
基于Vue的低代码,6K star的可视化表单设计器工具,多端适配
是一款基于Vue的低代码可视化表单设计器工具,它通过数据驱动的方式实现了表单的动态渲染。用户仅需通过直观的界面即可快速构建出功能完备的表单。:支持PC和移动设备,内置丰富的插件和强大的功能。:提供中文、英文、日文等语言支持,方便全球用户使用。:支持配置各种组件和表单事件,实现动态交互。:内置多种组件,涵盖多种应用场景。:以数据为中心的表单渲染机制,简化了数据管理。:增强多组件间的联动效果,支持动态
FormCreate 是一款基于Vue的低代码可视化表单设计器工具,它通过数据驱动的方式实现了表单的动态渲染。用户仅需通过直观的界面即可快速构建出功能完备的表单。

FormCreate 的主要特性包括:
-
多端适配:支持PC和移动设备,内置丰富的插件和强大的功能。
-
国际化:提供中文、英文、日文等语言支持,方便全球用户使用。
-
事件绑定:支持配置各种组件和表单事件,实现动态交互。
-
丰富的组件库:内置多种组件,涵盖多种应用场景。
-
低代码设计:以数据为中心的表单渲染机制,简化了数据管理。
-
变量绑定:增强多组件间的联动效果,支持动态更新。
-
阅读模式:轻松切换编辑与查看模式,增强代码复用性。
-
灵活布局:提供多种布局方式,简化表单排版。
-
公式计算:内置多种计算公式,满足特定需求。
-
框架适配:适配Vue2和Vue3

技术架构
FormCreate 采用Vue作为核心框架,支持多种UI库,如Vant、Element Plus、Ant Design Vue等,确保了其在不同环境下的良好表现。

功能清单
-
Input 输入框
-
Password 密码输入框
-
Textarea 多行输入框
-
Radio 单选框
-
Cascader 多级联动
-
Upload 上传
-
Select 下拉选择框
-
Checkbox 多选框
-
InputNumber 数字输入框
-
TimePicker 时间选择器
-
TimeRangePicker 时间区间选择器
-
DatePicker 日期选择器
-
DateRangePicker 日期区间选择器
-
Switch 开关
-
ColorPicker 颜色选择框
-
Rate 评分
-
Slider 滑块
-
Tree 树形组件
-
TreeSelect 树形下拉选择框
-
Transfer 穿梭框
部署方式
FormCreate 支持多种UI框架的集成,只需通过npm安装对应版本即可开始使用:
npm i @form-create/vant@^3
npm i @form-create/element-ui@^3
npm i @form-create/ant-design-vue@^3
npm i @form-create/naive-ui@^3
npm i @form-create/arco-design@^3
npm i @form-create/tdesign@^3
安装后,需要在Vue项目中进行相应的配置:
import { createApp } from 'vue';
import App from './App.vue';
import ElementPlus from 'element-plus'; // 根据所选UI框架调整
import 'element-plus/dist/index.css';
import formCreate from '@form-create/element-ui';
const app = createApp(App);
app.use(ElementPlus);
app.use(formCreate);
app.mount('#app');
在组件中使用 FormCreate 也非常简单:
<template>
<div id="app">
<form-create v-model="formData" v-model:api="formApi" :rule="formRules" />
</div>
</template>
<script setup>
import { ref } from 'vue';
const formData = ref({});
const formApi = ref(null);
const formRules = ref([
{
type: 'input',
field: 'username',
title: '用户名',
value: '',
},
{
type: 'input',
field: 'password',
props: {
type: 'password',
},
title: '密码',
value: '',
},
]);
</script>
开源协议
FormCreate 是一个开放源代码项目,遵循MIT许可证,允许商业用途,并易于进行定制开发。
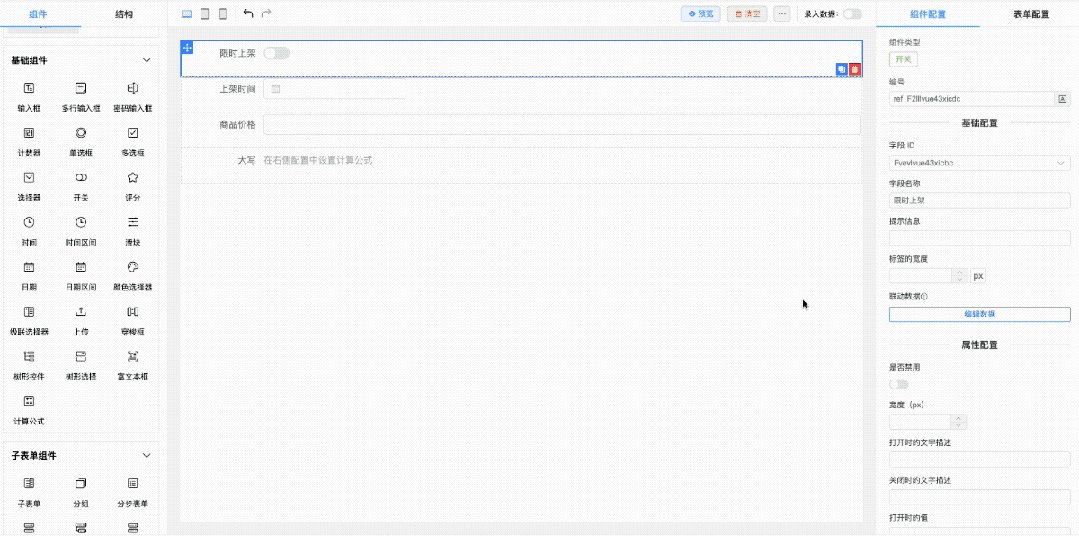
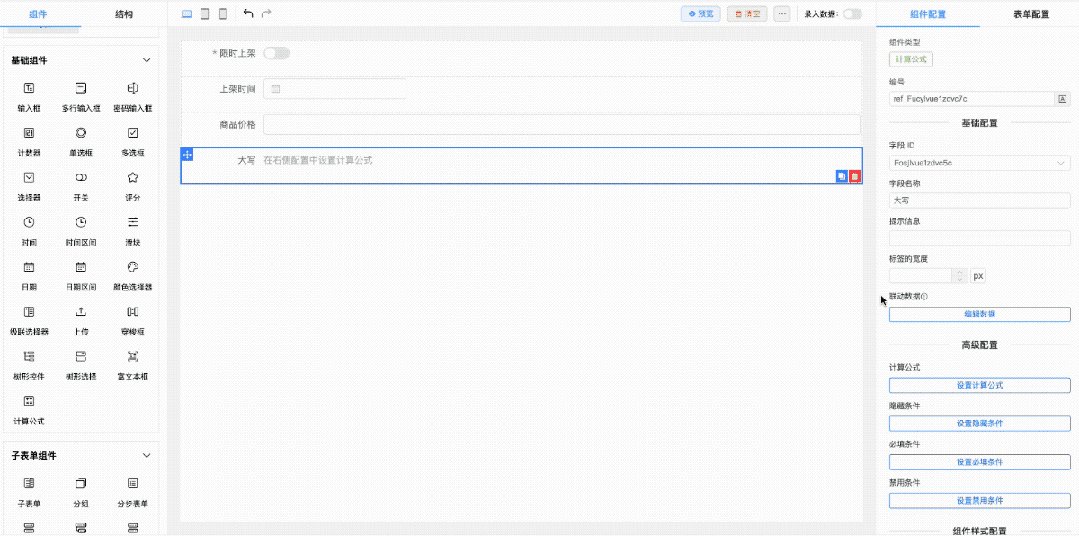
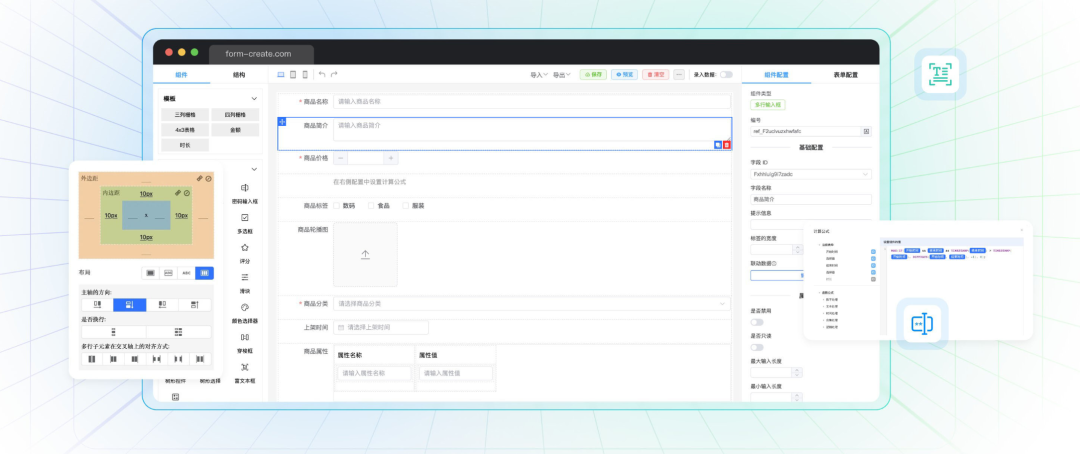
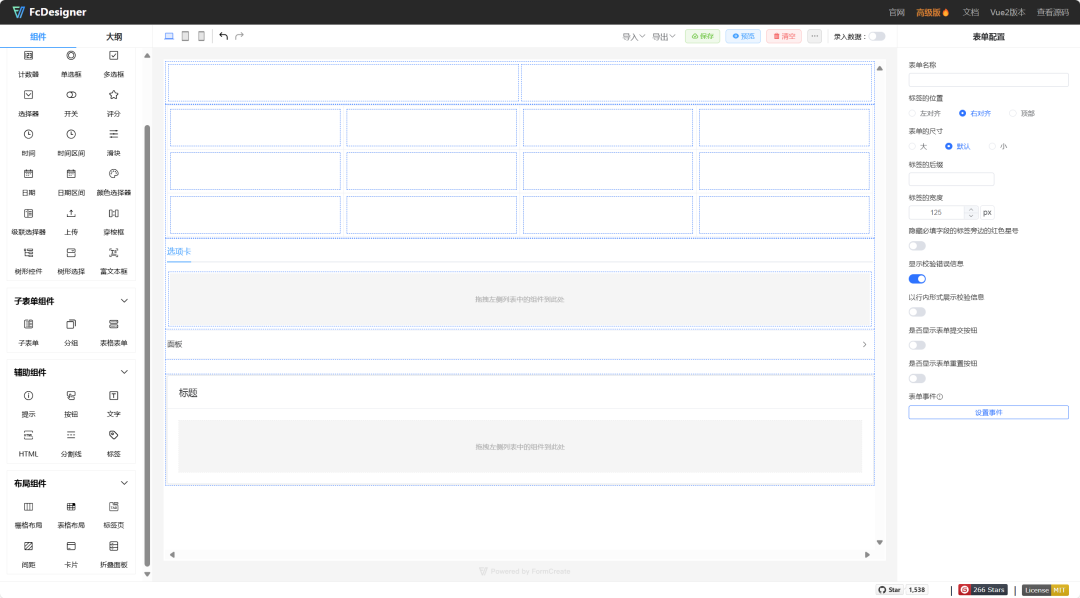
PC端设计器
一款强大的设计工具,它支持复杂的栅格、弹性盒子、表格等布局选项,用户可以通过可视化界面快速高-效地创建表单。为用户提供优质的使用体验,提高开发效率。

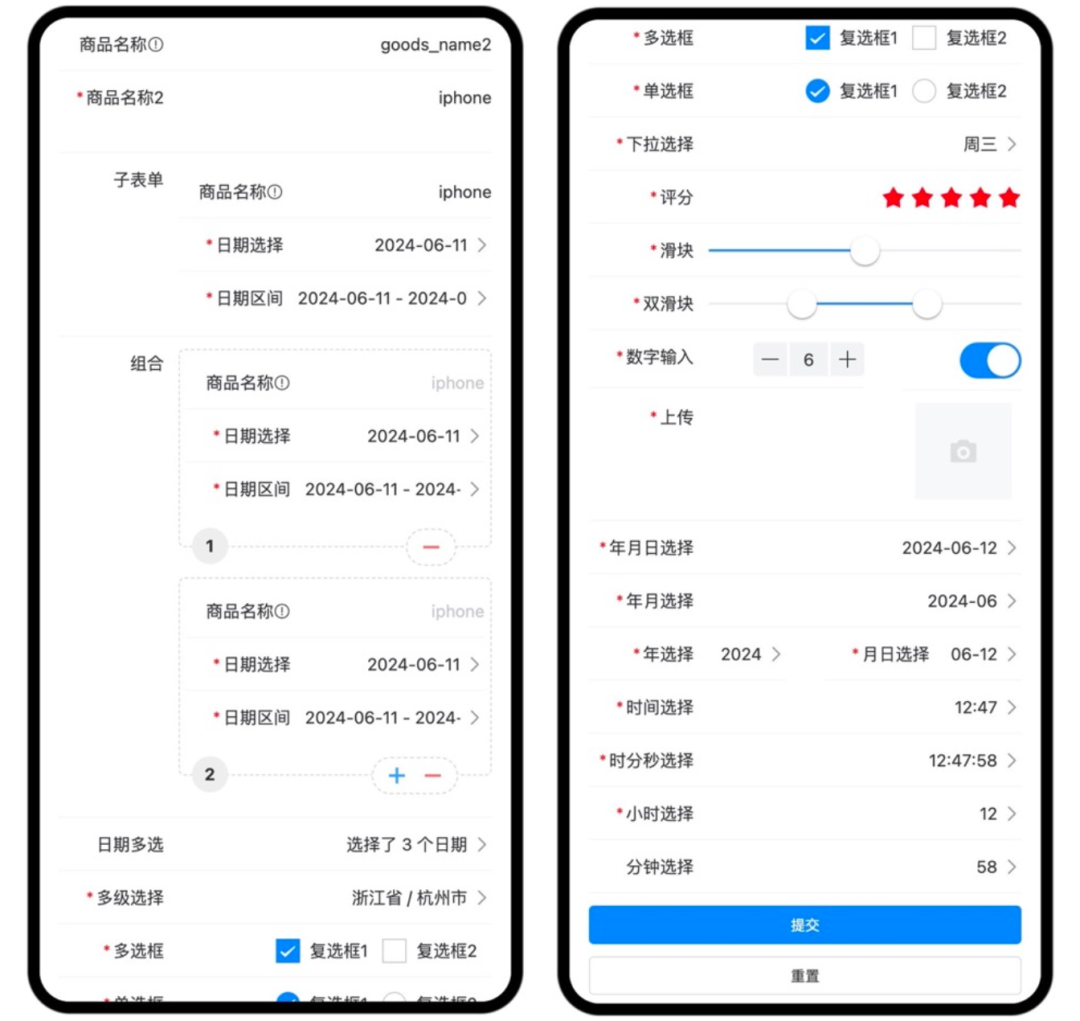
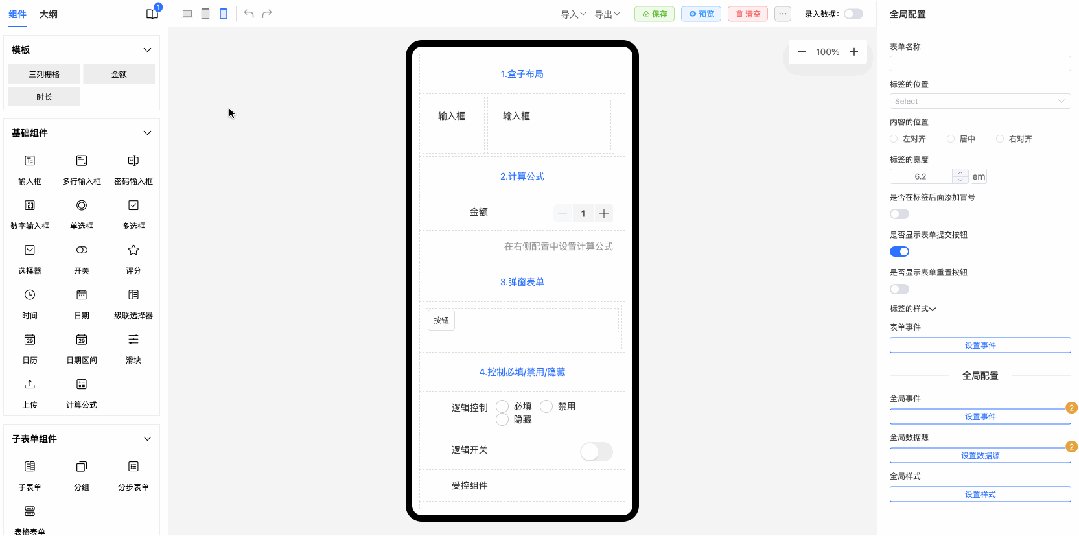
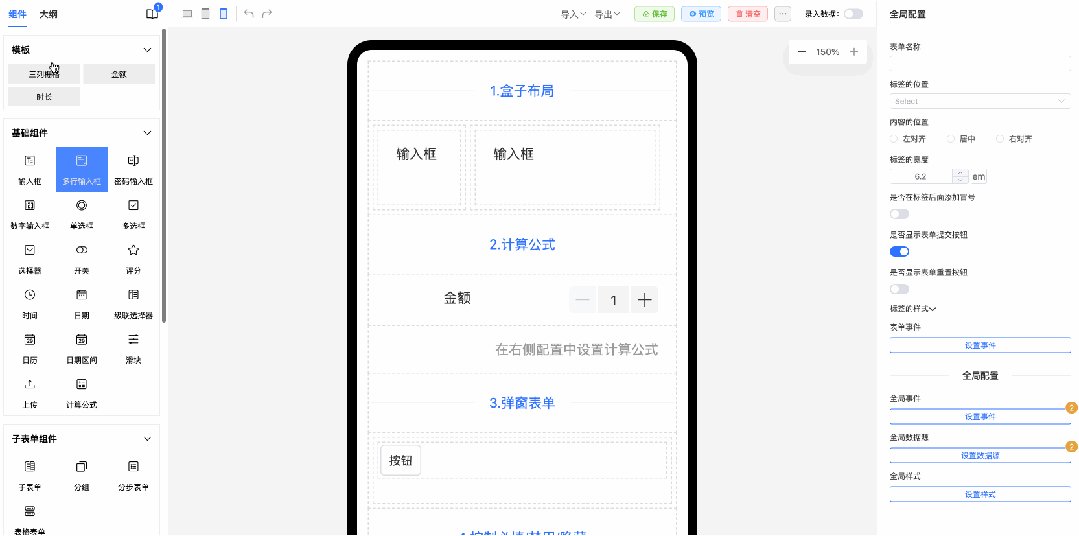
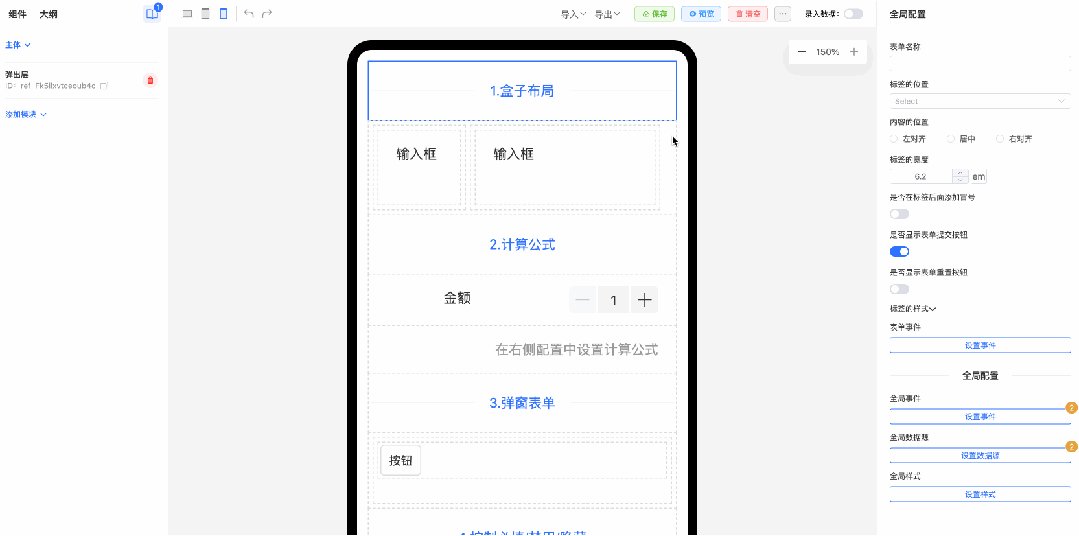
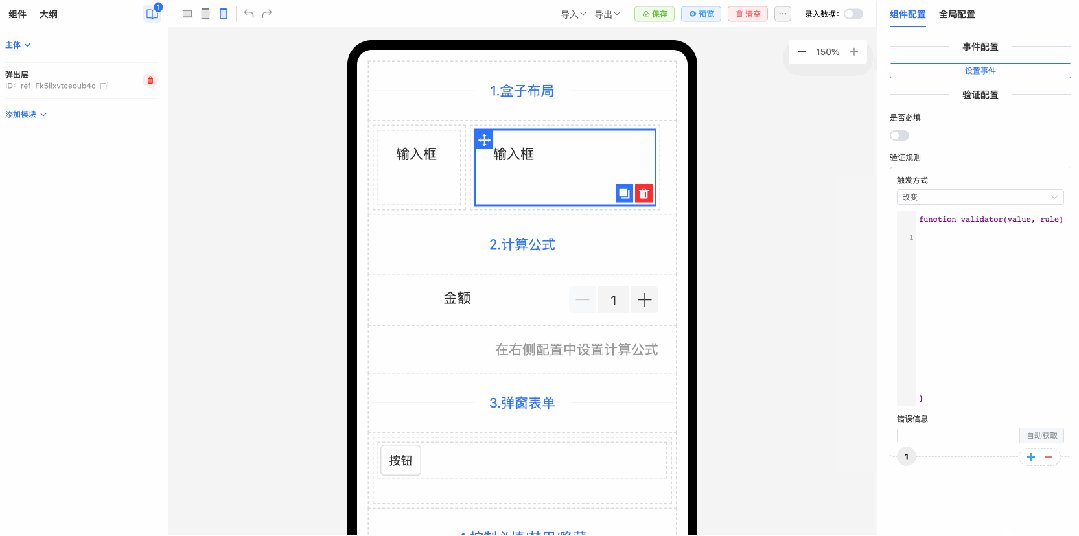
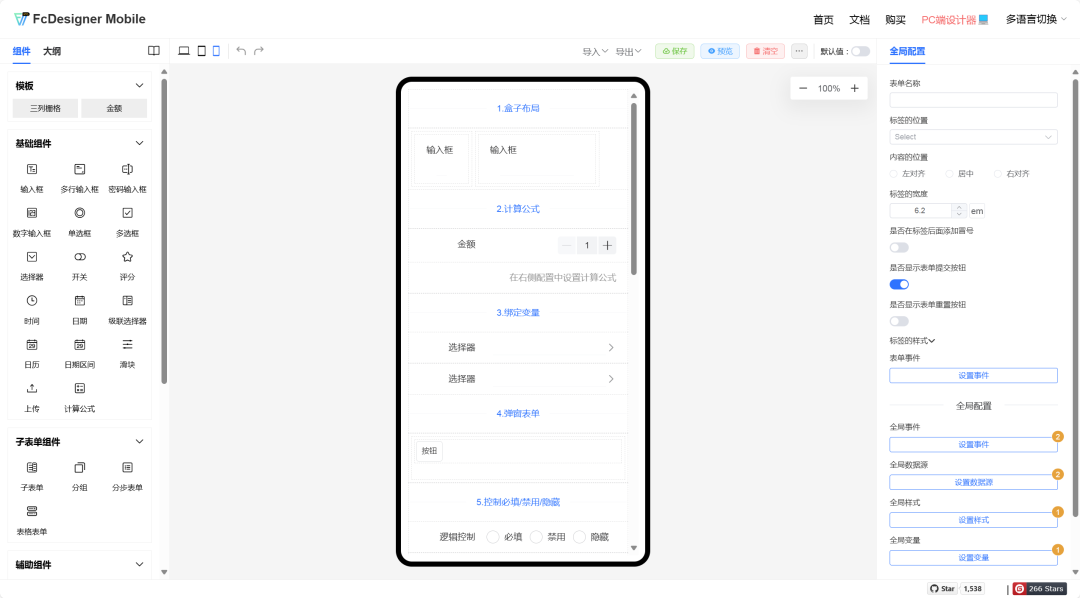
移动端设计器
专为移动端研发的表单设计工具,处理移动端动态表单需求。提供了35种常用组件,广泛覆盖多种场景需求,以满足不同的用户需求。

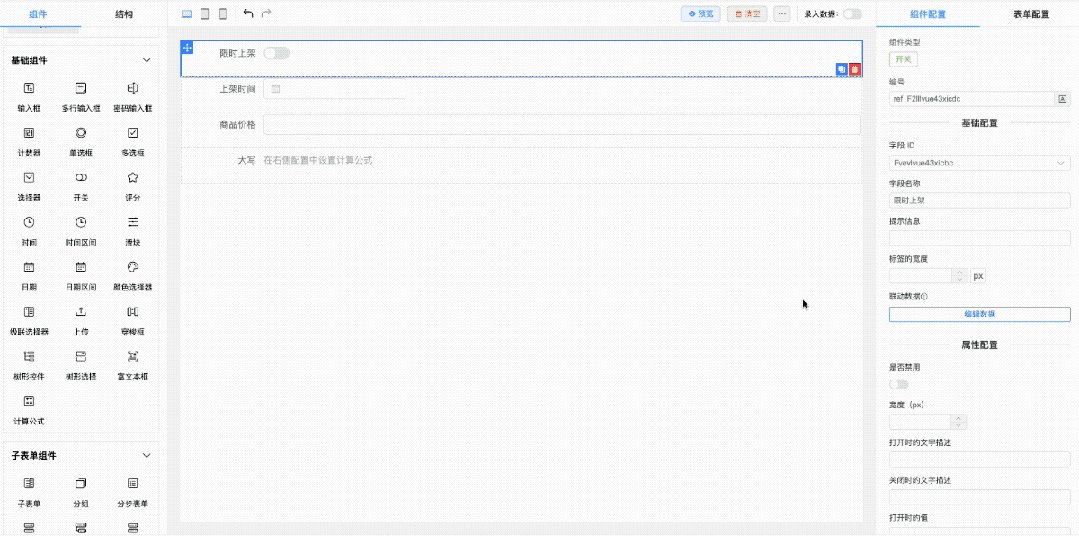
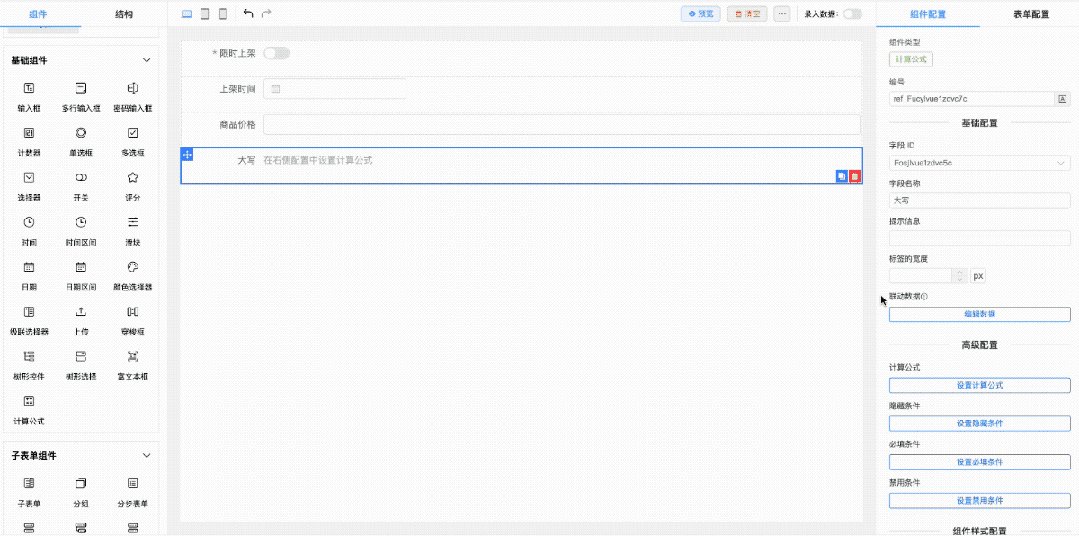
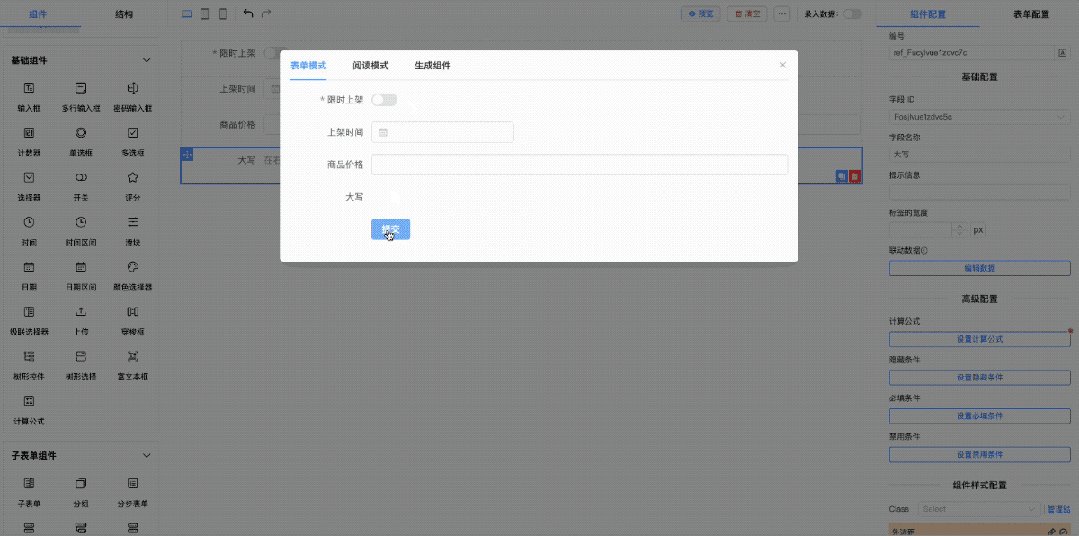
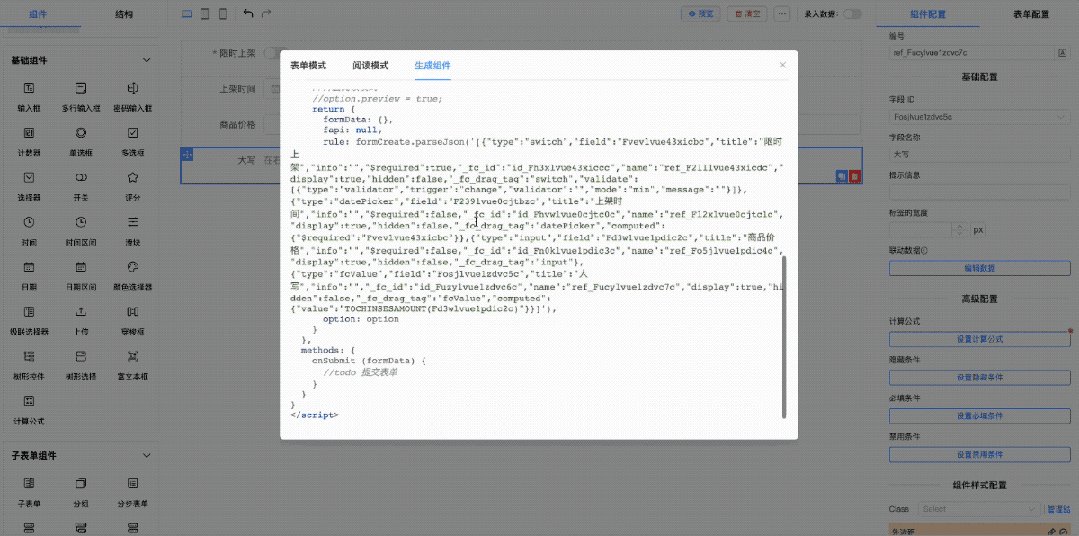
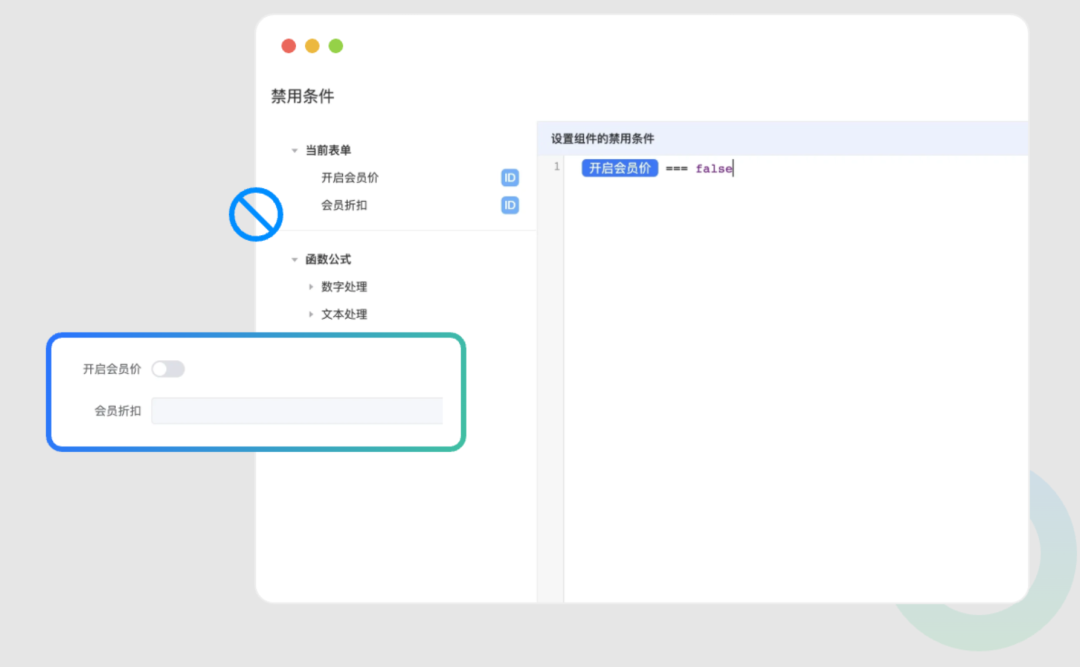
亮点功能
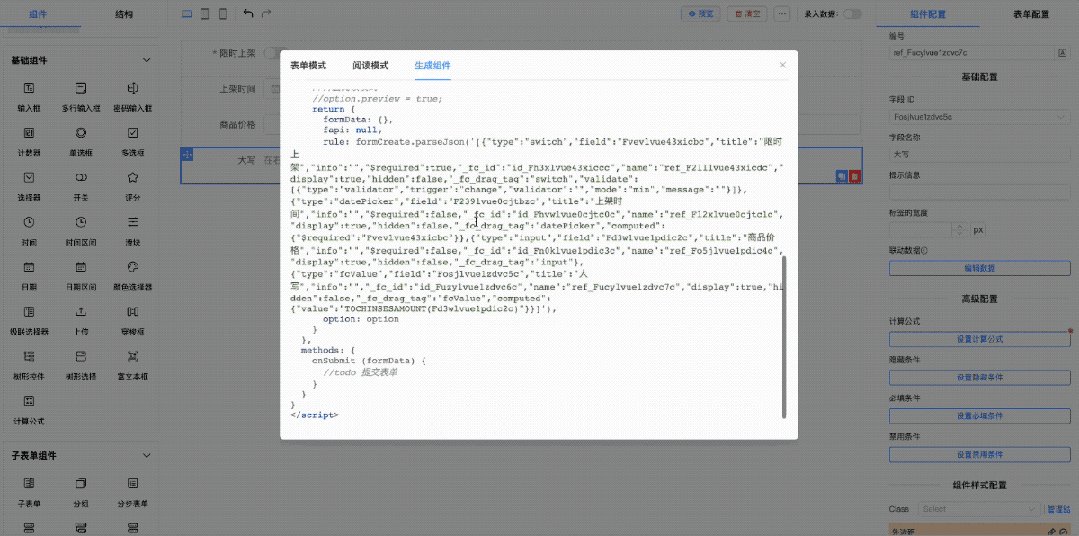
绑定变量,计算公式,逻辑条件,弹窗设计

核心优势
提供框架源码,支持定制开发,节省运营成-本,产品持续迭代。

组建丰富
提供了46种常用组件,广泛覆盖多种场景需求,以满足不同的用户需求。同时支持自定义扩展,提升个性化使用体验。

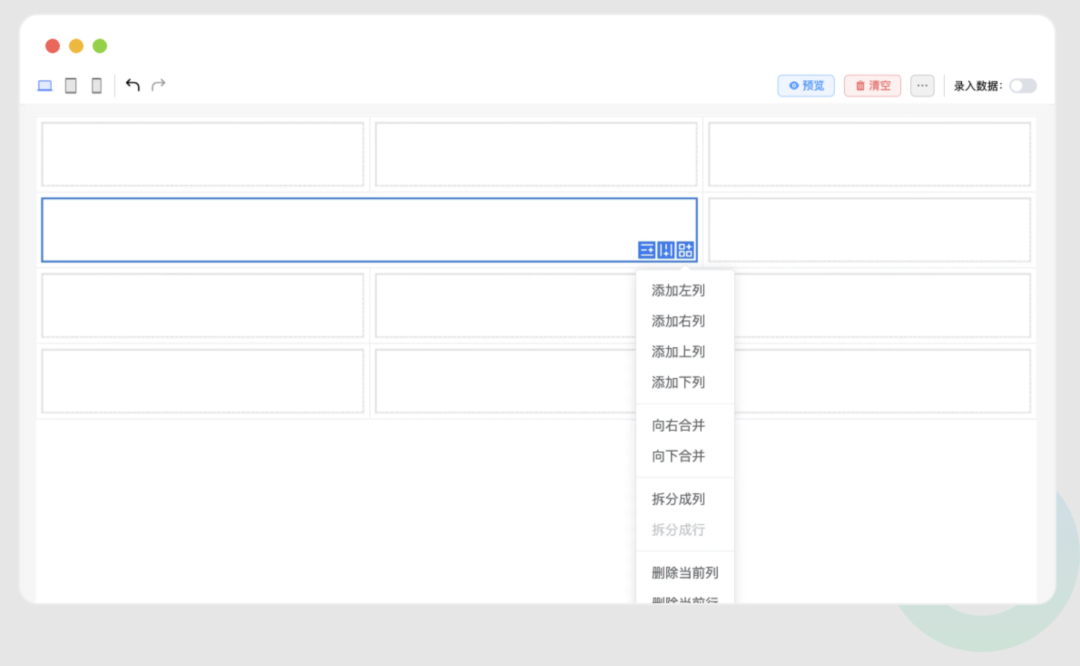
多元化布局 多种复杂表单布局方式,包括栅格、弹性盒子、表格等,这些功能让复杂的表单布局变得趋于简洁明了。

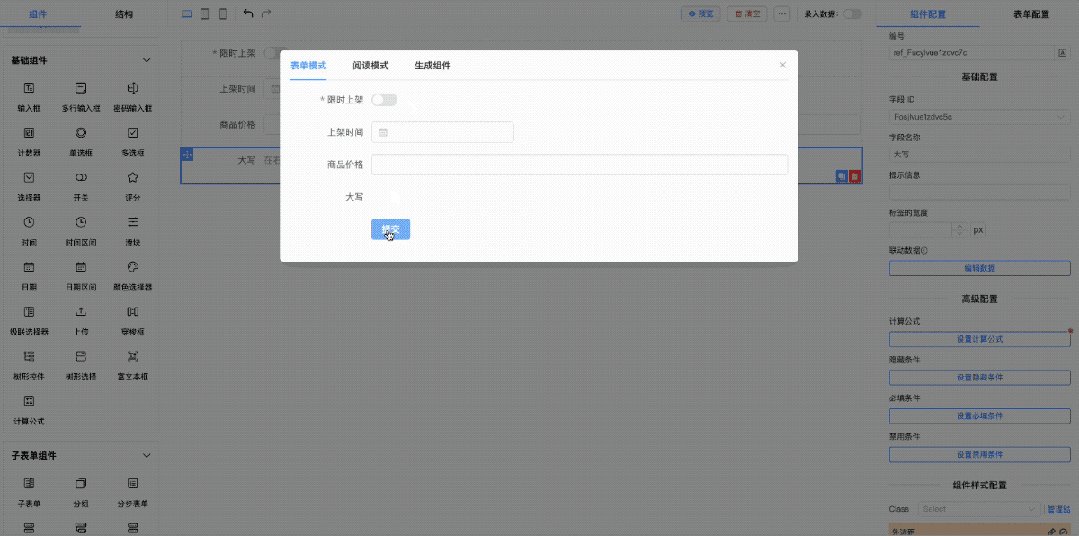
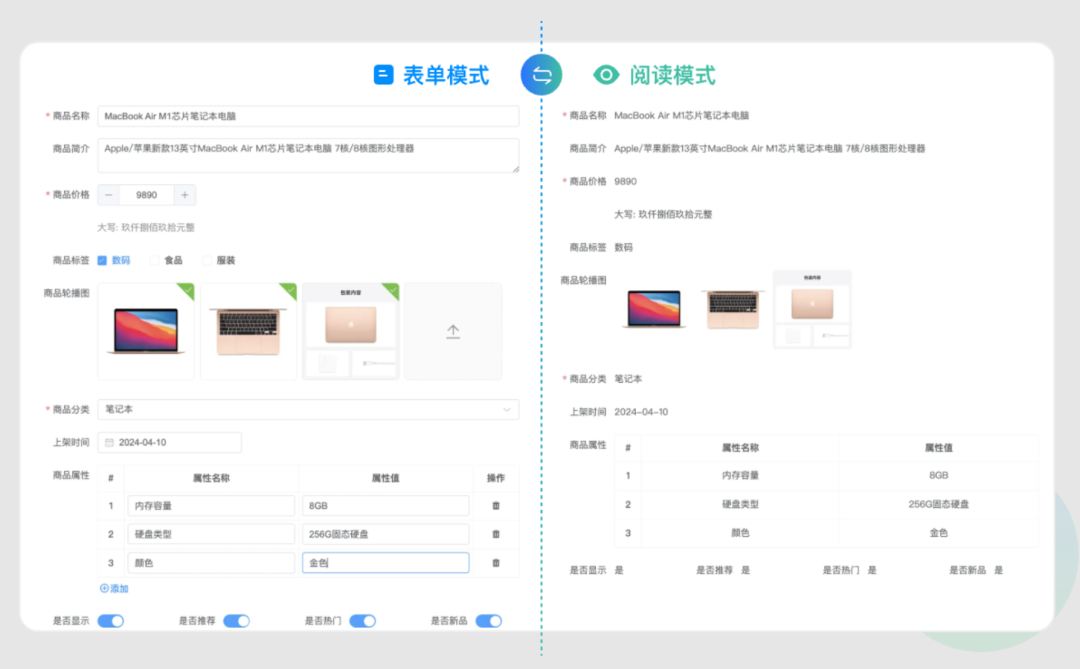
阅读模式
支持阅读模式与表单模式无缝切换,显著提高代码复用率,优化生产效率,提升用户使用体验。

公式计算
提供了52种计算公式,能够灵活满足您在实际业务中的计算需求,大大提升数据分析效率,确保数据的准确与有效性。


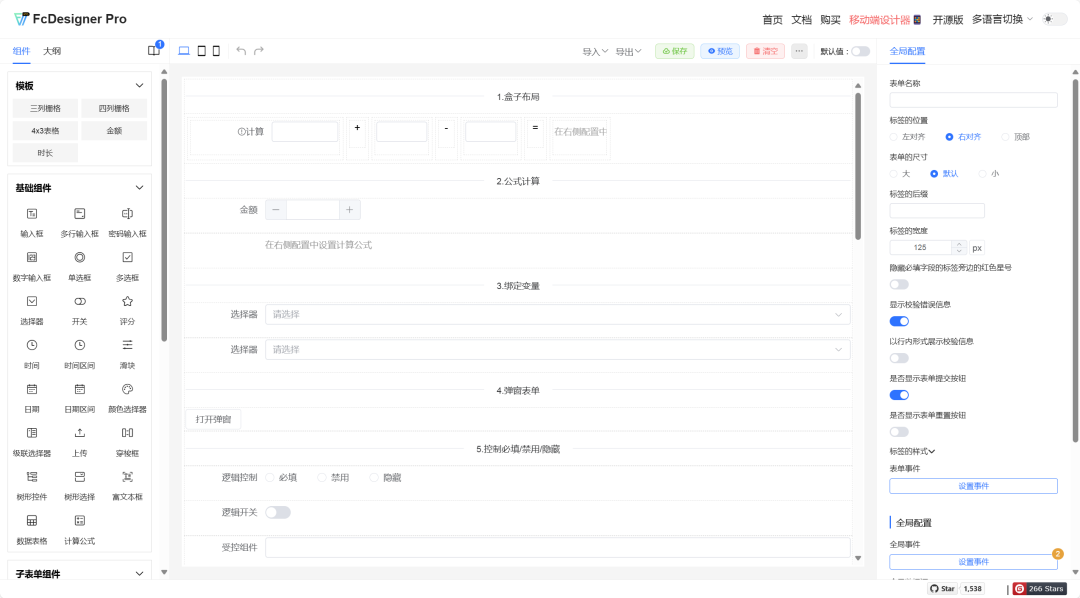
Pro版本:

移动表单设计器:

FormCreate官网:https://www.form-create.com
帮助文档:介绍 | FcDesigner Pro
体验地址:FcDesigner Pro在线演示
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)