
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
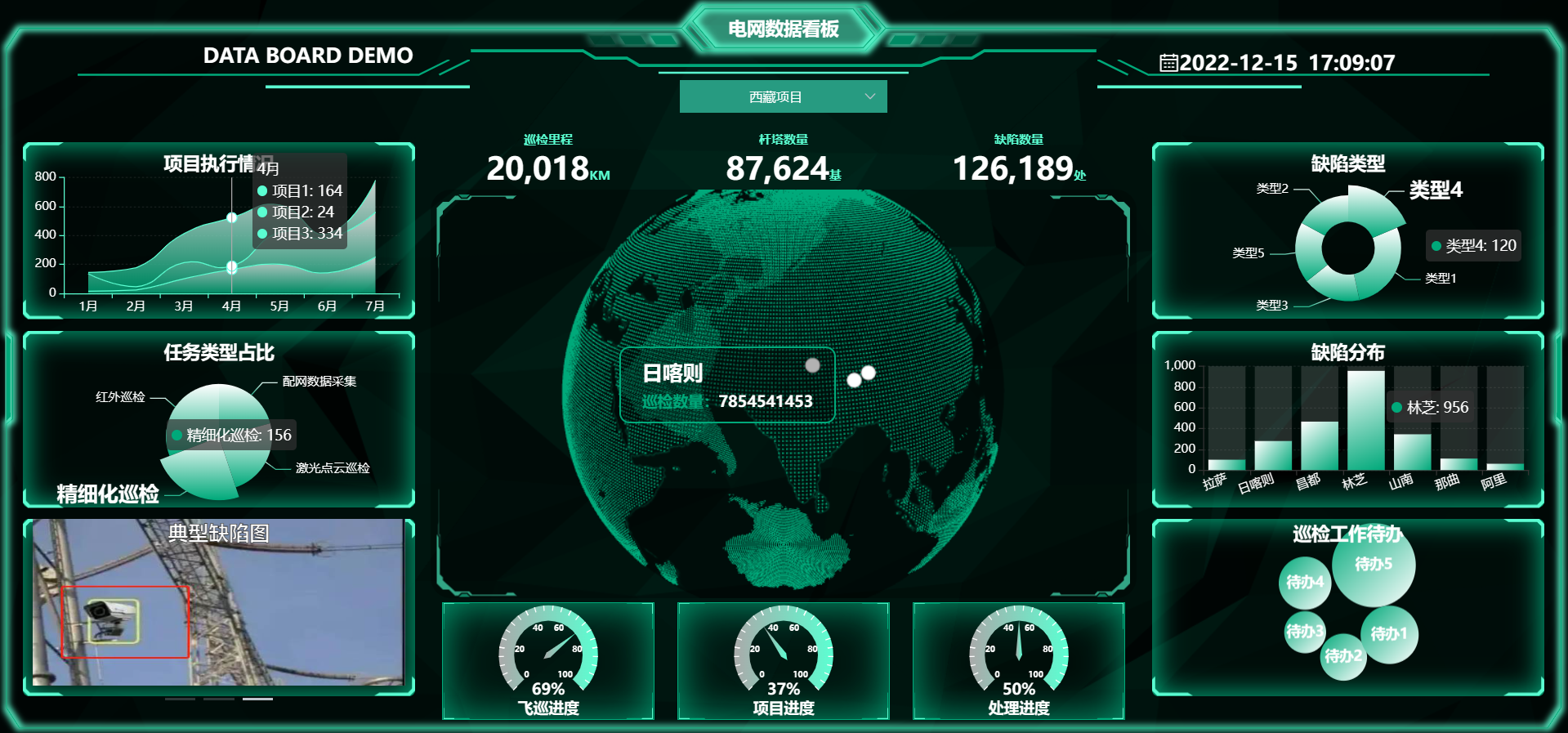
感觉可视化项目难度不大(当然这只是对于我这种只会用轮子的懒人加缝合怪来说),无非就是熟练利用echarts配置,但麻烦的是效果需要自己仔细调节。

具体思路是:在执行打包命令npm run build时,同时执行一段js代码,该代码通过调用fs来自加修改package.json中的version,然后再进行打包操作。项目每次打包后都需要改动项目版本号,这个改动每次都需要在package.json中修改version,比较麻烦,到底有没有一种打包后版本号自加的办法。4、最后执行打包命令:npm run build便会发现package.json

提到爬虫可能大多都会想到python,其实爬虫的实现并不限制任何语言。下面我们就使用js来实现,后端为express,前端为vue3。

创建项目点击这里添加electron-builder1、在项目目录下运行命令:vue add electron-builder2、electron-builder添加完成后会选择electron版本,直接选择最新版:electron下载失败vue add electron-builder下载electron会下载失败,使用淘宝镜像下载:cnpm i electron窗体运行1、下载完成后尝试运行e

2、将node_modules/@jiaminghi/data-view/lib/components/decoration3/src/main.vue中rect标签的:key="i"剪切到有v-for那一层的template中。3、将node_modules/@jiaminghi/data-view/lib/components/decoration6/src/main.vue中rect标签的:

项目很简单,但给我的时间很少,很多优化的地方都没做好,后面有时间了再优化下,顺便适配下移动端。原文地址:https://xiblogs.top/?id=53。

vue用electron打包点击这里安装electron-icon-builder添加图标生成器:npm i electron-icon-builder生成图标1、在package.json的scripts中添加一条命令并保存:“electron:generate-icons”: “electron-icon-builder --input=./public/icon.png --output=b

至成都九月份以来疫情原因被封了一两周,居家着实无聊,每天都是盯着微信公众号发布的疫情数据看,那种页面,就我一个前端仔来说,看着是真的丑啊!(⊙_⊙)?既然丑,那就自己动手开整!项目是2022.9.5开始的,截止2022.9.12我完成了大概有八成。主要是想让数据更加直观,而且可离线下载(当然还有装逼!┑( ̄Д  ̄)┍)。我做这个其实还是学到了很多东西,主要是vue2与vue3的区别。以前的this

发现问题vue项目完成打包出dist后准备打开index.html,发现居然页面是一片空白,f12一片报红。分析问题经过多次网上查询后发现这是由于vue打包时,脚手架会帮你配置好大量参数,但其中路径publicPath被配置为了"/",需要手动修改。解决办法1、将vue.config.js中的publicPath:"/“修改为publicPath:”./"2、删除之前的dist重新打包。结语再次打

发现问题通过vue建立的项目使用electron-builder打包出exe后发现名字就直接是项目文件夹的名字,但此时想自定义汉字名称,通过尝试直接修改package.json中的name后发现此法仅限于修改为英文名称,汉字会报错。尝试解决在网上查修后发现有人直接在package.json中添加build:"scripts": {// ...},"build": {"productName": "











