
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
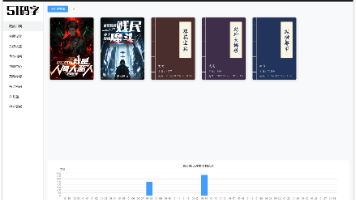
51mazi写作软件推出"AI一键生成小说封面"功能,解决了作者找设计师贵、自学PS难、模板丑的痛点。该功能通过通义万相AI模型,在提示词中强制包含书名和笔名,可快速生成多张候选封面图,自动保存为ai_cover1.png等文件,确认后复制为正式封面cover.png。整个过程在写作软件内完成,支持多种尺寸选择,所有生成图片都保存在本地书籍目录中。技术实现采用Electron+

💡 想在 Electron 应用里一键「画」出小说封面、海报、插画?阿里云通义万相(文生图)是个不错的选择。本文以 51mazi 小说写作软件的 AI 封面功能为例,手把手讲清:主进程如何安全调用 API、图片如何落盘到书籍目录、以及渲染进程如何优雅对接。看完你就能在自己的 Electron 项目里接好通义万相,实现「提示词 → 图片 → 本地文件」全链路。
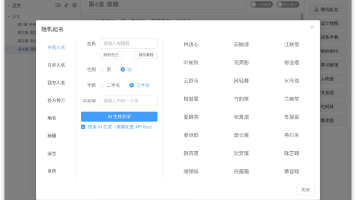
AI技术赋能小说创作,51mazi写作软件的智能起名功能解决了角色命名的核心痛点。该功能通过智能提示词设计和后处理过滤,能生成符合中/日/西方文化背景的优质名称,支持批量生成24个选项。相比传统方式,AI起名在创意性、文化符合度和个性化方面优势显著,将命名时间从几分钟缩短至几秒钟。功能设计注重无缝切换和用户体验优化,未来还将扩展AI续写、润色等更多创作辅助场景。这一创新解放了创作者的时间,让他们能

401 错误:API Key 无效,提示用户检查402 错误:余额不足,提供充值链接和新用户指引429 错误:频率限制,显示等待时间网络错误:提供重试建议✅架构设计:主进程处理,渲染进程展示✅安全存储:API Key 存储在用户目录,不泄漏✅频率限制:防止过度使用,保护成本✅用户体验:按钮状态控制、防抖处理、友好提示✅错误处理:完善的错误处理和降级方案这套方案不仅适用于 DeepSeek,也可以轻
实人认证:是指依托活体检测、人脸比对等生物识别技术、证件OCR识别技术等进行的自然人真实身份的校验服务。有些业务需求中,我们想要更安全准确的获取用户的真实身份,避免虚假信息的产生,就会要求用户进行实人认证,说的简单点,就是让用户拿着手机对着屏幕摇摇头,张张嘴,眨眨眼之类的,检测人脸动作后,校验真实性。我们知道,微信公众号开发中,jssdk中只有图片相关的接口方案,并没有捕获人脸相关的接口服务,..
前言话说代码武林中出了一套绝世神功,名为Flutter,Android,iOS,Web等各路大侠纷纷前往,一探究竟,临前一览才发觉这套神功和Android,iOS这两派功法有着相辅相成的无尽妙处,习得Flutter神功,便可以双手出招,一拳一掌干掉Android和iOS,立于不败之地。今有习得Web神功的一名江湖小生,想要学会Flutter神功,干掉Android和iOS这两个亦敌亦友的门派,..
实人认证:是指依托活体检测、人脸比对等生物识别技术、证件OCR识别技术等进行的自然人真实身份的校验服务。有些业务需求中,我们想要更安全准确的获取用户的真实身份,避免虚假信息的产生,就会要求用户进行实人认证,说的简单点,就是让用户拿着手机对着屏幕摇摇头,张张嘴,眨眨眼之类的,检测人脸动作后,校验真实性。我们知道,微信公众号开发中,jssdk中只有图片相关的接口方案,并没有捕获人脸相关的接口服务,..
最近新买了MacBook Pro笔记本,系统是Monterey,因为开发工作的缘故,需要配置一下环境变量,但是因为从window系统切换过来的,一些配置操作并不熟悉,搜索了一些网上资料博客等,大部分都是说在bash_profile中进行配置操作,但是我在终端中一番尝试,最终确定在个人目录下并没有bash_profile和zshrc文件。问题一:没有.bash_profile或.zshrc文件在终端
既然你打开了这篇博客,那么你肯定碰到了和页面截图多少相关的问题,你在浏览器内生成图片也好,微信内生成页面图片也好,都需要面对把页面内容转成图片的问题。1.将整个页面转成图片;2.将页面内部分内容转成图片。解决方案如下:1.引入html2canvas为了更便捷有效的开发,这里可以引入html2canvas这个插件,如果读者不想采用这种方案,可以跳过下面内容,自行寻求其他解决方案。点击可以...
最近一个项目中碰到一个问题:在一个页面中点击一个按钮会出现一个弹出框,这个弹出框给了fixed定位,并且宽高都等于100%,在这个弹出框中有包含input输入框的div,这个div未做定位设置。页面操作中看不出来什么问题,真机操作的时候会发现,安卓上没有问题,但是在ios上就出现问题了,尤其是ios11系统上,问题表现非常明显。在输入框输入内容的时候,手机下方会弹出一个键盘,然后输入框中光标就跟










