简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如何在uni-app中配置云函数开发环境?1. 在项目根目录创建cloudfunctions文件夹;2. 修改manifest.json,添加"cloudfunctionRoot"字段指向云函数目录;3. 安装fs-extra依赖包;4. 配置vite.config.js,添加自定义插件将云函数目录复制到打包目录;5. 运行npm run dev:mp-weixin启动开发环境
报错信息显示,插件externalize-deps无法解析@tailwindcss/vite,原因是该包仅支持ESM模块,但被require方式加载。解决方案包括:1. 将本地Node.js版本升级至22或更高;2. 在package.json中添加"type": "module"以启用ESM模块支持。此外,可以参考CSDN博客中关于使用nvm安装Node.
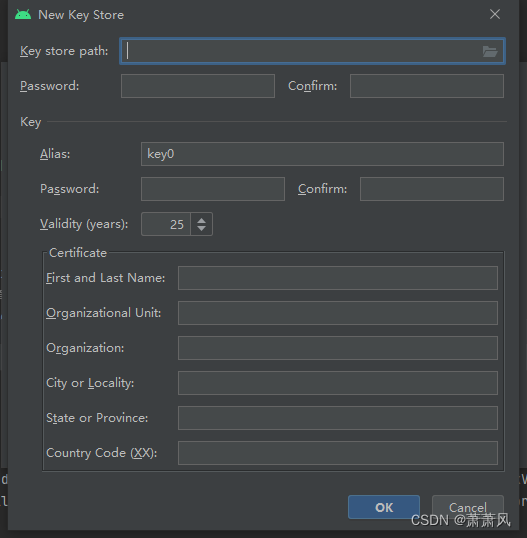
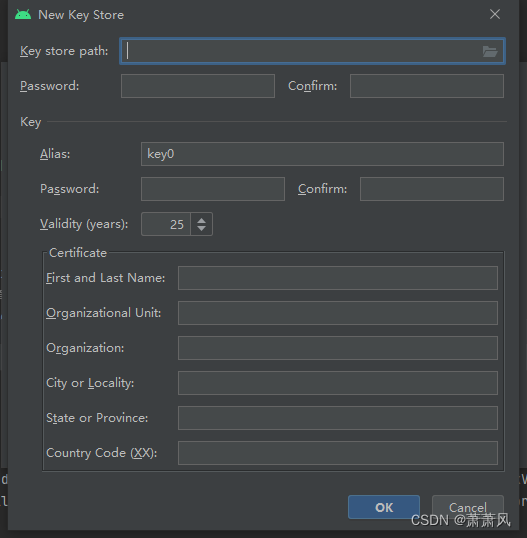
打包报错解决:KeytoolException: Failed to read key ox724yt from store "xxx.jks": Invalid keystore format

报错信息显示,插件externalize-deps无法解析@tailwindcss/vite,原因是该包仅支持ESM模块,但被require方式加载。解决方案包括:1. 将本地Node.js版本升级至22或更高;2. 在package.json中添加"type": "module"以启用ESM模块支持。此外,可以参考CSDN博客中关于使用nvm安装Node.
打包报错解决:KeytoolException: Failed to read key ox724yt from store "xxx.jks": Invalid keystore format

git推送本地代码到GitHub报错:git -c diff.mnemonicprefix=false -c core.quotepath=false --no-optional-locks push -v --tags --set-upstream origin main:main fatal: unable to access。进入当前报错仓库的目录,执行GieBash命令即可。
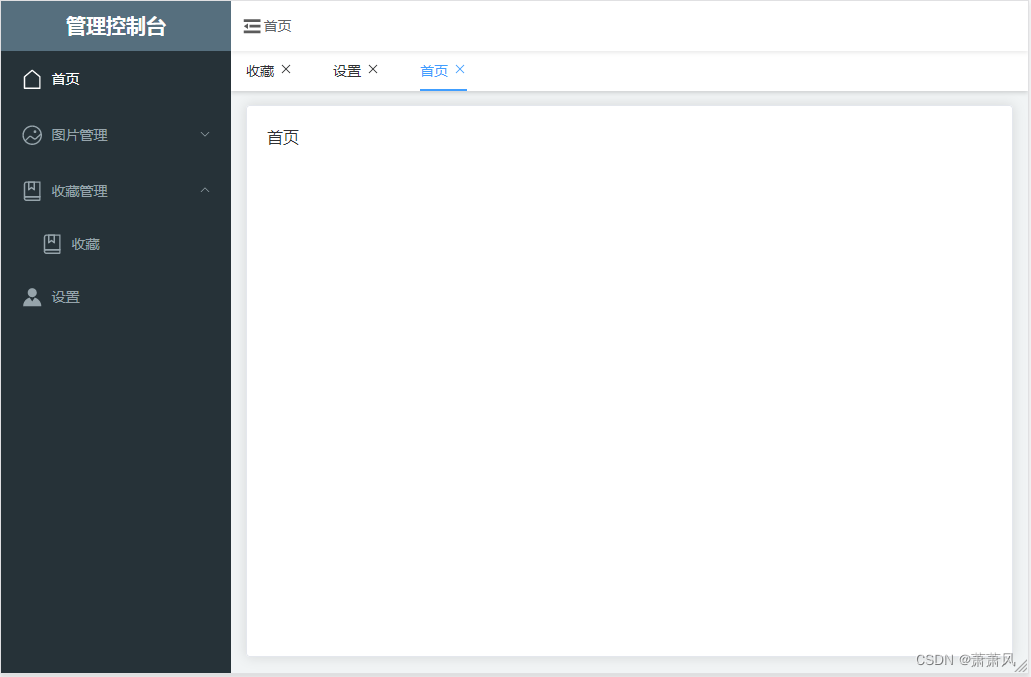
目录一、新建项目二、集成路由三、安装配置axios(网络请求库)四、使用vuex(暂无)五、结尾打开编辑器新建项目,填写项目名称,点击创建,之后等待项目加载完成就可以了。我的Hbuilder X 版本是3.4.14新建的项目目录下面是vue项目加载页面的形式,单页渲染,所有的内容展示都是在index.html页面上进行渲染,而App.vue是index.html里面最外层的组件容器、包含全局的js
1.nvm 安装node不成功,nvm list能查到版本但是nvm use 版本号显示该版本没有安装成功,解决:在nvm安装nvm目录下,修改settings.txt配置文件,在文件中加入淘宝镜像下载地址:2.安装nvm之后 使用nvm安装node成功,设置了使用版本,然后查询node版本,报错:'node' 不是内部或外部命令,也不是可运行的程序 或批处理文件。程序因为我在安装nvm之前已经安
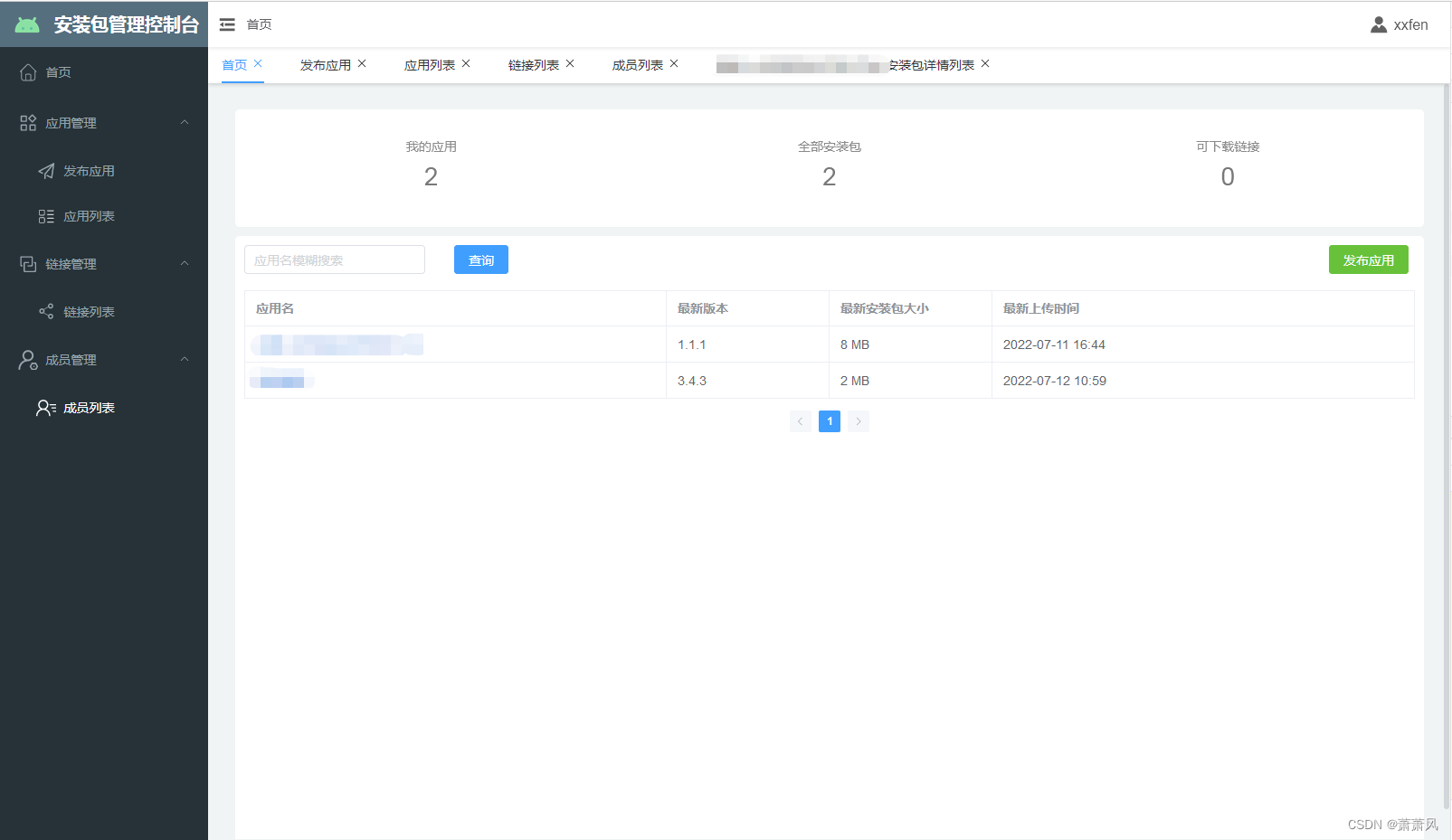
手把手教你搭建一个vue3管理后台基础模,附带源代码

本项目是我的业余实践小项目,项目虽小,但运用的技术很多。让我引以为豪的是本项目是我独自制定需求并以我所学专业之外的后端及前端技术完成的,小小的满足了一下我的虚荣心,本人格局小了,所以现在迫不及待的想分享给大家。源码会在本文末先分享给大家。授人以鱼不如授人以渔,遂,本专栏是针对此项目——《安装包管理后台》从零搭建开发而设立的一个前后端实战教程专栏。此项目不管是前端还是后端用来做实战都是绝佳练手实践好