
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
例如vue-cli 搭建的项目 给NavBar 导航栏 设置个蓝底白字第一种直接在组件内好处简单,只是其他组件需要使用还需要再复制代码,代码重复<template><div class="login-container"><van-nav-bar title="登录"><template #left>//#left 具名插槽<img class
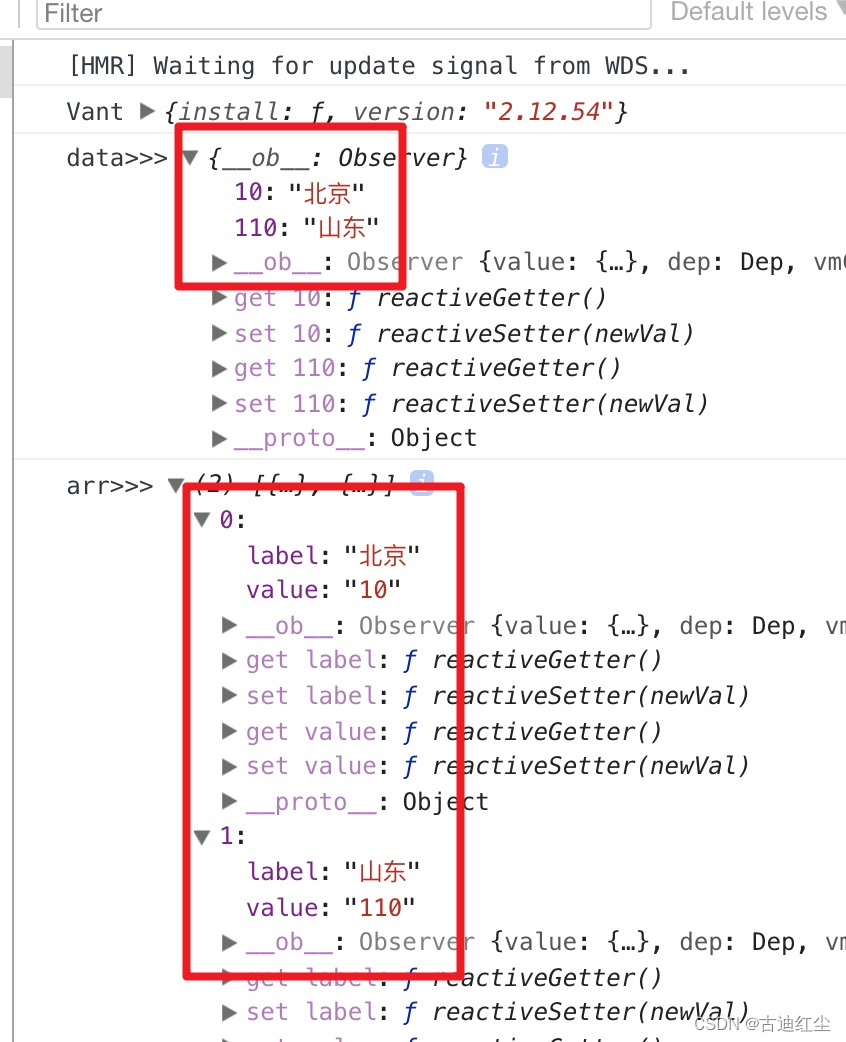
【代码】前端处理后端返回的字典值。

情景之一: 终端因为种种的原因你退出了,然后你还忘了这回事,看到下图 先看下终端是不是忘启动了net::ERR_CONNECTION_REFUSEDError: Network Error
<template><!-- input框只能输入数字,小数点后只能保留两位 --><div><el-input v-model="value" @keyup.native="value = oninput(value)"></el-input></div></template><script>expo
1,Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code中文(简体)语言包2,open in browser 右击选择浏览器打开html文件3,Auto Rename Tag自动重命名配对的HTML/XML标签
第一步:新建组件src/components/Slider/index.vue<template><div class="box" style="height:500px"><div class="xtx-slider" @mouseenter="mouseEnter" @mouseleave="mouseLeave"><!-- 图片列表 -->&l










