
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
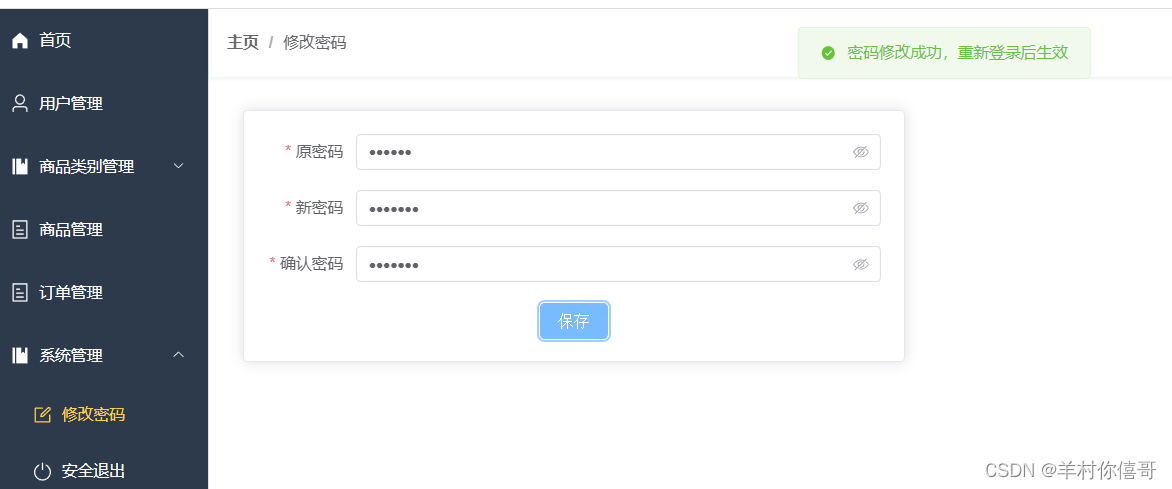
输入表单后,将form.vaule传给后端。以简单的修改密码为例。

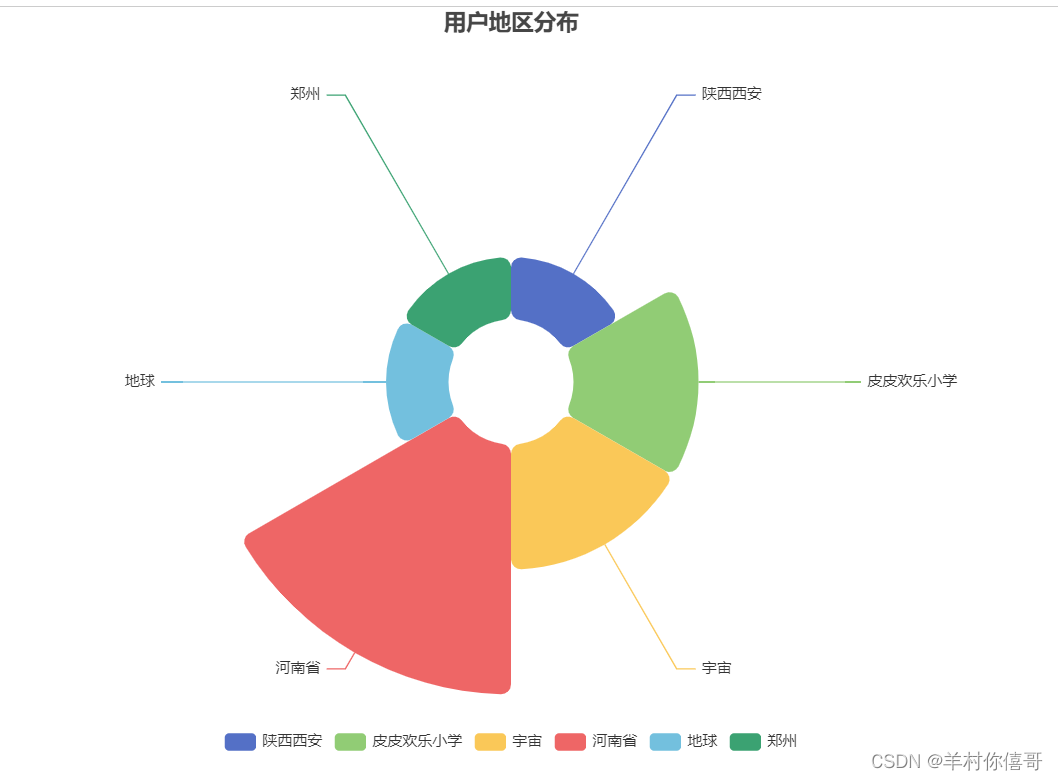
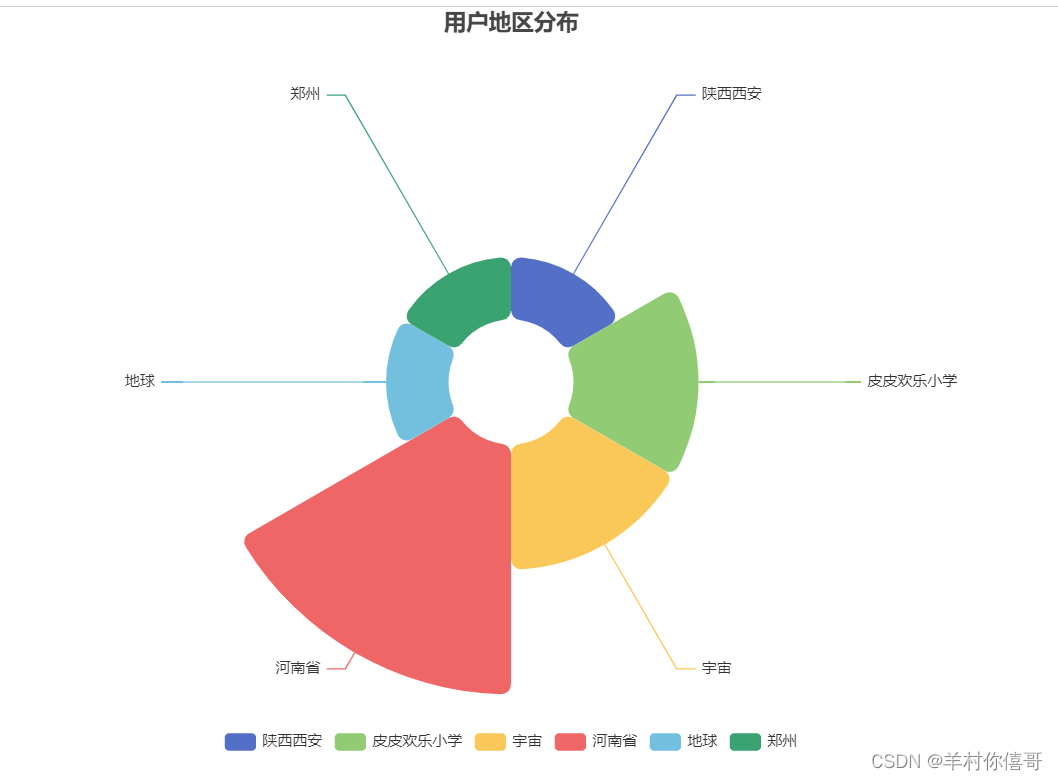
springboot vue集成Echarts一、Vue前端搭建获取ECharts1.安装:从npm中获取2.引入 ECharts3.进入ECharts官网挑选示例4.写路由5.访问二、搭建后端服务1.在对应示例中查看数据格式2.编写后端代码,使得返回类型为对应格式三、前后端数据对接1.使用axio或者request2.将指定图表的配置项和数据写到回调当中3.将data数据写为后端返回的对应数据.

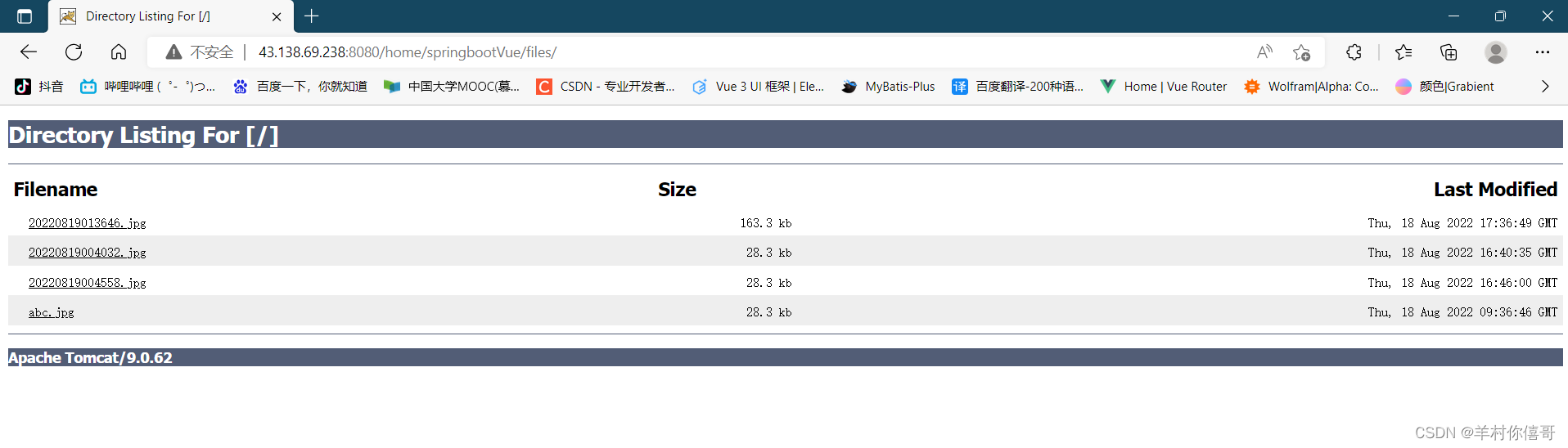
在Liunx服务器上建立了自己存放图片的文件夹,想通过Springboot进行图片的上传或读取加上下面这句docBase代表文件路径,path是浏览器访问时的路径。添加之后重启tomcat就可以通过浏览器访问到这个文件里边的内容了。Springboot跨域远程上传图片文件到Linux云服务器指定路径,

springboot vue集成Echarts一、Vue前端搭建获取ECharts1.安装:从npm中获取2.引入 ECharts3.进入ECharts官网挑选示例4.写路由5.访问二、搭建后端服务1.在对应示例中查看数据格式2.编写后端代码,使得返回类型为对应格式三、前后端数据对接1.使用axio或者request2.将指定图表的配置项和数据写到回调当中3.将data数据写为后端返回的对应数据.

1.进入usr的local文件夹中2.创建mysql文件夹3.进入mysql文件夹cd mysql4.下载mysql8.0安装包5.进入mysql文件夹中6.解压安装包7.重命名解压出来的文件夹,这里改成mysql-8.08.在/usr/local/mysql文件夹下创建data文件夹mkdir data9.分别创建用户组以及用户和密码(如果提示已存在说明之前有创建过了)10.授权刚刚新建的用户1

安装nginx,启动停止和重启nginx:在宝塔面板中可视化安装nginx,nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use),vue项目配置nginx三、nginx的配置修改nginx.conf的配置:>location / {>root/home/springbootVue/Vue/dist;>try_











