
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
首先,这3个的大致中文意思:hasOne:有一个,加上主谓语应该是 ,A 有一个 BhasMany:有很多,A 有很多 BbelongsTo:属于, A 属于 B这里我们准备3张表来理解他们的关系:user_group 用户分组表:id、titleuser 用户表:id、user_group_id、username、passwordprofile 用户信息表:id、user_id、n...
PhpSpreadsheet读取和写入Excel

转发Linux定时执行任务crontab教程Linux crontab是采用定期执行程序的命令,当安装完成操作 系统后,默认便会启动此任务调度命令,crond命令每分钟都会定期检查是否要执行任务的工作,如果要执行的工作便会自动执行该任务。本文主要介绍了定时任务Crontab的使用,需要的可以学习一下。1 教程1.1 安装crontabsyum install contabs#通过yum安装syst

网络配置Vagrant可以指定三种网络:端口转发(Forwarded Ports),私有网络(Private Network),公有网络(Public Network)。他们和多数虚拟机提供的网络是对应的。Vagrant 网络模型端口转发:config.vm.network :forwarded_port, guest: 80, host: 8080将虚拟机(被称作guest)的端口8...
element ui 中el-button按钮 , 动态设置el-button的type 即显示颜色
只能输入数字且最多两位小数:<el-form-item label="价格" prop="price"><el-input v-model="materialTSCLForm.price" onkeyup="this.value=this.value.match(/\d+\.?\d{0,2}/);this.dispatchEvent(new Event('input'))">
vue后台系统项目使用element-ui框架实现列表分页功能,获取用户列表数据。效果:页面:需要data中定义,userList接受接口返回的数据
element-ui里的select的功能是右图这样的,只能一个一个的勾选;而我的需求是要有全选功能的:当点击全选时,下拉框全部选项都被选中;再点击时全部不选中;(如左图)。这里为了实现这个功能,我采用了el-select里嵌套el-checkbox的方式来实现,我觉得很容易看懂,所以就不写那么啰嗦了,直接附上代码:<el-form-item label="车型:" prop="carArr
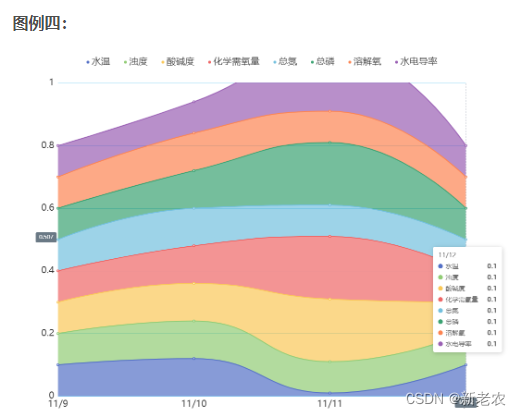
vue实现echarts中 9种 折线图图例

【代码】vue之elementUi的el-select同时获取value和label的两种方法。











