
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
textAlign:'center',//文本对齐 'left', 'right', 'center', 'end' 'start'.针对于placement: 'point',默认为'center';textBaseline:'middle',//文本基线'bottom', 'top', 'middle', 'alphabetic', 'hanging', 'ideographic' 默认'mi
2019最新Python全栈+人工智能学习路线升级版全面涵盖前端、后端、爬虫、数据挖掘、人工智能等课程(课程大纲+视频教程+网盘资源下载)!https://www.cnblogs.com/coffees/p/11268940.html学习路线四大亮点:1、人工智能三大主流框架全覆盖2、贯通前端后端实用技术3、强化人工智能项目实战能力4、高度还原企业级数据挖掘分析场景...
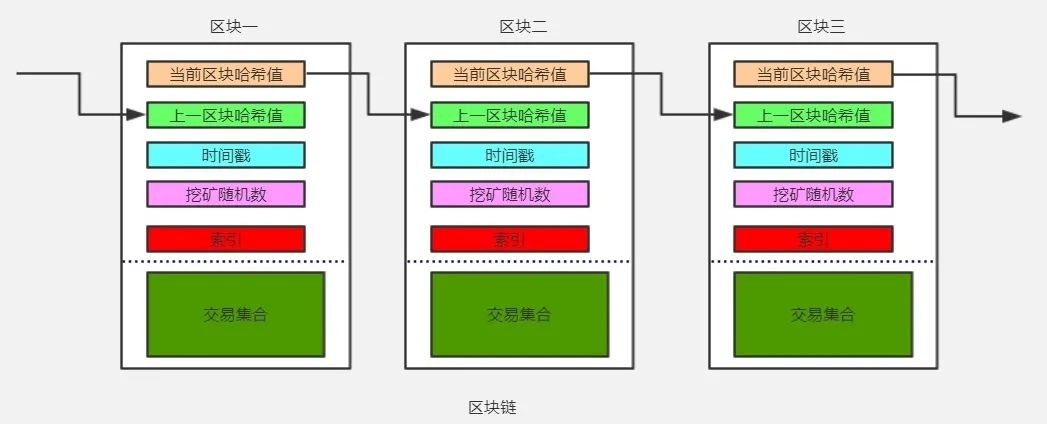
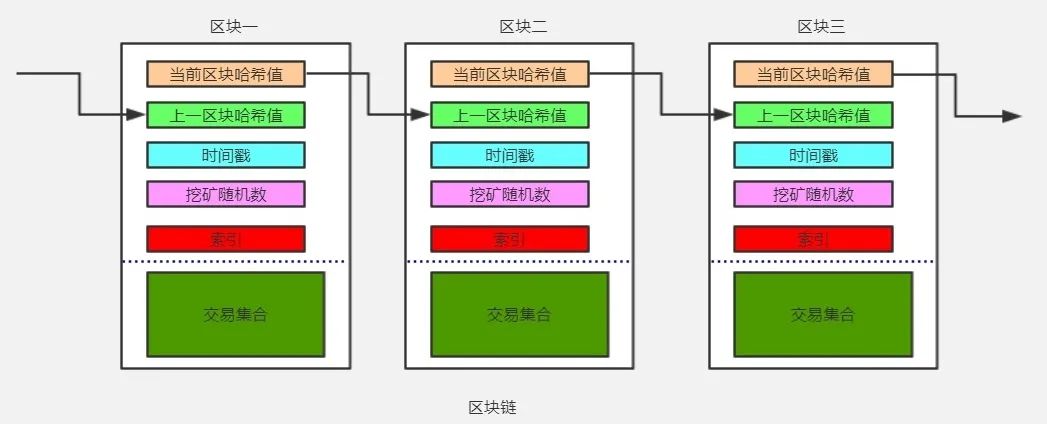
近几年区块链概念越来越火,特别是区块链技术被纳入国家基础设施建设名单后,各大企业也开始招兵买马,对区块链技术进行研究,从各大招聘网站的区块链职位来看,薪资待遇都很不错,月薪30K到80K的都有,这对于我们程序员来说也是一种机遇,说明学习区块链技术刻不容缓。

近几年区块链概念越来越火,特别是区块链技术被纳入国家基础设施建设名单后,各大企业也开始招兵买马,对区块链技术进行研究,从各大招聘网站的区块链职位来看,薪资待遇都很不错,月薪30K到80K的都有,这对于我们程序员来说也是一种机遇,说明学习区块链技术刻不容缓。

pojo生成功能是基于screw延伸出的扩展模块,目前处于初步开发的状态。在日常的开发中,经过需求分析、建模之后,往往会先在数据库中建表,其次在进行代码的开发。那么pojo生成功能在这个阶段就可以帮助大家节省一些重复劳动了。使用pojo生成功能可以直接根据数据库生成对应的java pojo对象。这样后续的修改,开发都会很方便。

9个基于Java的搜索引擎框架转自:http://blog.csdn.net/xiaomin1991222/article/details/509805731、Java 全文搜索引擎框架 Lucene毫无疑问,Lucene是目前最受欢迎的Java全文搜索框架,准确地说,它是一个全文检索引擎的架构,提供了完整的查询引擎和索引引擎,部分文本分析引擎。Lucene为开发人员提
这时会发现地球上仍然什么都没有,这是由于我们还没有设置相机的位置。启动geoserver服务,并进入geoserver主页。2.填入工作区名称以及命名空间URI,点击保存。2.选择刚刚创建的数据源,点击。点击Tile Caching。,找到刚才新建的图层,点击。即可预览,上传的tif。这样就看到了想要的效果。

span id="language">中文</span><i class="el-icon-arrow-down el-icon--right"></i><el-dropdown-item command="zh_cn:中文">中文</el-dropdown-item>{ path: '/user', component: User, name: '用户管理' },{ path: '/dept',

如下图所示,我们在用户管理页面的时候,点击刷新浏览器,然后就白茫茫一片了,这是因为浏览器的刷新会导致整个vue重新加载,路由被重新初始化了,后面在Menu.bar添加的动态路由没有了,所以跳转的时候没有找到匹配路由,跳转的是一个不存在的页面,故而白茫茫一片。但不对呀,这里路由配置是写死的,导航菜单是菜单数据动态生成的,这个路由配置也应该是根据菜单数据动态添加的啊,嗯,所以接下来我们就来讨论动态路由

短信发送API(SendSms)---JAVA本页目录发送短信接口(SendSms)步骤 1 创建阿里云账号步骤 2 获取阿里云访问密钥步骤 3 在控制台完成模板与签名的申请,获得调用接口必备的参数参数入参列表出参列表技术对接步骤1:下载SDK工具包2: 编写样例程序错误码列表本文为您介绍JAVA调用短信发送API的操作流程。发送短信接口(SendSms)注意 使用短信服务新版SDK调用API接口










