简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、静态部署(前提)以下为2台主机信息(需要打开虚拟机,请根据自己电脑配置量力而行)通常都是将集群节点部署为3,5,7,9个节点,为什么不能选择偶数个节点?1.偶数个节点集群不可用风险更高,表现在选主过程中,有较大概率或等额选票,从而触发下一轮选举。2.偶数个节点集群在某些网络分割的场景下无法正常工作。当网络分割发生后,将集群节点对半分割开。此时集群将无法工作。按照RAFT协议,此时集群写操作无法

cc一、安装开发模块在spa项目目录下的黑窗口依次执行以下四条命令npm install element-ui -S (element-ui依赖)npm install axios -S(Ajax依赖)npm install qs -S(get/post请求有关)npm install vue-axios -S(整合组件)执行完之后在项目package.json中会出现相关依赖二、引入main.j

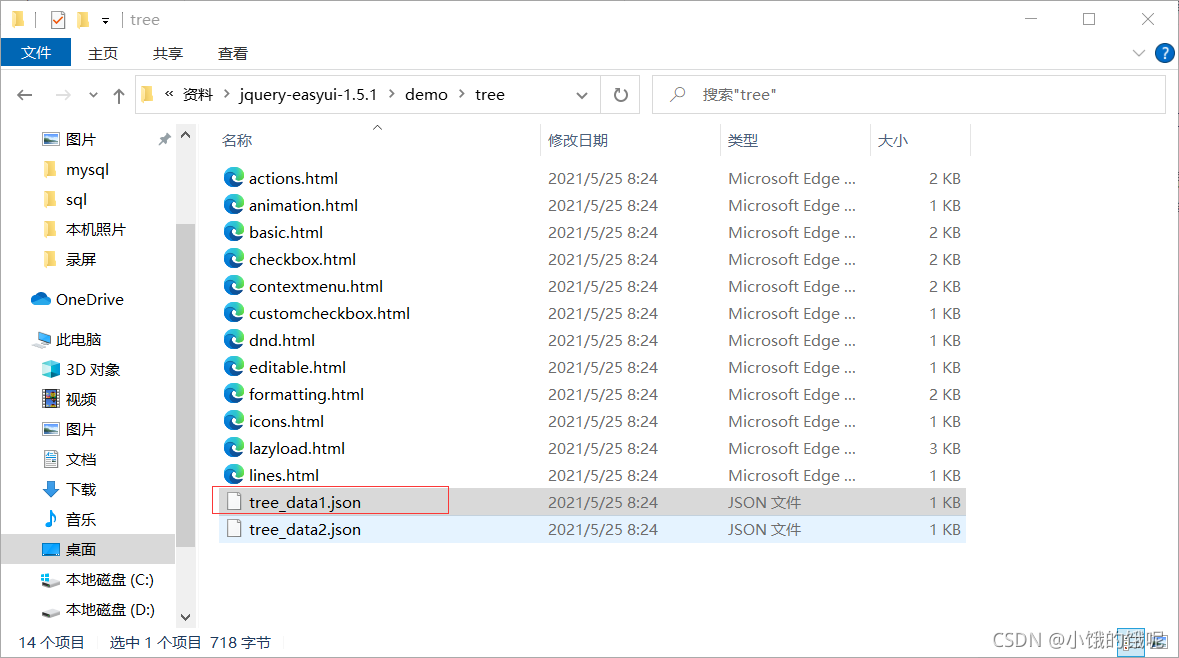
一、tree的使用1.在demo文件中找到tree2.打开tree文件夹,将josn文件复制到web项目中3.在左边菜单栏里面使用代码:<ul id="tt"></ul>4.在js目录下建一个文本 index.js5.将api的代码复制index.js里面$('#tt').tree({url:'tree_data.json1'});注意:url要与复制的josn文件一致,$

cc一、安装开发模块在spa项目目录下的黑窗口依次执行以下四条命令npm install element-ui -S (element-ui依赖)npm install axios -S(Ajax依赖)npm install qs -S(get/post请求有关)npm install vue-axios -S(整合组件)执行完之后在项目package.json中会出现相关依赖二、引入main.j