
【前后端】低代码平台Jeecg-Boot 3.2宝塔云服务器部署流程
【前后端】低代码平台Jeecg-Boot 3.2宝塔云服务器部署流程
·
切记端口不要用 8001 8002
1 后端 部署流程
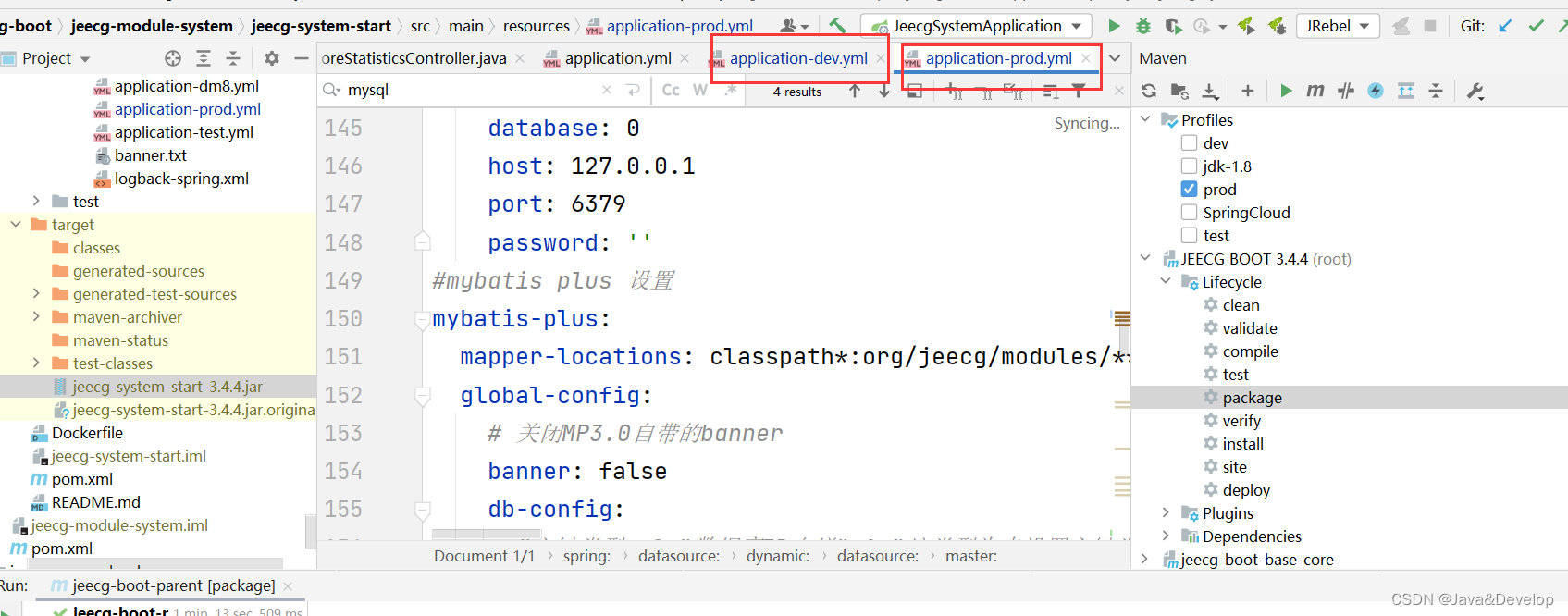
修改配置文件

更改数据库、redis的配置。
在system子模块中的target文件夹下生成 jar 包jeecg-boot-module-system-3.2.0.jar。

复制到云服务器
生成数据库
在这里插入图片描述

使用命令运行后端程序
java -jar ./jeecg-boot-module-system-3.2.0.jar
宝塔部署后端详细步骤


2 前端 部署流程
1.run serve 和 run build的区别
二者都会引用环境文件.env的配置参数
run serve 会引用环境文件 .env.development中的配置构建项目
run build会引用环境文件.env.production中的配置打包项目,生成dist
2.修改环境参数文件.env.production
NODE_ENV=production
#localhost替换成云服务器的ip地址,即修改单点登录地址
VUE_APP_API_BASE_URL=http://localhost:8082/jeecg-boot
#localhost替换成云服务器的ip地址,即修改接口地址
VUE_APP_CAS_BASE_URL=http://localhost:8888/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
这里要写域名可以在 外网链接到后端的 域名和端口

这两个里面的地址都要改下 只改8080的

3.打包
使用下述命令进行打包 如果运行失败 删除 node_modules 重新下载
npm run build
nginx部署
修改nginx的配置文件,如下所示。
#jeecgboot前后端
server{
listen 9002;#监听的端口,本地访问ip:81 //前端项目端口
server_name localhost;#有域名配置域名
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root /www/wwwroot/www.teacher;#项目文件jar存放位置,可自定义或者nginx/html文件下
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
#后台服务配置,配置了这个location便可以通过http://域名/jeecg-boot/xxxx 访问
location ^~ /jeecg-boot {
proxy_pass http://127.0.0.1:9999/jeecg-boot/;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
前端配置

会生成一个文件夹

然后把打包的 dist 解压。到 这个文件夹里面。注意 文件夹里面 是这样的

4 问题总结
登录页面的验证码显示404,原因是redis没有连接成功导致
生成的验证码字符串保存在redis中进行后续验证,成功后redis的db0库具有下述缓存
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)