简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
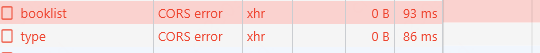
微信小程序,uniappweb-view 外链白屏, 分享后白屏

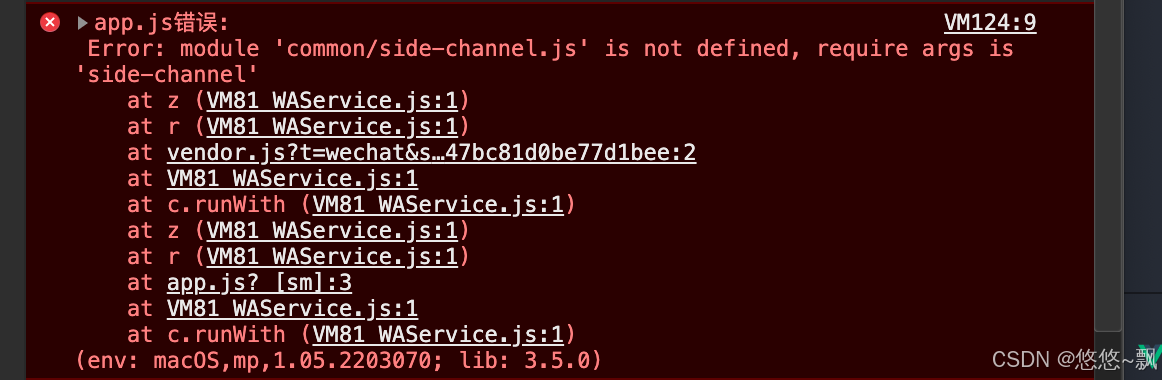
【代码】Error: module 'common/side-channel.js' is not defined, require args is 'side-channel'

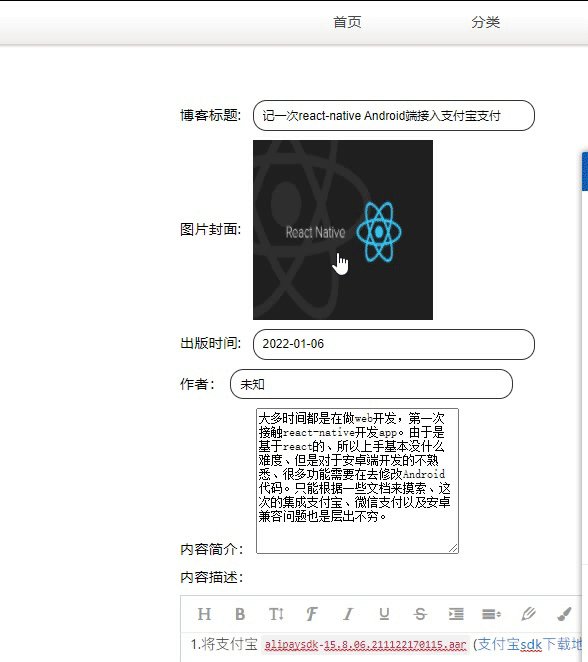
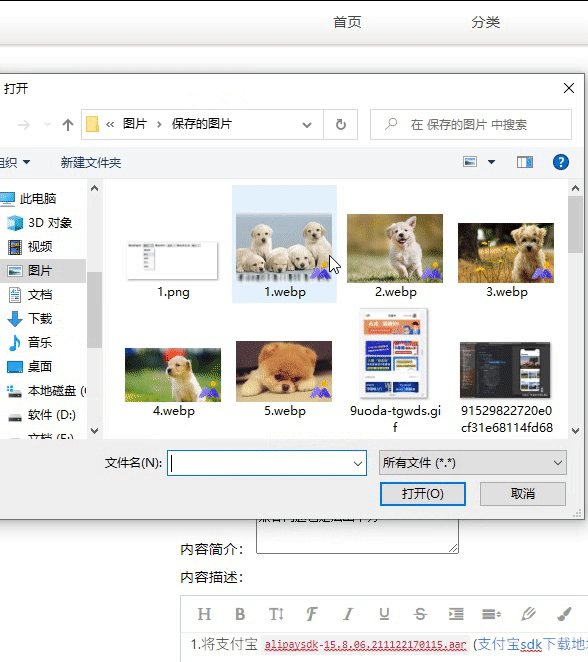
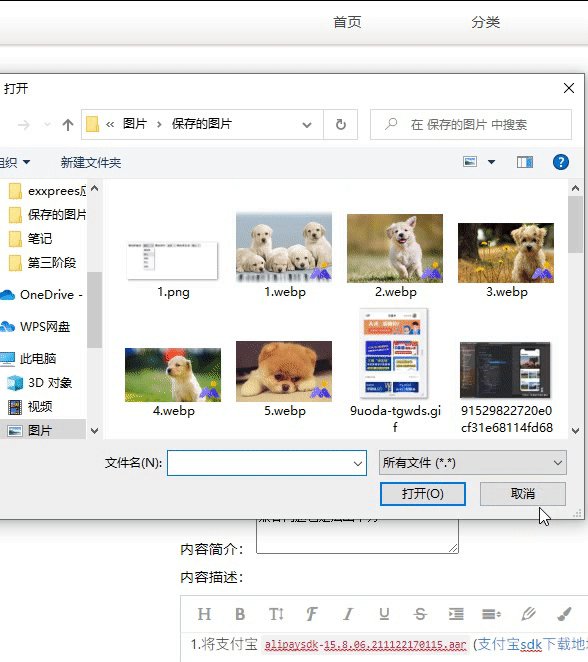
在写个人博客过程中,遇到一个问题,点击图片更换图片,并将图片文件上传到数据库这个也可以应用到上传头像,改变头像下面来看一下实现过程:html部分<img src="${data.imgUrl}" id ="imgs"/><input hiddentype="file" id="files1" multiple onchange ="imgChange()" size="mini"

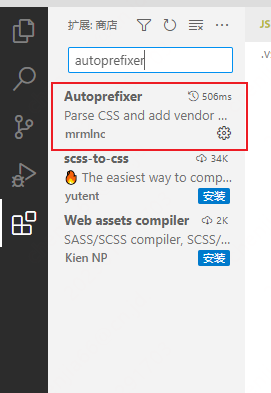
在less/scss/css页面,使用ctrl+shift+p快捷键,选择autoprefixer即可自动全部添加。真的方便多了 ,还有它官网,支持线上直接转换。也可自行绑定相关快捷方式。

一.json-server工具作用:json-server可以快速的模拟接口它是一个基于nodejs的命令行工具,例如:nodemon安装:npm i json-server -g 全局安装二.增删改查1.接口规则-RESTful目标:了解一种接口定义规范resetful接口规范:如何定义接口地址,请求方式,传参方式,对应不同的请求操作行为。具体规则:接口地址请求方式操作行为/brandsGET查
一.设置动态keepalive 可以将要缓存的页面作为vuex全局变量储存。

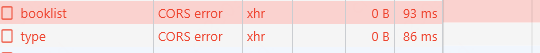
最后还是出现在axios的默认基本路径的配置和代理发生了冲突,代理本身是将请求基本路径代理到目标基本路径。要么设置为项目启动路径http:localhost:8080要么设置为空。axios 基本路径却设置为http:localhost:3000,项目基本路径是http:localhost:8080。代理目标路径为:http:localhost:3000。首先在项目中创建vue.config.js

网格布局(Grid)是最强大的 CSS 布局方案。它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。上图这样的布局,就是 Grid 布局的拿手好戏。Grid 布局与Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以

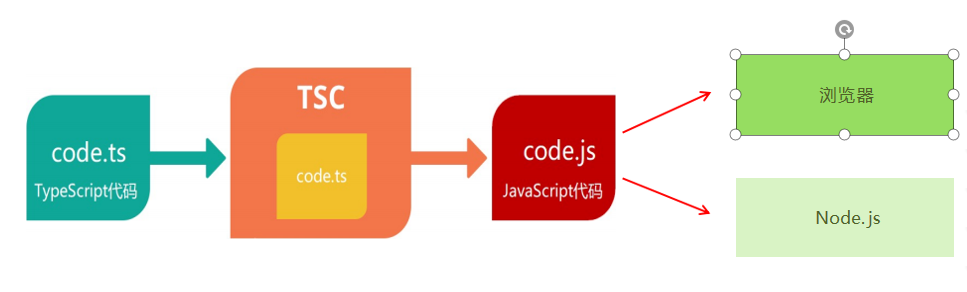
一.TypeScript 是什么TypeScript (简称: TS )是 JavaScript 的超集 ( JS 有的 TS 都有)。 TypeScript = Type + JavaScript (在 JS 基础之上,为 JS 添加了类型支持)。TypeScript 是微软开发的开源编程语言,可以在任何运行 JavaScript 的地方运行。二.TypeScript 为什么要为 JS 添加类型

最后还是出现在axios的默认基本路径的配置和代理发生了冲突,代理本身是将请求基本路径代理到目标基本路径。要么设置为项目启动路径http:localhost:8080要么设置为空。axios 基本路径却设置为http:localhost:3000,项目基本路径是http:localhost:8080。代理目标路径为:http:localhost:3000。首先在项目中创建vue.config.js