
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1. 自我介绍2. 技术问题3. 交叉面
轻松导出 VSCode 里的插件列表,还能在其他设备上安装这些插件。

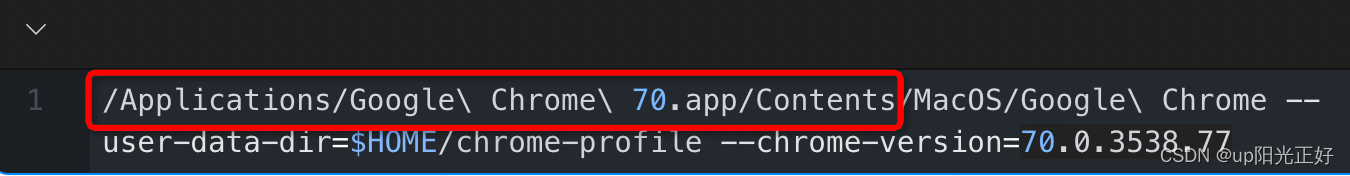
为了排查项目上使用chrome低版本的兼容性问题,需要在本机【mac系统】上安装一个低版本的chrome浏览器。

需求描述windows下的需要支持不同的node环境,需要安装不同的node版本安装nvm下载地址:nvm官网下载地址安装:双击nvm-setup.exe进行安装注意:如果在安装nvm之前,电脑上就已经安装有node的,会询问你是否用nvm管理已经存在的node版本,选‘是’,这个弹窗可能会出现好几次,都点是就可以了。验证是否安装成功nvm -v安装指定版本的node,比如我要安装10.15.1版
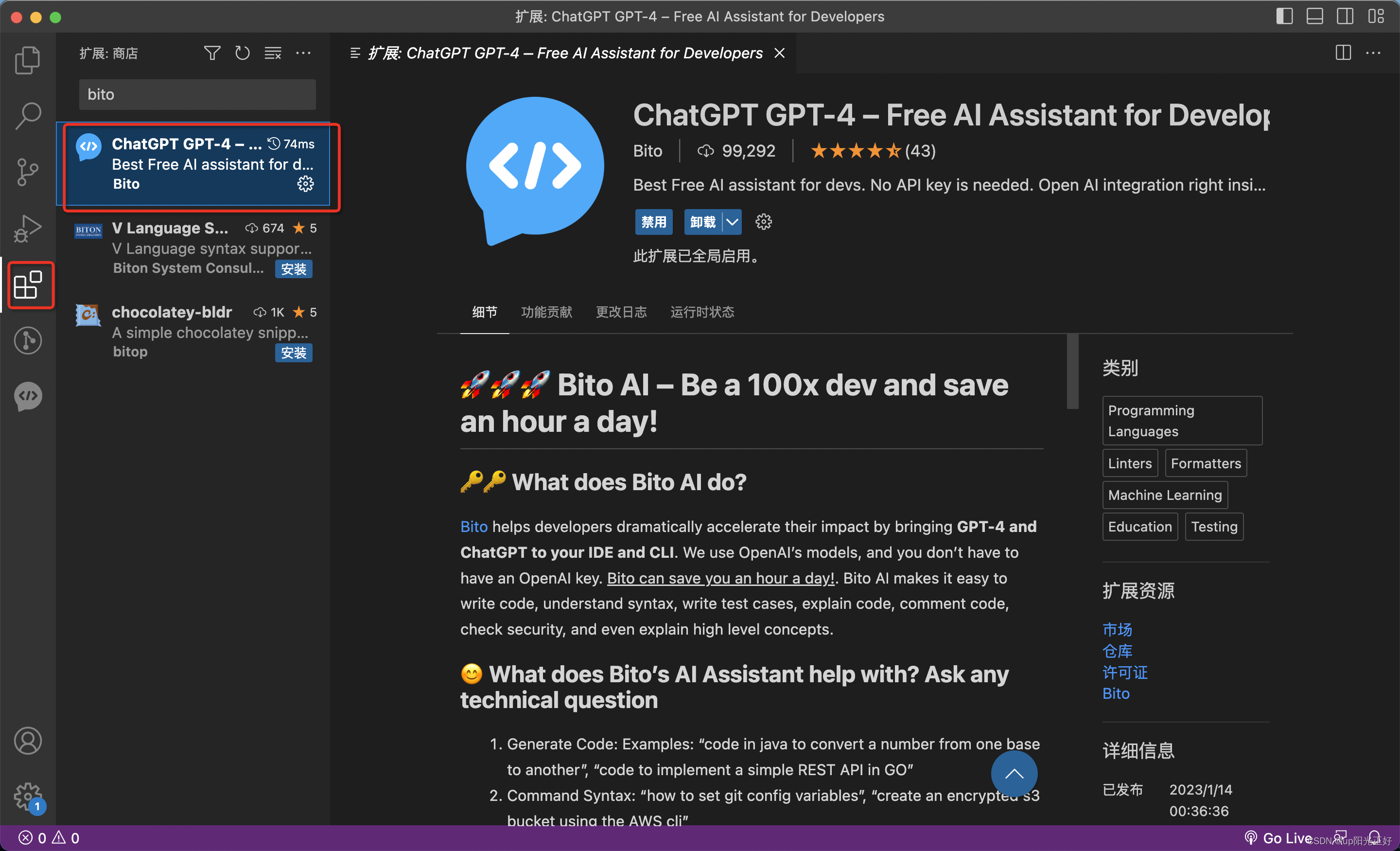
GPT-4和ChatGPT越来越火,前端人员是否也能在日常工作中尝试体验其带来的乐趣呢?答案是可以的!安排!!今天介绍一款vscode的插件 【bito】。

查看node版本:node -v原来的node版本是8.11.3升级后的node版本是10.13.0启动VUE项目npm run dev报错:fs.js:129throw new ERR_INVALID_CALLBACK();^TypeError [ERR_INVALID_CALLBACK]: Callback must be a functionat maybeCa...
1. 现象已经安装了vetur,但是给.vue文件的template添加注释还是有问题,网上查的说是插件冲突,卸载后重新安装依然无效;还有的是在settings.js里配置一堆东西,尝试了也是无效。2. 解决方法尝试了这个办法后,终于生效了,在vscde的settings.json里添加如下代码:"files.associations": {"*.vue": "html"}喜大普奔,生效了!3.
1. 现象已经安装了vetur,但是给.vue文件的template添加注释还是有问题,网上查的说是插件冲突,卸载后重新安装依然无效;还有的是在settings.js里配置一堆东西,尝试了也是无效。2. 解决方法尝试了这个办法后,终于生效了,在vscde的settings.json里添加如下代码:"files.associations": {"*.vue": "html"}喜大普奔,生效了!3.
1. 使用的工具百度地图API2. 需求当鼠标悬浮在(mouseover)起点、终点、途经点时,显示信息窗口;鼠标离开时(mouseout),隐藏信息窗口。3. 实现原理首先根据百度api提供的现成的接口将起点、终点、途径点画出来;给这些点添加覆盖物;为这些点的覆盖物添加信息窗口;4. 实现步骤1.基本模型:先将起点、终点、途经点画出来










