简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
这样,当你调用这些接口时,它们会自动使用定义的拦截器进行统一的响应封装,返回相应的数据结构。你可以自行根据需求修改拦截器中的状态码、消息和数据结构等内容。在 NestJs 中,你可以自定义一个统一的响应封装来支持成功、错误和分页响应。然后,在你的控制器中使用这些拦截器来实现统一的响应封装。

Docker Compose 是一个用于定义和运行多个 Docker 容器的工具,通过使用简单的 YAML 文件来配置应用程序的服务、网络和卷等。使用 Docker Compose 可以方便地定义和管理容器化应用程序的服务栈。在配置文件中,你可以指定各个服务所需的镜像、环境变量、端口映射、数据卷挂载等信息。通过一次性执行命令,Docker Compose 将会自动下载所需的镜像,并启动所有服务。此

通过调整动画的持续时间、缓动函数和偏移量,你可以自定义滚动循环的速度和效果。要实现文字横向滚动循环效果,可以使用 CSS 的动画和。属性的容器,用于隐藏超出容器宽度的文本部分。是包含滚动文本的内联元素,通过设置。将文本向右移动到容器的最右侧。的关键帧中,文本向左平移。定义了动画的关键帧。,表示文本不发生偏移。表示动画无限循环播放。,实现了横向滚动效果。

在vue中实现在线预览PDF文件我们可以使用vue-pdf来实现。编译并运行Vue应用程序,您将能够在浏览器中在线预览PDF文件。替换为您要预览的PDF文件的路径。是PDF文件的URL或相对路径。

Docker Compose 是一个用于定义和运行多个 Docker 容器的工具,通过使用简单的 YAML 文件来配置应用程序的服务、网络和卷等。使用 Docker Compose 可以方便地定义和管理容器化应用程序的服务栈。在配置文件中,你可以指定各个服务所需的镜像、环境变量、端口映射、数据卷挂载等信息。通过一次性执行命令,Docker Compose 将会自动下载所需的镜像,并启动所有服务。此

你可以根据需要调整关键帧的百分比和对应的样式,以创建不同效果的动画。要在CSS3中实现动画的无限循环,你可以使用。属性将该动画应用到一个元素上。即动画的时长为2秒,并且使用。关键字来表示动画应该无限循环。在上面的示例中,我们首先使用。

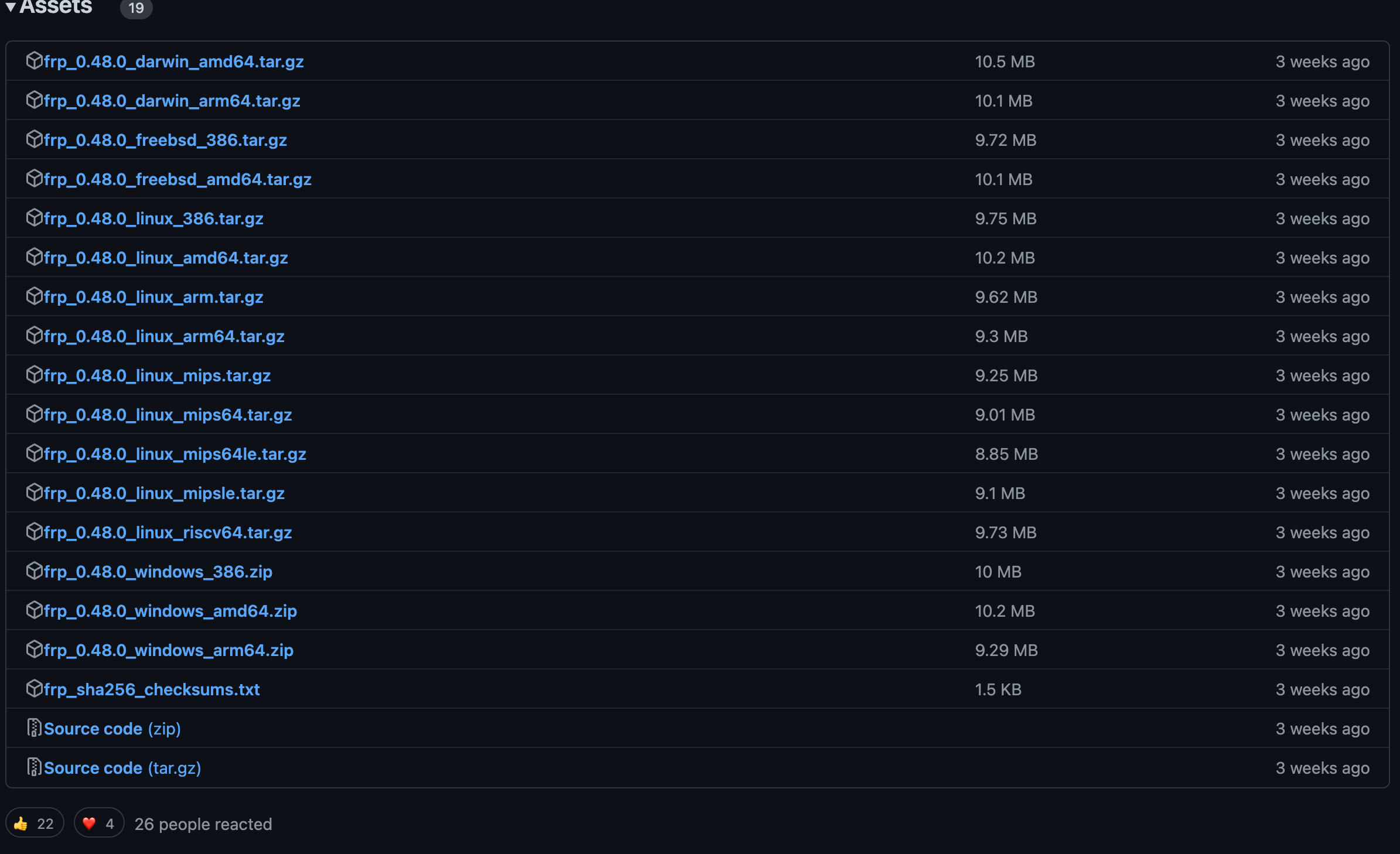
使用frp时遇到本地客户端报错:login to server failed: dial tcp xxxx:7000: connect: connection refuseddial tcp xxxx:7000: connect: connection refused