简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
uni-app使用echarts
最近开发公司后台管理系统时,*运营提出了个需求就是将某表格数据实现一键导出功能,我一实习生我会啥啊,搜吧,好在找到了,捏哈哈,接下来就是实现的流程,方便理解,我见了个简单的页面供大家参考。

(能看到这说明什么安装element-ui都会了,我就不详细介绍了,直接跳过)在执行下面操作之前,你要确定你的阿里云能看到上边这个页面这里主要是配置读写,只有设置成公共读写,才可以前端直接上传,不需要跟后端要什么token了(3)运行一下试试,咦,是不是报跨域问题了?没有恭喜你成功了,出现的小伙伴也不要着急,请看下图按上图配置,八九不离十,直接成功!

最近开发公司后台管理系统时,*运营提出了个需求就是将某表格数据实现一键导出功能,我一实习生我会啥啊,搜吧,好在找到了,捏哈哈,接下来就是实现的流程,方便理解,我见了个简单的页面供大家参考。

(能看到这说明什么安装element-ui都会了,我就不详细介绍了,直接跳过)在执行下面操作之前,你要确定你的阿里云能看到上边这个页面这里主要是配置读写,只有设置成公共读写,才可以前端直接上传,不需要跟后端要什么token了(3)运行一下试试,咦,是不是报跨域问题了?没有恭喜你成功了,出现的小伙伴也不要着急,请看下图按上图配置,八九不离十,直接成功!

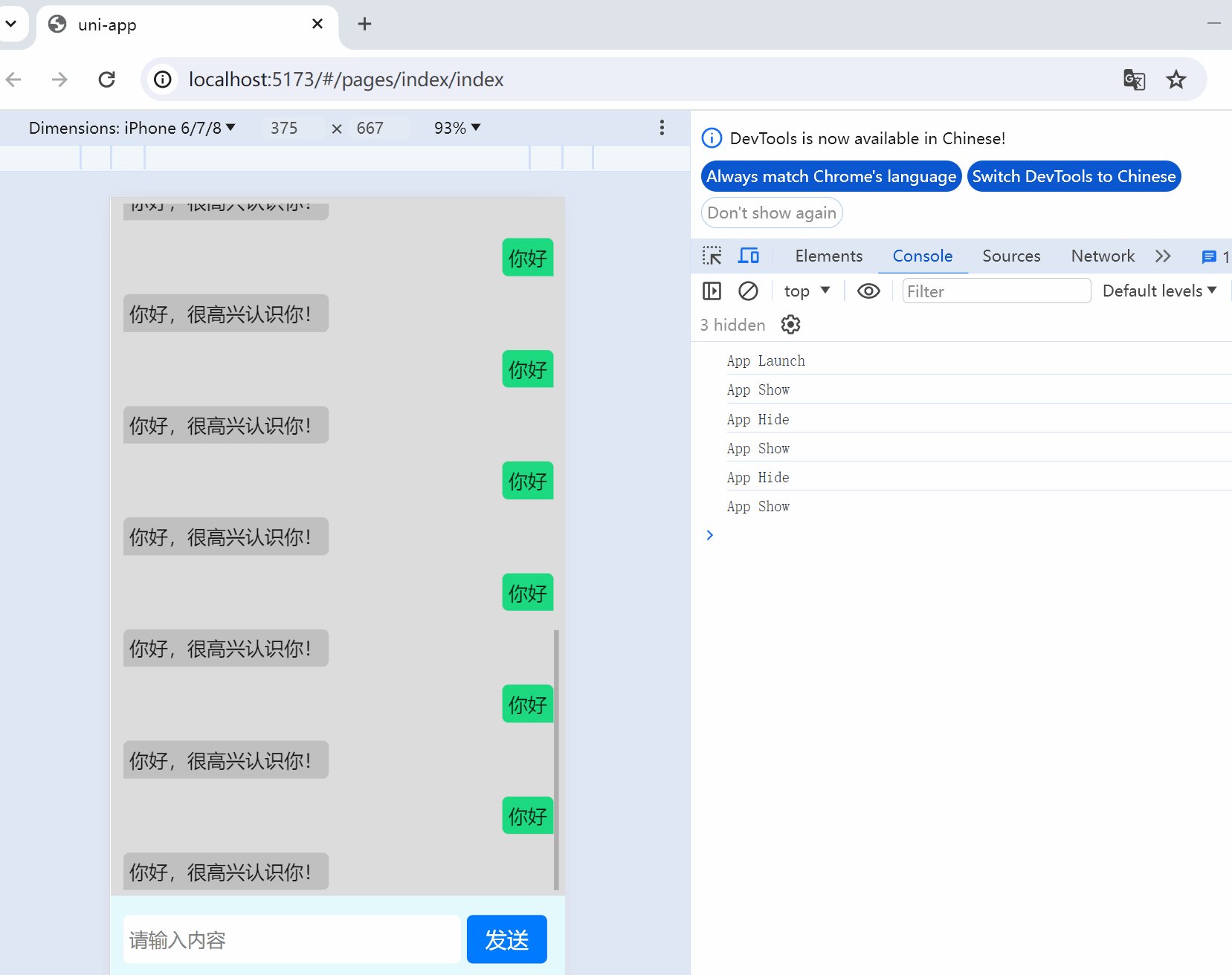
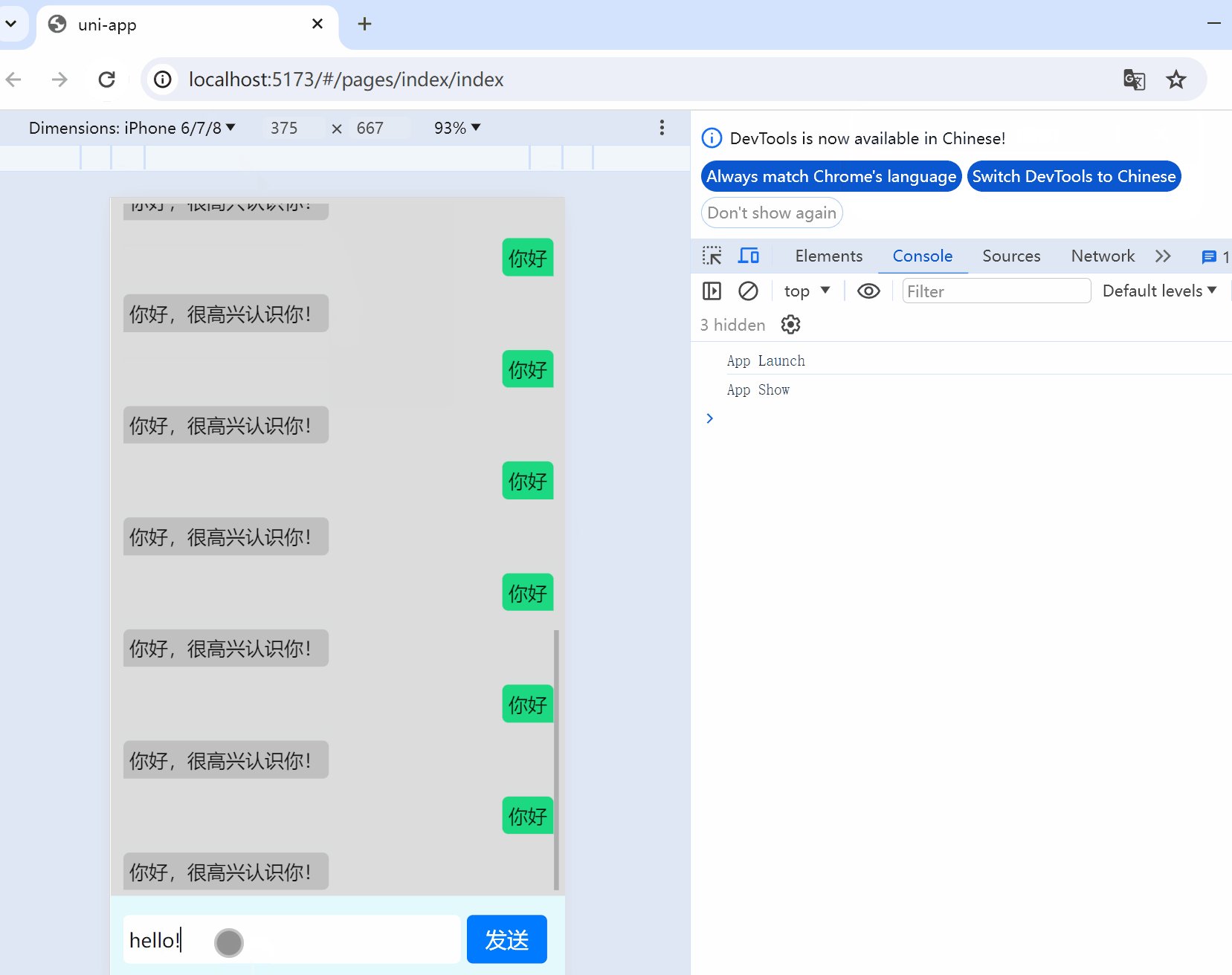
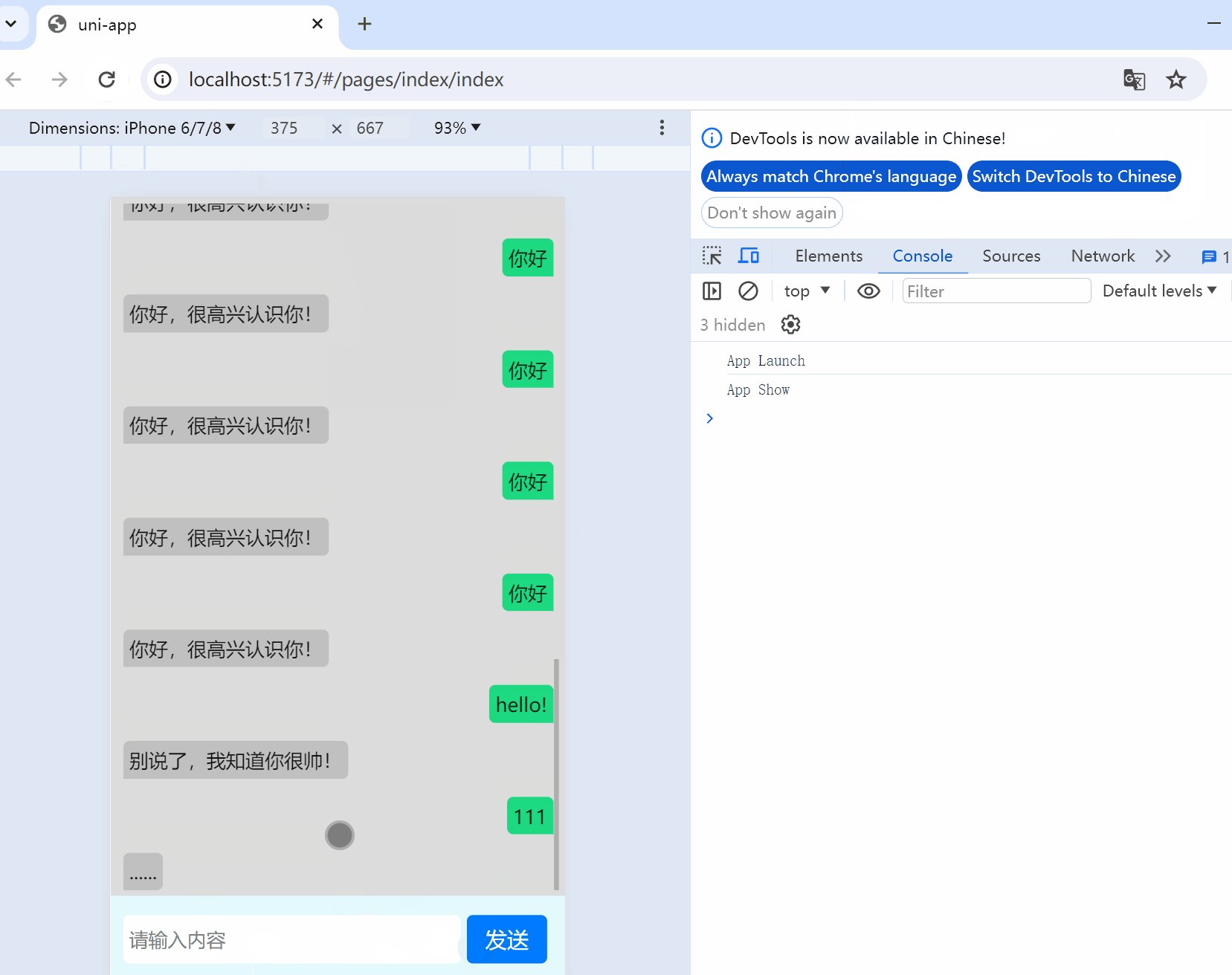
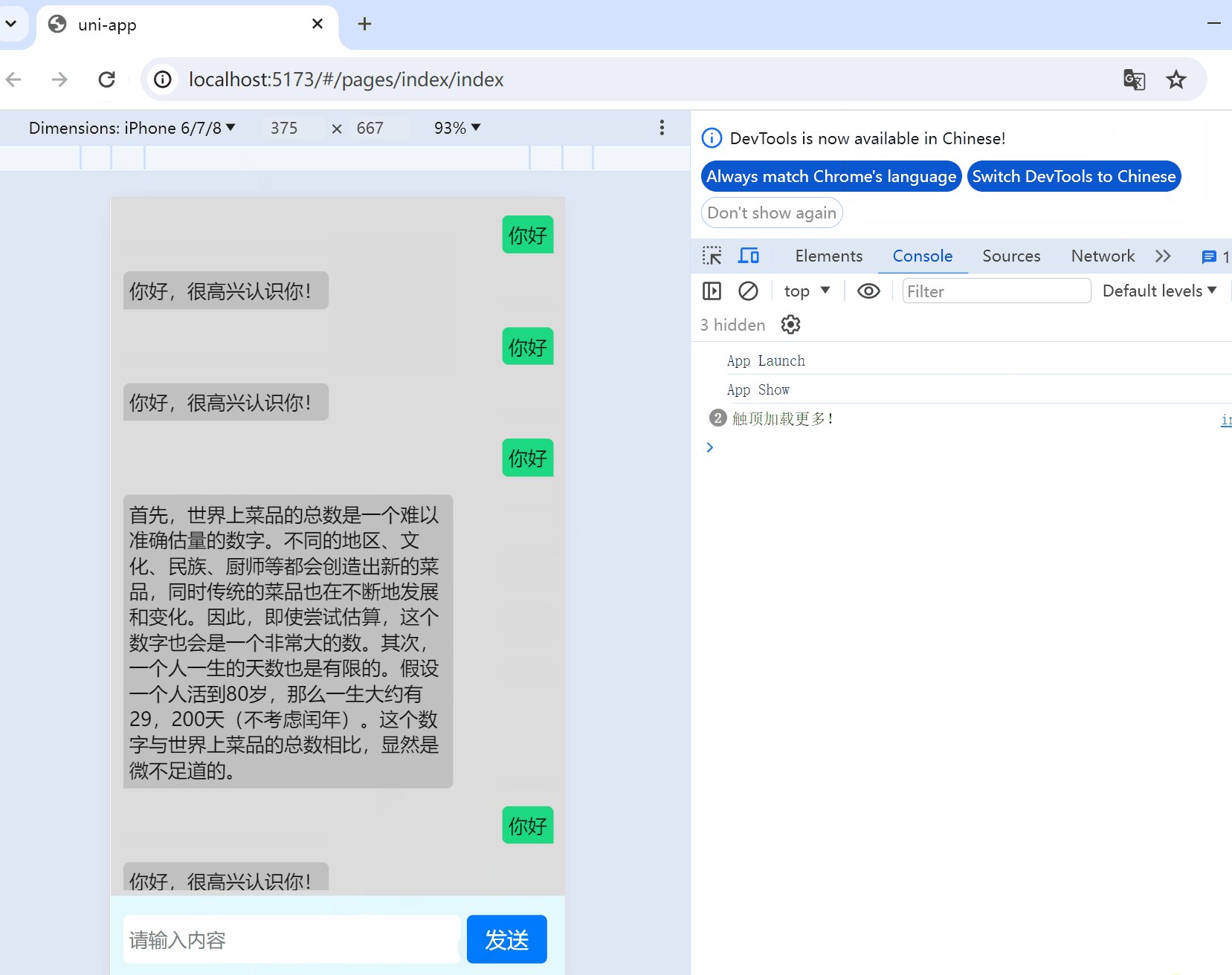
最近在做一个自己的全栈项目,前端用的,主要也是想巩固一下uni-app这方面的知识,其中有一个页面,涉及到ai聊天的功能,我理想型是类似文心一言或者微信聊天页面的效果,但是研究半天,发现uni-app的scroll-view这个内置组件并不能像写pc的滚动条那么灵活,因为在小程序或者app没有dom这个概念,网上找了一堆资源,基本上全是vue2版本的,密密麻麻的文字,真是看不下去,自己动手,丰衣足