
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
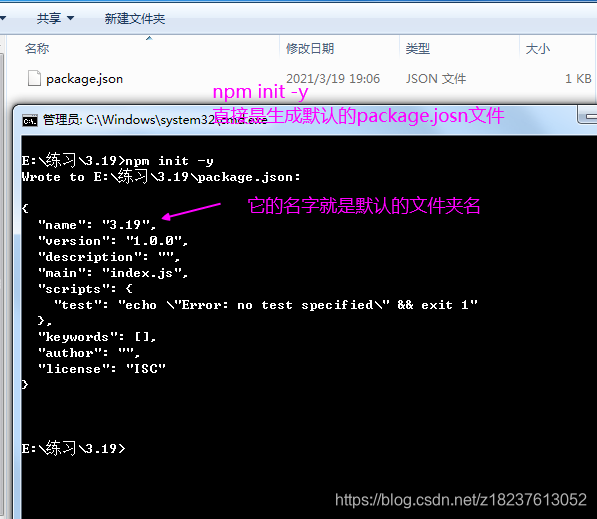
nodejs概念nodejs 是运行于服务端的js, 是事件驱动I/O; 集成谷歌的V8引擎nodejs开发服务端nodejs的模块模块的导入和导出 使用CommonJs 规范内置模块(nodejs 原生提供)可以直接使用第三方模块 (需要先下载安装然后使用)自定义模块 (类似于es6的模块,需要定义模块, 进行模块的导入和导出)模块的导出导入模块的导入: 最终都是这个方法require()1、

Vue 拖拽组件 vuedraggable 和 vue-dragging

在线HASH加密工具在线加密超链接MD5加密细节vue中MD5加密超链接SHA256加密细节SHA256加密链接
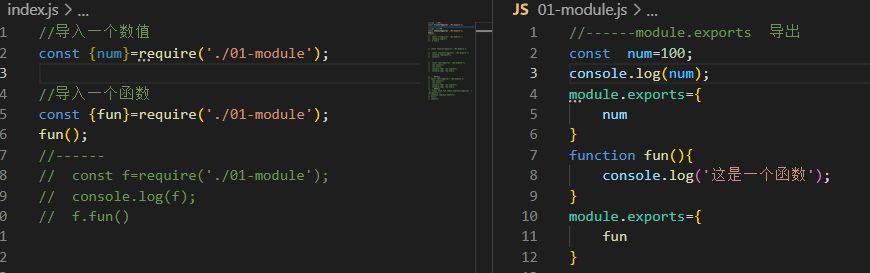
导出模块有两种方式module.exports 导出模块一个文件只能使用一次 ; 使用多次会产生覆盖, 最后的生效function fun(){console.log(100);}导出模块 统一的导出方式module.exports = {fun}exports.fun = function(){console.log('exports 导出模块');}exports.count = functi

目录跨域同源策略:解决跨域的三种方法1.jsonp原理:2.cors3.代理正向代理JQuery发送ajax请求get请求post请求JQuery中Ajax请求跨域什么是跨域同源策略:同源策略是什么出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。所谓同源(即指在同一个域)就
json字符串“abc123truelkgsjhgo” 普通字符串"<h1>hgahgo</h1>"html格式字符串键值对格式键和值都需要用双引号去包括‘“name”:“yasuo”’json用途:在网络传输时使用。 比如前后端交互。不能够传输对象和数组的。只能通过字符串形式去传输数据。所以说我们如果要传输对象和数组,我们需要将其转换为字符串。json格式就是满足对象和数
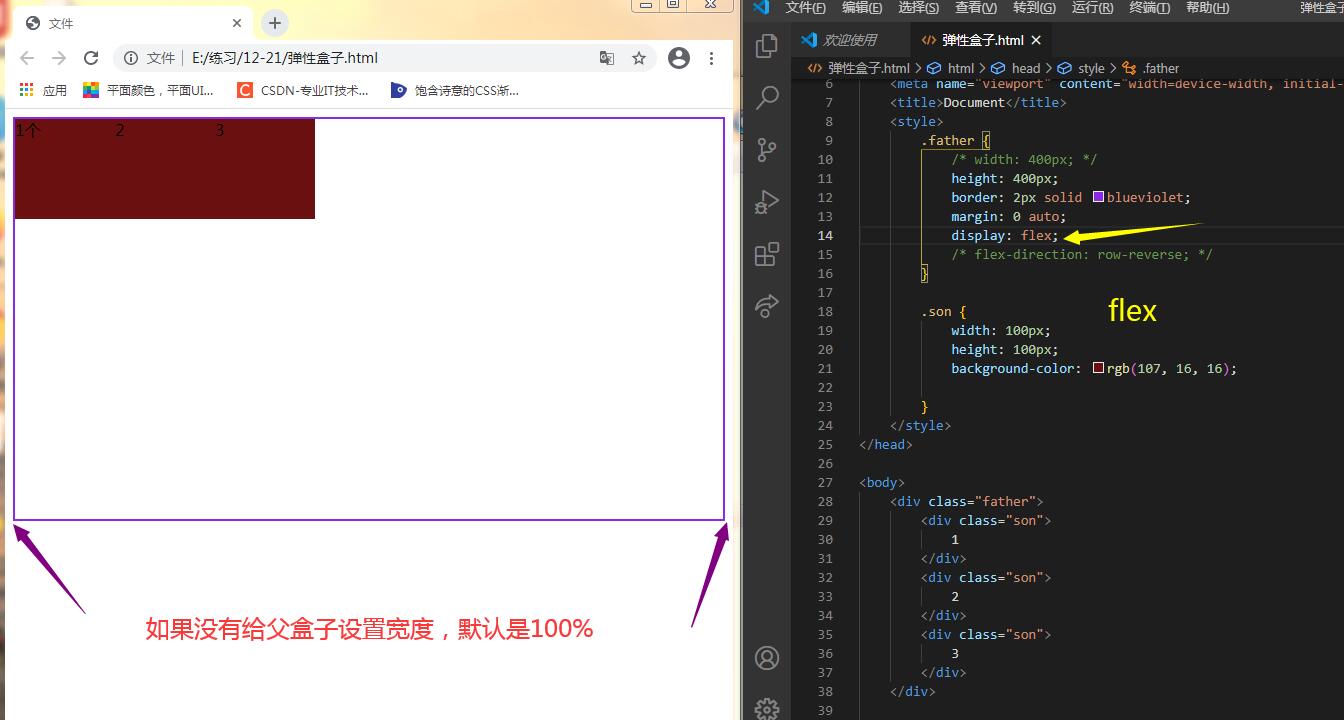
目录弹性盒子flex-direction 排列方向flex-wrap规定是否换行justify-content主轴排列align-items侧轴排列方式单个元素的align-selfflex-grow放flex-shrink缩flex-basisorder弹性盒子声明定义:使用display:flex或display:inline-flex 声明一个容器为弹性盒子。这个容器中的子元素们,会遵循弹性
目录弹性盒子flex-direction 排列方向flex-wrap规定是否换行justify-content主轴排列align-items侧轴排列方式单个元素的align-selfflex-grow放flex-shrink缩flex-basisorder弹性盒子声明定义:使用display:flex或display:inline-flex 声明一个容器为弹性盒子。这个容器中的子元素们,会遵循弹性

在src同级文件夹建vue.config.js文件内容为module.exports = {// baseUrl:'./',在vue-cli.3.3版本后 baseUrl被废除了,因此这边要写成 publicPath。publicPath: process.env.NODE_ENV === 'production'? '../': '/',//项目部署的基础路径outputDir: 'zhao',
vue侦听两个值的变化,同时执行一个方法,致使方法执行了2次处理










