简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
v-if=”clearShow”,初始化数据为true,在change事件触发的函数里设置clearShow为false,即移除了该input标签,然后在回调函数中再设置clearShow为true,这时的文件上传框就是清空的了。再上传同名文件也不会受影响了。change事件触发条件是文件上传框内容改变才可以,每次上传完文件默认是不清空上一次上传的内容的,这样上传同名文件就不会触发change事件
报错信息报错示例图:报错示例代码:merge brach "test"# Please enter a commit message to explain why this merge is necessary,# especially if it merges an updated upstream into a topic branch.## Lines starting with '#' w
onMarkerMap(d) {var objString = JSON.stringify(d);var datas = JSON.parse(objString);console.log(datas,'datas');}
报错信息报错示例图:报错示例代码:merge brach "test"# Please enter a commit message to explain why this merge is necessary,# especially if it merges an updated upstream into a topic branch.## Lines starting with '#' w
在开发者工具上和预览一切显示正常,就是真机调试有问题查看了微信社区,官方给的答案是关闭gpu加速模式:但是改完好像不太行。于是我在设置了一下调试模式:这里可能显示的不一样,我点的是v8调试然后在最近的小程序里找到刚刚运行的小程序就可以用了以上问题不能点击或者白屏,个人认为可能都是卡顿导致的,现在访问的话就会很流畅。...

vue-cli2去config文件夹下的index.js文件夹下找到dev下useEslint的值改成false就好了;vue-cli3新版脚手架是没有config文件的这时需要我们在根目录创建一个vue.config.js然后写入下面代码保存即可。module.exports = {lintOnSave: false}...
项目:雷神个人信息展示项目作品描述:个人信息展示网站响应式模板HTML+CSS+JavaScript。主要包括的页面有HOME,ABOUT,MOVIE,SPORTS,TRAVEL,SINGLE,CONTACT等总共7个页面。视频链接:分享两个前端网页,能用我的就别自己做了(含源码)实现技术:CSS+HTML+JS+H5+CSS3+jqury+bootstrap;作品演示1.网站首页2.MOVIE页

1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面4、前端每次跳转路由,就判断 localStroage 中有无 token ,没有就跳转到登录页面,有则跳转到对应路由页面5、每次调后端接口,都要在请求头中加token。

如果b.html的iframe是在a.html中那么引用下面的方法1,子iframe内调用父类函数方法:2,子Iframe中获取父界面的元素:这个xx就是父界面中要获取的元素的ID。3,jquery 调用子iframe页面中js的方法:iframefunction() 是子页面的方法函数名...
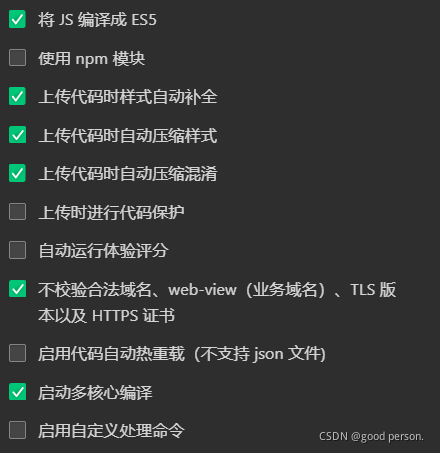
1.第一步看配置是否跟我勾选的一样2.注意:手机扫码进入小程序后,应该打开调试模式才能请求到网络数据点开后左上角应该是开发调试,点开之后重新进入就可以请求成功数据了上面是我遇到的问题,如果还不行可以参考以下几点:wx.request请求的地址不得使用localhost,而应改成本地服务器所在的电脑IP手机和电脑(本地服务器)需要连接同一局域网(WIFI网络)...