
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
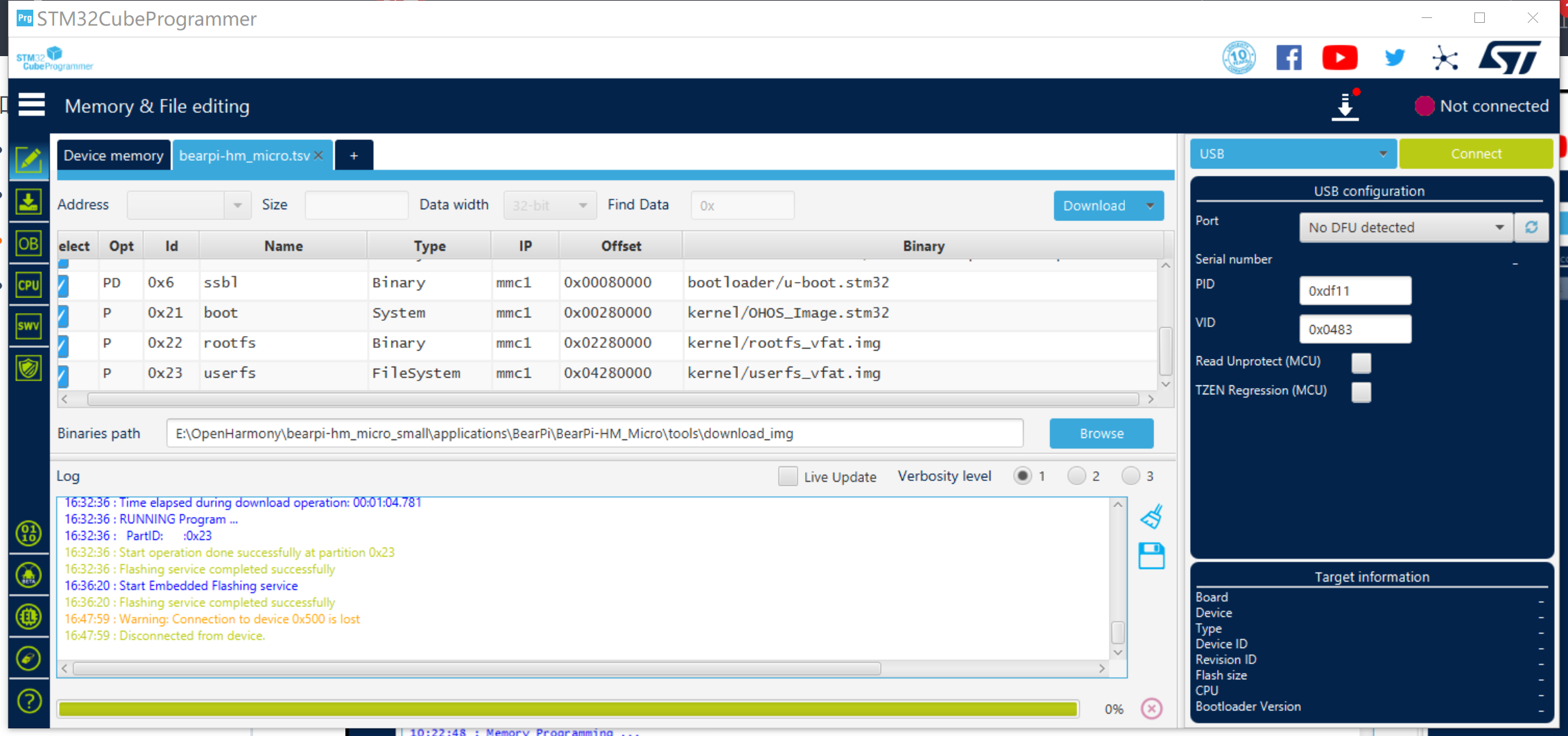
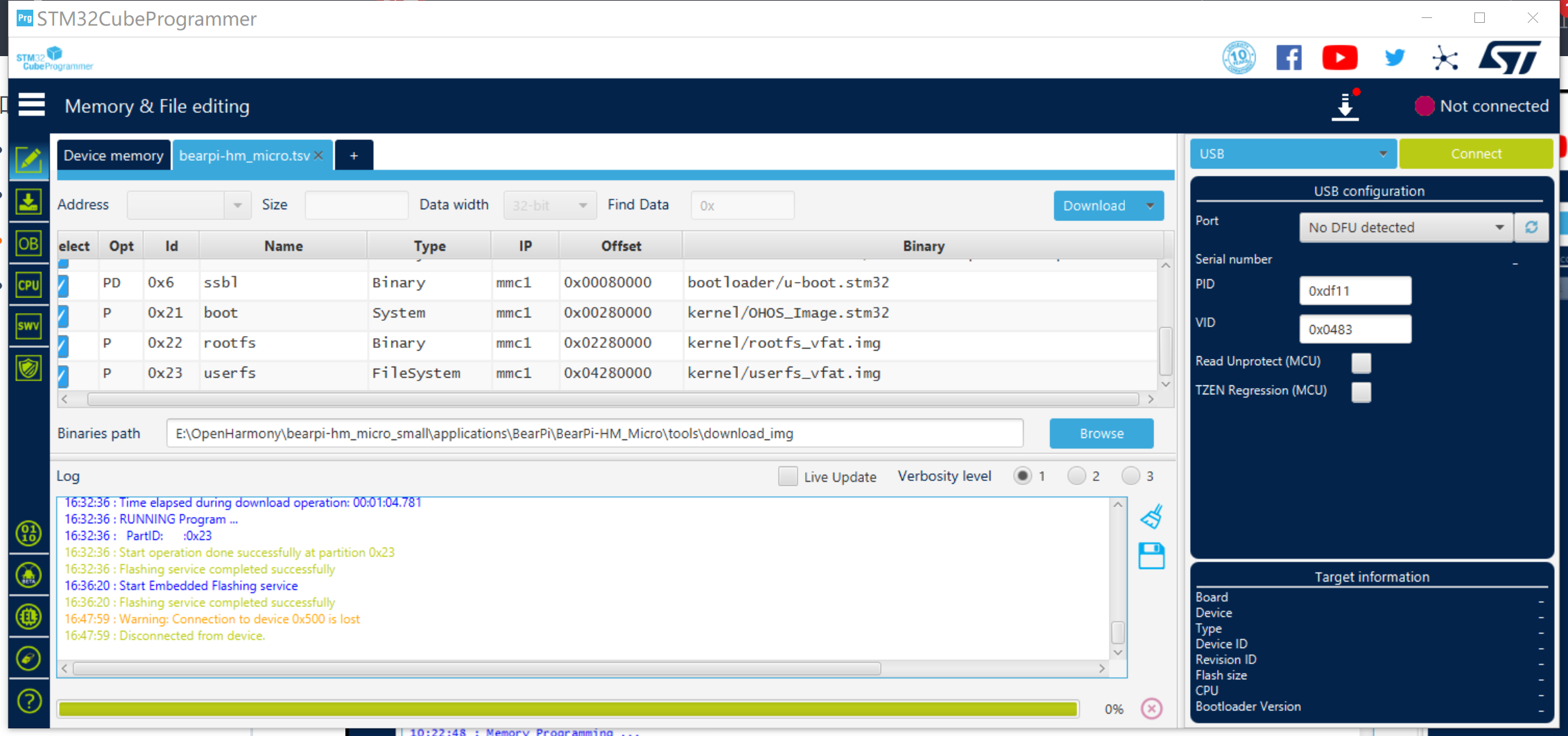
最近大家都知道,华为出了一个中国的手机操作系统HarmonyOS,本人很是激动,因为中国终于有了自己的手机操作系统,而且我去了解了下,发现完全不同于Android和IOS操作系统,有很多人老是在说鸿蒙是套壳Android,我真的当时觉得这些人真的是崇洋媚外,就觉得东西都是国外的做的好。对于这些人我就想说,丢人。

最近大家都知道,华为出了一个中国的手机操作系统HarmonyOS,本人很是激动,因为中国终于有了自己的手机操作系统,而且我去了解了下,发现完全不同于Android和IOS操作系统,有很多人老是在说鸿蒙是套壳Android,我真的当时觉得这些人真的是崇洋媚外,就觉得东西都是国外的做的好。对于这些人我就想说,丢人。

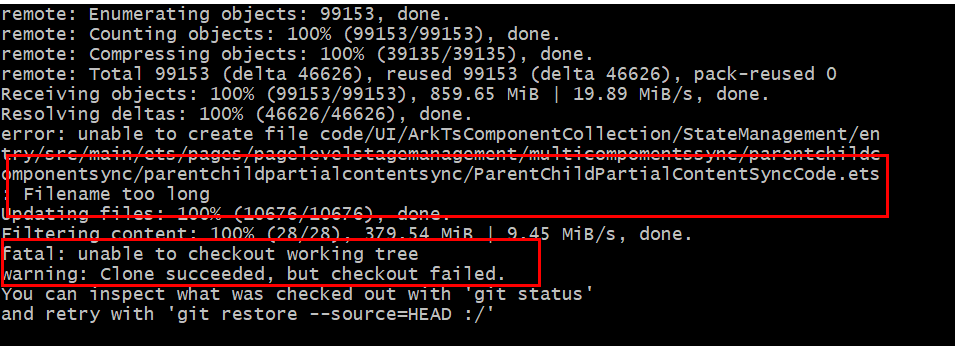
拉取鸿蒙仓库应用示例代码时,发现能下载成功,但是会报一个错误,文件太长,无法创建,这时候运行git status 会发现很多修改的文件,看着不舒服,本文就是为了解决这个问题

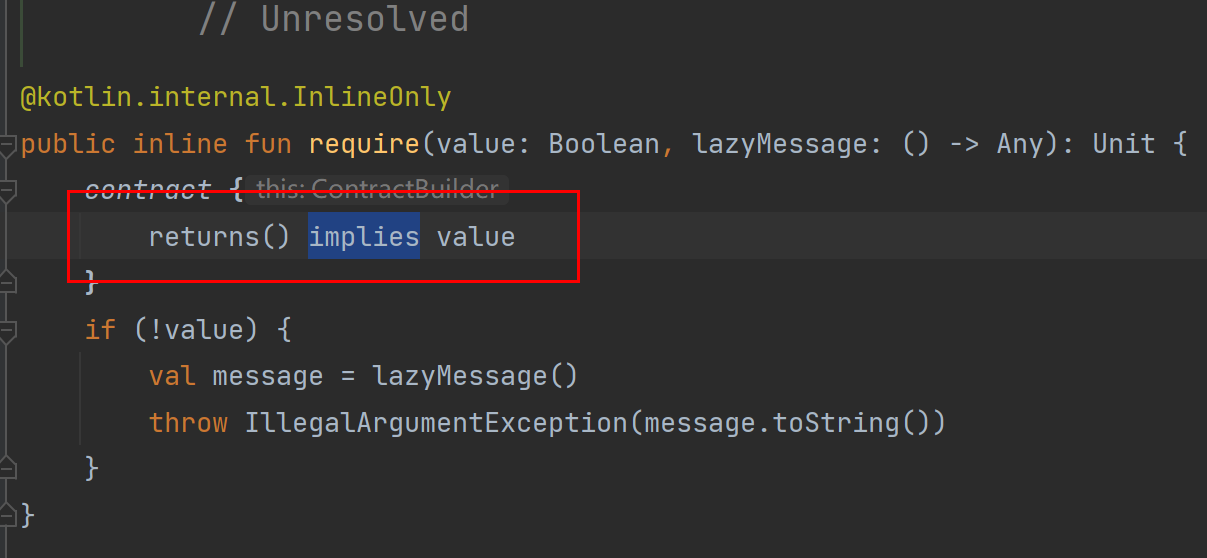
相比于Java语言,kotlin集各家所长,可以使用更少的代码,实现更复杂的需求,还能保持高可读性,infix 函数就是Kotlin提供了一种高级语法糖特性。可以增加代码的可读性

所以,在复杂的业务逻辑下,我们可以将Stateful的状态提到ViewModel中管理,这样Stateful Composable也就变成了一个Stateless Composable,通过参数传入不同的ViewModel即可替换具体的业务逻辑,大大增加了可复用性和可测试性
在前面的文章中,我们介绍了生成式UI动态化SDK的目标是为了给大模型提供一种DSL语言描述UI,然后在端设备上展示,这里的端设备包括,车机,手机(Android、IOS,鸿蒙),电脑,在端设备提供一个容器组件,然后解析大模型生成的DSL,经过生成式UI动态化SDK将其转换为对应平台上的可交互的界面,然后展示给用户。这里可交互的界面就表示我们的DSL不仅需要描述交互事件,还要能完美描述设计师设计好的

在上一章将Android进行到底之Kotlin语言基础中我们了解了kotlin的基本使用,本章我们将继续探索kotlin语言的高端(装x)用法,让我们一起出发吧,恶龙咆哮~~~嗷匿名函数,也叫闭包函数,允许临时创建一个没有指定名称的函数。咱们先看例子:上面的代码块中就是一个匿名函数的声明和调用,代码中的:的方式就是匿名函数的定义,这句的意思是匿名函数接收一个Int类型的参数,箭头后面是匿名函数的返
不管学什么语言,我觉得都是在学一个工具,都是了解这个工具的特性,以及用这个工具能做啥。然后利用这个工具造出自己想要的东西。其实咱们都知道,自己想要的东西,很多工具都能造,面对选择,咱们肯定要选好用的工具,就比如咱们需要完成一个钉钉子的工作,咱们可以用石头完成,武艺高强的可以用徒手完成,但是这样的人好像不多,也可以用锤子。相信大家都会选择锤子。因为它好...
kotlin就好比李小龙创建的截拳道,集百家之长,来使自己更加强大和完善,Java因为面向对象的编程思想,变成很多大型软件的首要编程语言选择,kotlin自然会继承这个优秀的思想。我们都知到面向对象编程在Java中主要就是类的出现,每一个对象都可以被定义成一个类,类中封装了这个对象的信息和操作。但......
前面的文章主要写了kotlin语言的基本使用,其实kotlin还有很多很好用的内置函数以及操作符,这些操作符使我们能用很简洁的代码完成一些很复杂的功能。本章会讲一些kotlin的操作符以及常用的内置函数,一起来看看吧。在Java中我们写代码的时候,如果涉及到用哪一个实例变量的时候要注意判空,比如:这样的操作,如果不加空判断,那么假如咱们的 xxx对象没有实例化的话,或者在某个地方被赋值为...










