简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
求页号:d = 4865 % 2048 = 2 … 769所以对应的页号为2号,块内地址为769对页表:页号2对应的块号是6算地址:6*2048+769=13057存储器 32个页面,每页 1KB,内存为 64KB,页号和物理块号对应表如图所示,计算逻辑地址 0A5D(H)所对应的物理地址解释:存储器32个页面(每页1KB),主存为16KB,有一用户程序为10页长,将逻辑地址 0AC5(H),1
这里是小飞侠Pan🥳,立志成为一名优秀的前端程序媛!!!本篇文章同时收录于我的github前端笔记仓库中,持续更新中,欢迎star~👉。
webpack和Lint等很多的工具和库的核心都是通过抽象语法树这个概念来实现对代码的检查、分析等操作的代码语法的检查、代码风格的检查、代码的格式化、代码的高亮、代码错误提示、代码自动补全等等如 JSLint、JSHint 对代码错误或风格的检查,发现一些潜在的错误IDE 的错误提示、格式化、高亮、自动补全等等代码混淆压缩UglifyJS2 等优化变更代码,改变代码结构使达到想要的结构代码打包工具
浏览器缓存 && 浏览器本地存储(总结)文章目录浏览器缓存 && 浏览器本地存储(总结)一、浏览器缓存(http缓存)相关术语1. 对浏览器的缓存机制的理解2. 浏览器资源缓存的位置有哪些?3. 协商缓存和强缓存的区别(http缓存、缓存策略、缓存过程)(1)强缓存ExpiresCache-Comtrol(2)协商缓存Last-Modify/If-Modify-Si
某些情况下,我们必须知道当前代码的执行顺序,以及每一步变量的执行状态来确定代码是否正确按照我们意愿执行。此时使用断点调试是非常明智的选择。
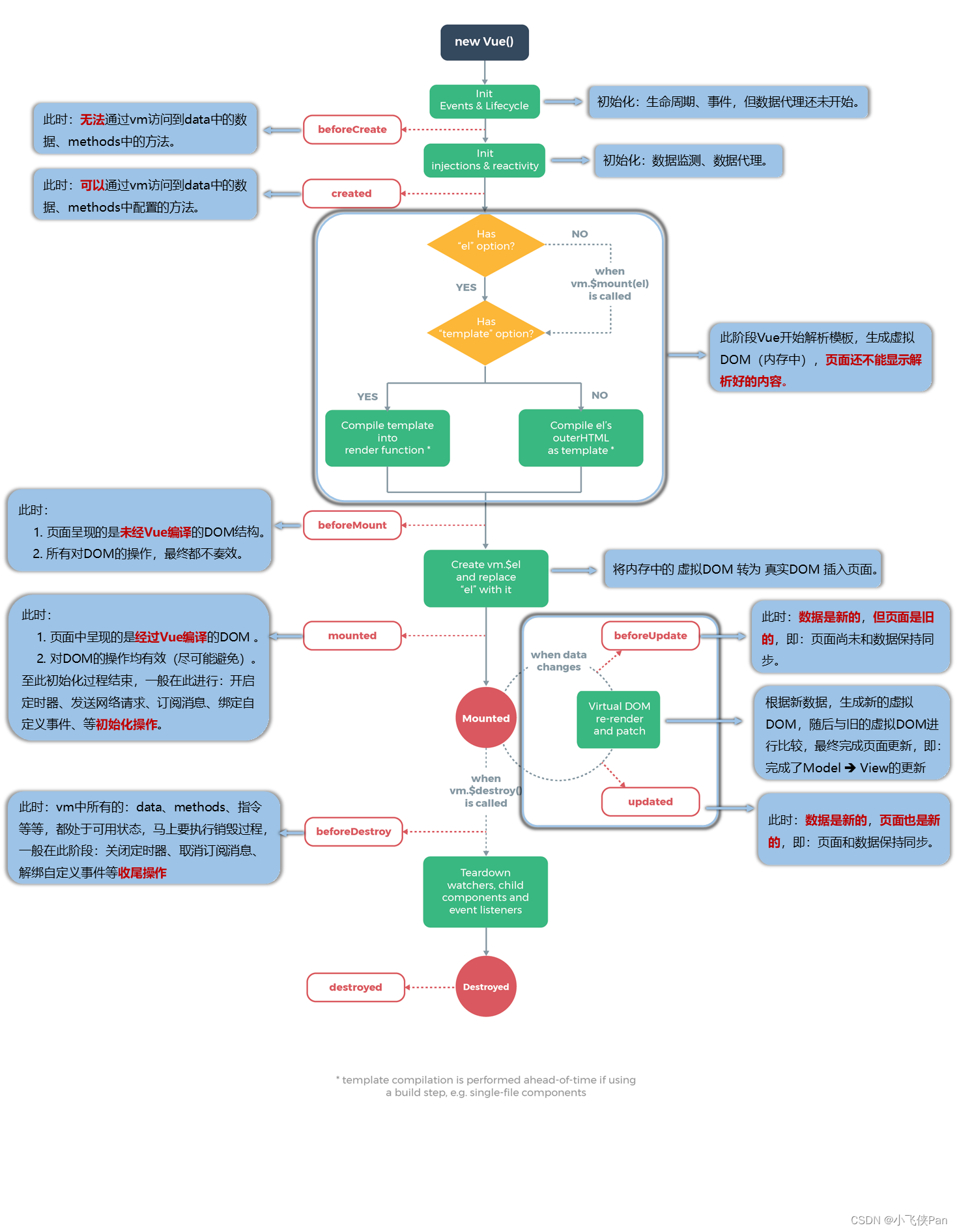
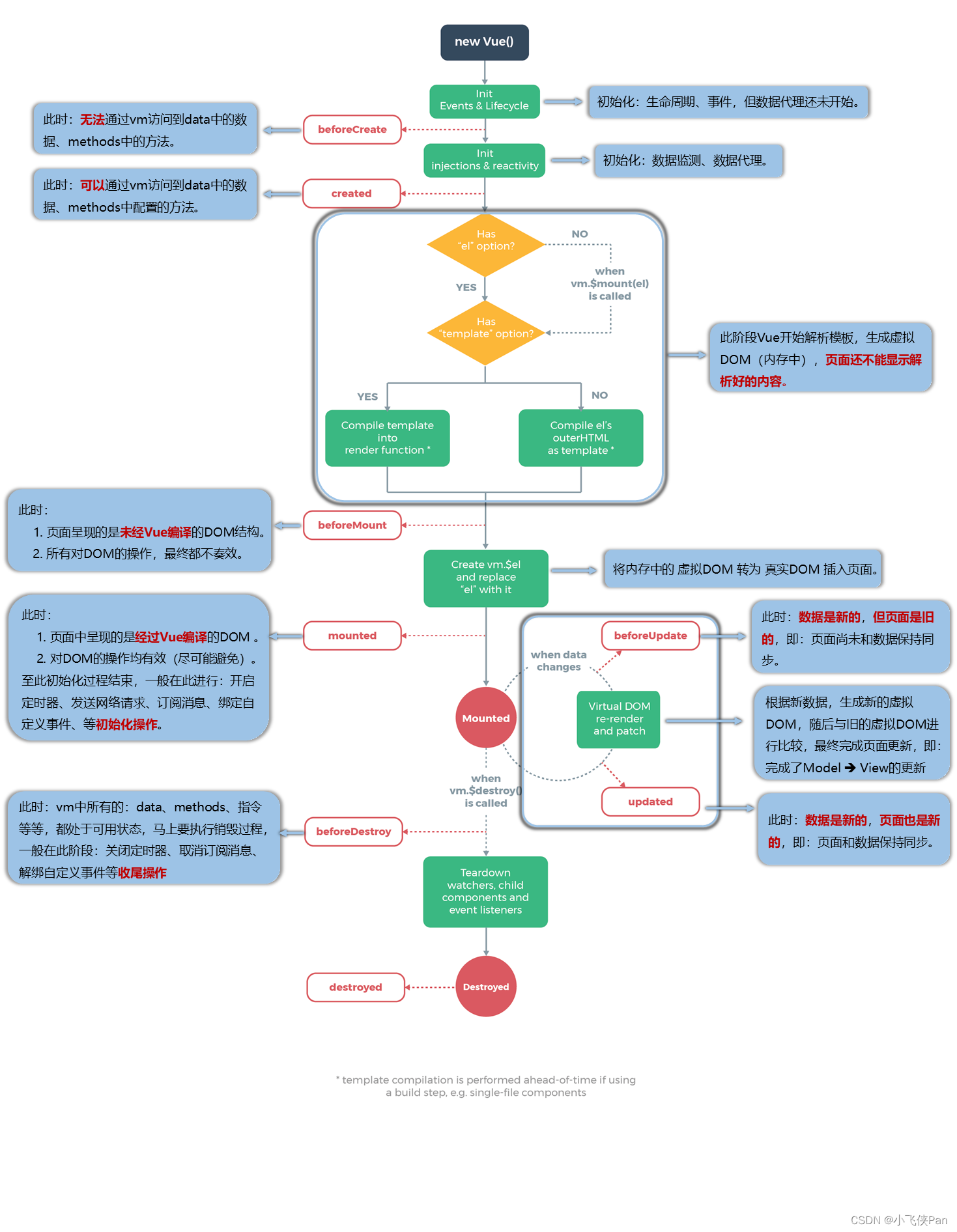
【vue】生命周期(包含父子组件)文章目录【vue】生命周期(包含父子组件)一、vue生命周期方法二、keep-alive 中的生命周期三、Vue 子组件和父组件执行顺序四、created和mounted的区别五、异步请求在哪一步发起?六、在什么阶段才能访问操作DOM?一、vue生命周期方法生命周期就是 vue 从开始创建到销毁的过程,分为四大步(创建,挂载, 更新,销毁),每一步又分为两小步,比

命令的意思是将 Nginx 目录下的 default.conf 复制到 etc/nginx/conf.d/default.conf,用本地的 default.conf 配置来替换 Nginx 镜像里的默认配置。下面的配置直接照抄就好,特别注意,监听的端口号并不需要动,这里的80端口指的是容器的端口,最后我们会将容器的端口映射到我们宿主服务器的端口,比如映射到8888端口。这里镜像中的目录我们不要动
JSON 详解JSON是一种非常重要的数据格式,它并不是编程语言,而是一种可以在服务器和客户端之间传输的数据格式。文章目录JSON 详解一、JSON基本语法二、JSON序列化JSON序列化方法三、Stringify方法replacer参数四、parse方法五、使用JSON序列化深拷贝一、JSON基本语法JSON的顶层支持三种类型的值:简单值:数字(Number)、字符串(String,不支持单引号
【Vue】数据双向绑定相关面试题文章目录【Vue】数据双向绑定相关面试题前置知识:数据的双向绑定:监听器 Observer订阅器 Dep订阅者 Watcher解析器 Compile总结 --> 如何实现数据双向绑定:相关题目一:Vue 如何检测数组变化为什么只对对象劫持,而要对数组进行方法重写?相关面试题二:Vue3.0 和 2.0 的响应式原理区别相关面试题三:Proxy 与 Object
【vue】生命周期(包含父子组件)文章目录【vue】生命周期(包含父子组件)一、vue生命周期方法二、keep-alive 中的生命周期三、Vue 子组件和父组件执行顺序四、created和mounted的区别五、异步请求在哪一步发起?六、在什么阶段才能访问操作DOM?一、vue生命周期方法生命周期就是 vue 从开始创建到销毁的过程,分为四大步(创建,挂载, 更新,销毁),每一步又分为两小步,比