
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
CentOS虚拟机中Docker引擎与阿里云镜像加速器安装教程以及错误Job for docker.service failed because the ...的解决办法
CentOS中的Docker镜像安装与阿里云镜像加速器安装教程以及安装过程中可能遇到的’Job for docker.service failed because start of the service was attempted too often‘错误的解决方案

vue2中的跨域配置
在前后端的开发中总是难免会遇到前后端的跨域问题,比如当前后端的端口不一致时就无法对后段的数据进行访问,跨域问题说白了其实就是让前后端的数据能够通过不同的接口相互访问,当后端部署到云服务器时前端就必须要使用跨域配置来访问服务器的接口。其原理其实很简单,就是访问浏览器中的session,对session进行查询,如果有用户的登录信息就不进行拦截,如果没有就强制跳转到登录页面。跨域配置的主要文件在vue

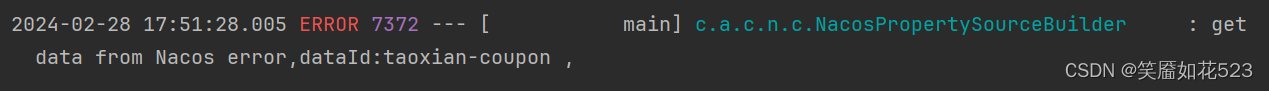
关于com.alibaba.nacos.api.exception.NacosException: dataId invalid报错的处理
在网上查了很多的文章都显示可能是在复制dataID时的一些格式导致粘贴了特殊字符,但是用记事本过滤一遍以后问题依旧在。在用nacos读取配置时总是发生报错,显示dataID错误,当时找半天也未发现dataid错误在哪。(细心的朋友可能已经发现,这个配置文件的模块名貌似有些许不对劲)将配置文件中的空格去除了启动就正常了。模块名的后面多了一个空格。

到底了










