
【前后端】低代码平台Jeecg-Boot 3.2云服务器部署流程
2 前端 部署流程和 的区别二者都会引用环境文件的配置参数会引用环境文件 中的配置构建项目会引用环境文件中的配置打包项目,生成修改环境参数文件打包使用下述命令进行打包。nginx部署修改nginx的配置文件,如下所示。3 结果运行起来看效果。.........
·
Jeecg-Boot项目工程采用前后端分离开发方式,后端基于 SpringBoot,前端基于 Ant Design,是一款非常不错的学习项目。
1 后端 部署流程
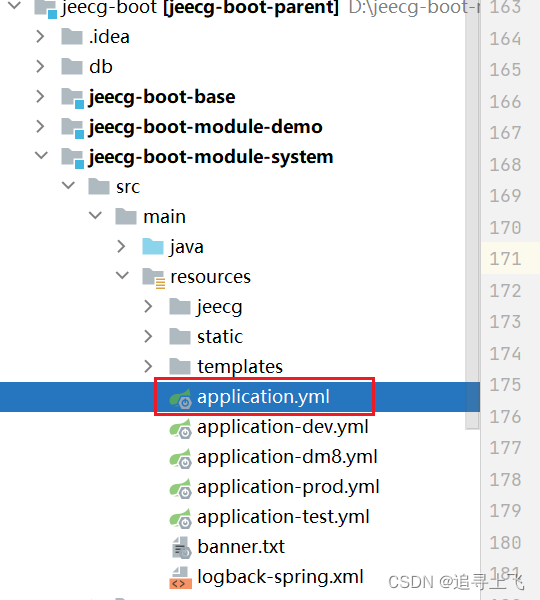
- 修改配置文件

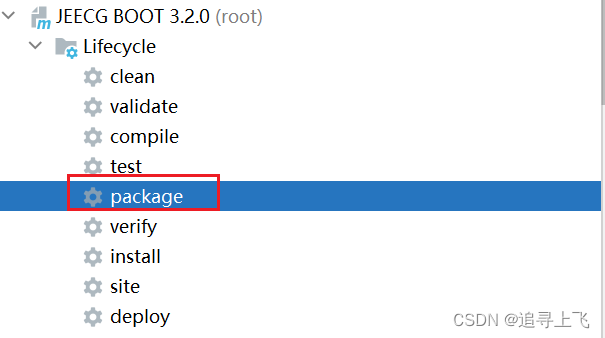
更改数据库、redis的配置。 - maven 打包
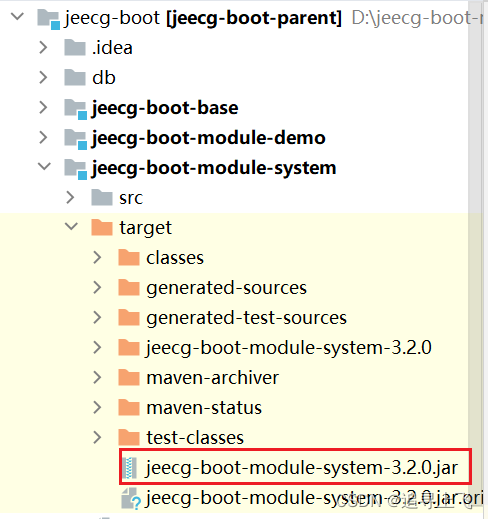
在项目根路径下,使用命令行maven package对项目进行打包。

在system子模块中的target文件夹下生成 jar 包jeecg-boot-module-system-3.2.0.jar。
- 复制到云服务器
- 生成数据库

运行该sql文件即可。 - 使用命令运行后端程序
java -jar ./jeecg-boot-module-system-3.2.0.jar
2 前端 部署流程
run serve和run build的区别
二者都会引用环境文件.env的配置参数
run serve会引用环境文件.env.development中的配置构建项目
run build会引用环境文件.env.production中的配置打包项目,生成dist- 修改环境参数文件
.env.production
NODE_ENV=production
VUE_APP_API_BASE_URL=http://localhost:8082/jeecg-boot
#localhost替换成云服务器的ip地址,即修改接口地址
VUE_APP_CAS_BASE_URL=http://localhost:8888/cas
#localhost替换成云服务器的ip地址,即修改单点登录地址
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
- 打包
使用下述命令进行打包。
npm run build
- nginx部署
修改nginx的配置文件,如下所示。
server {
listen 3000;
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root C:/MiddleSoftware/jeecg-boot/ant-design-vue-jeecg/dist;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
}
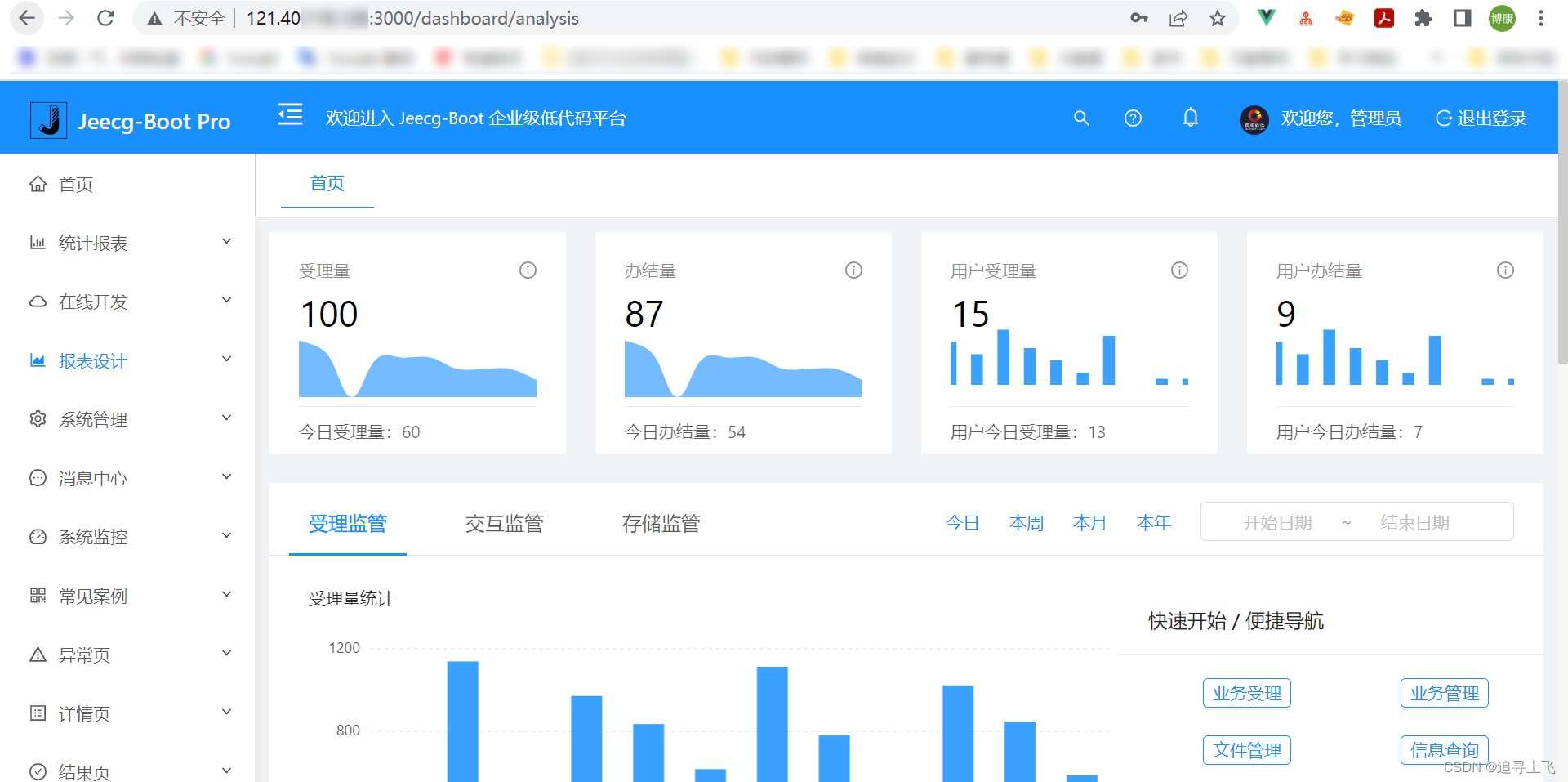
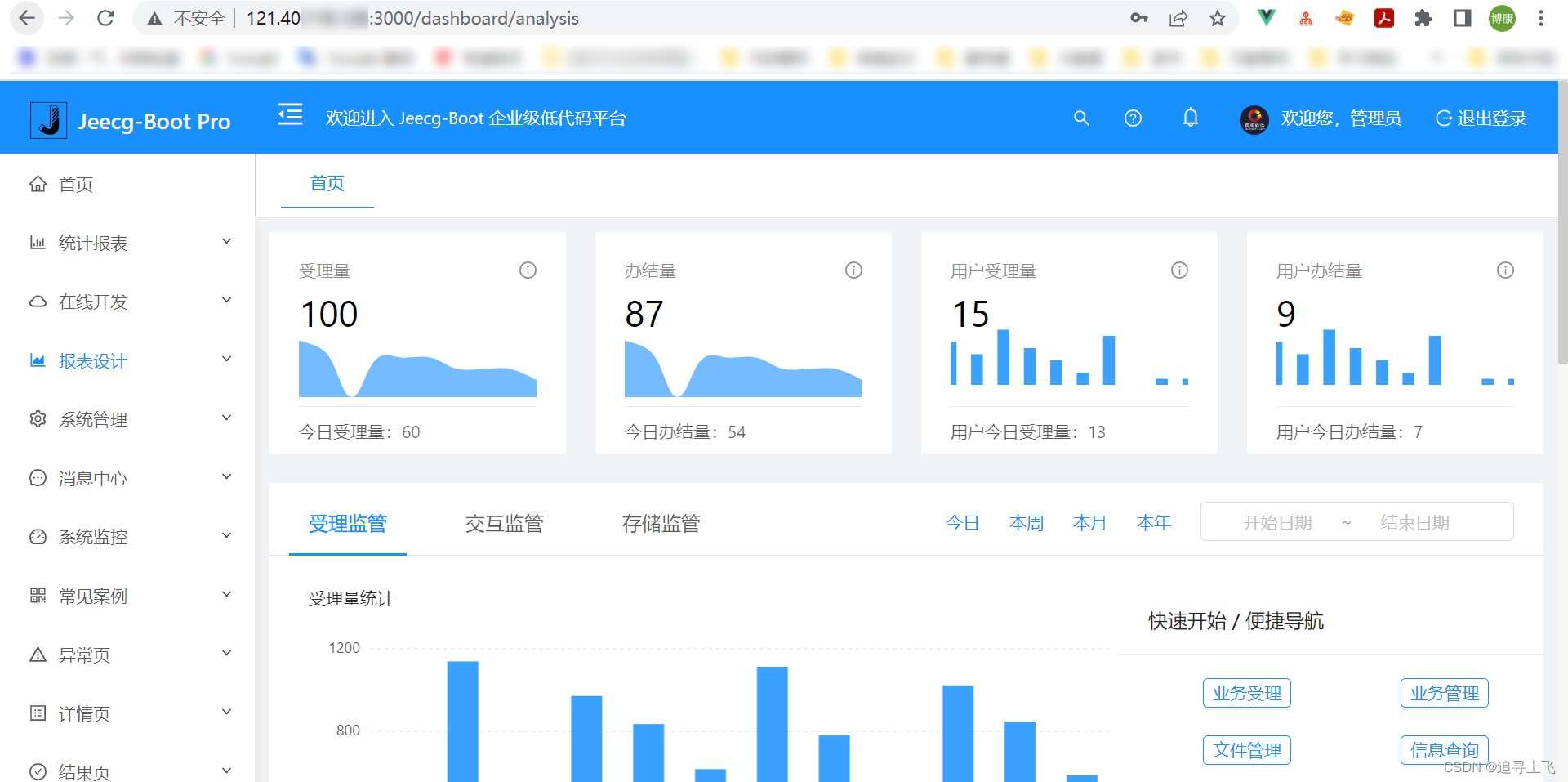
3 结果
运行起来看效果。

4 问题总结
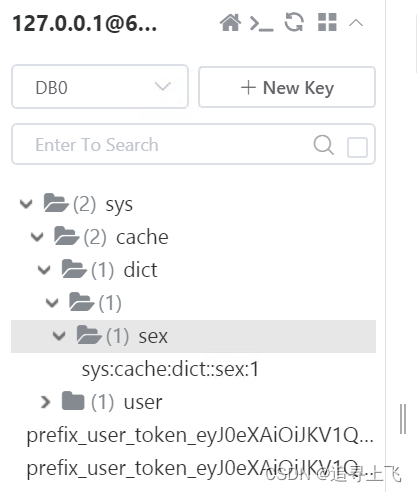
- 登录页面的验证码显示404,原因是redis没有连接成功导致
生成的验证码字符串保存在redis中进行后续验证,成功后redis的db0库具有下述缓存

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)