
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
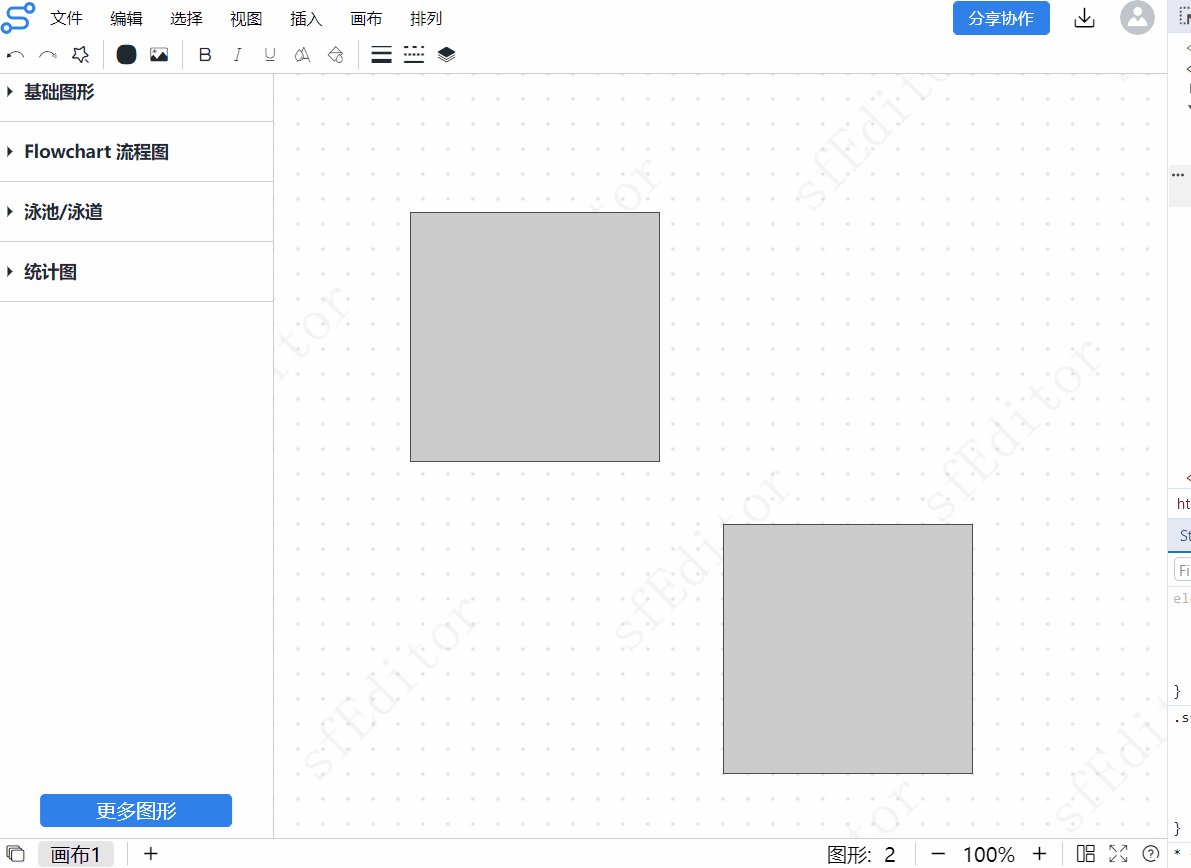
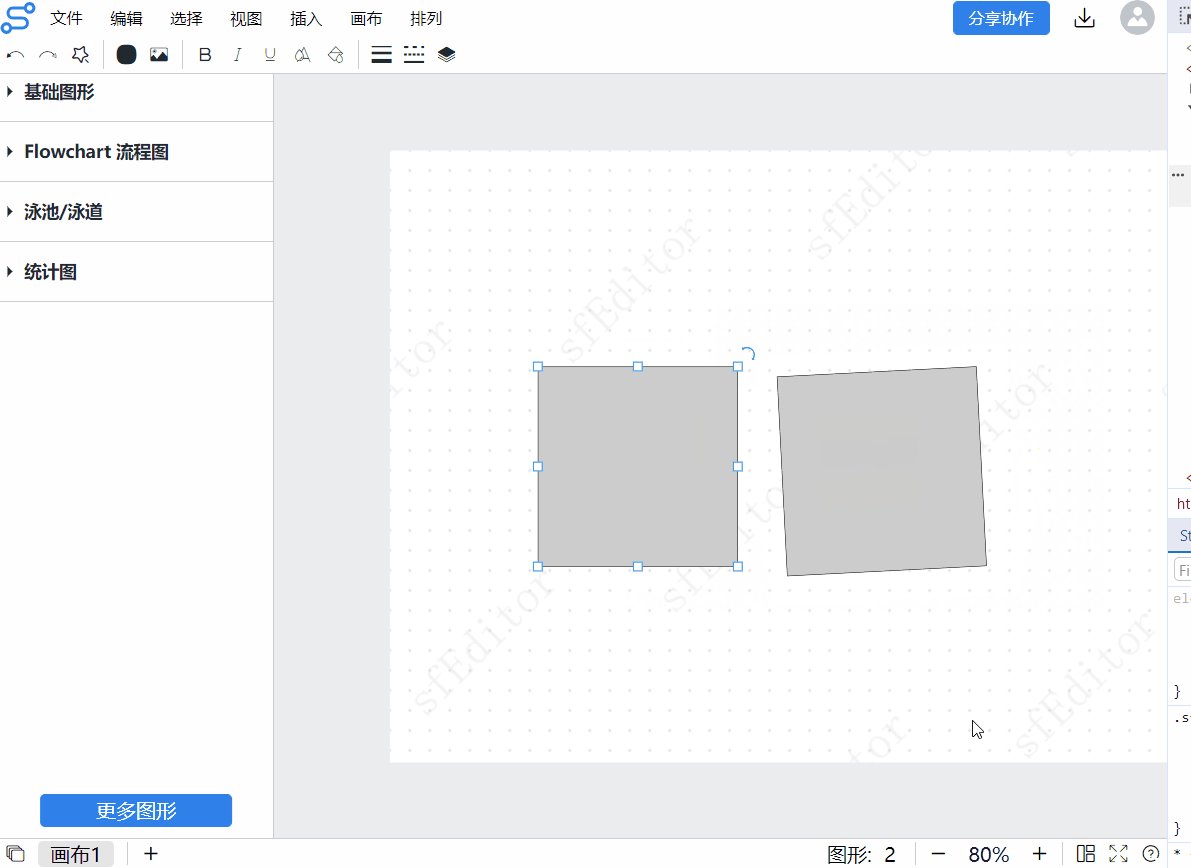
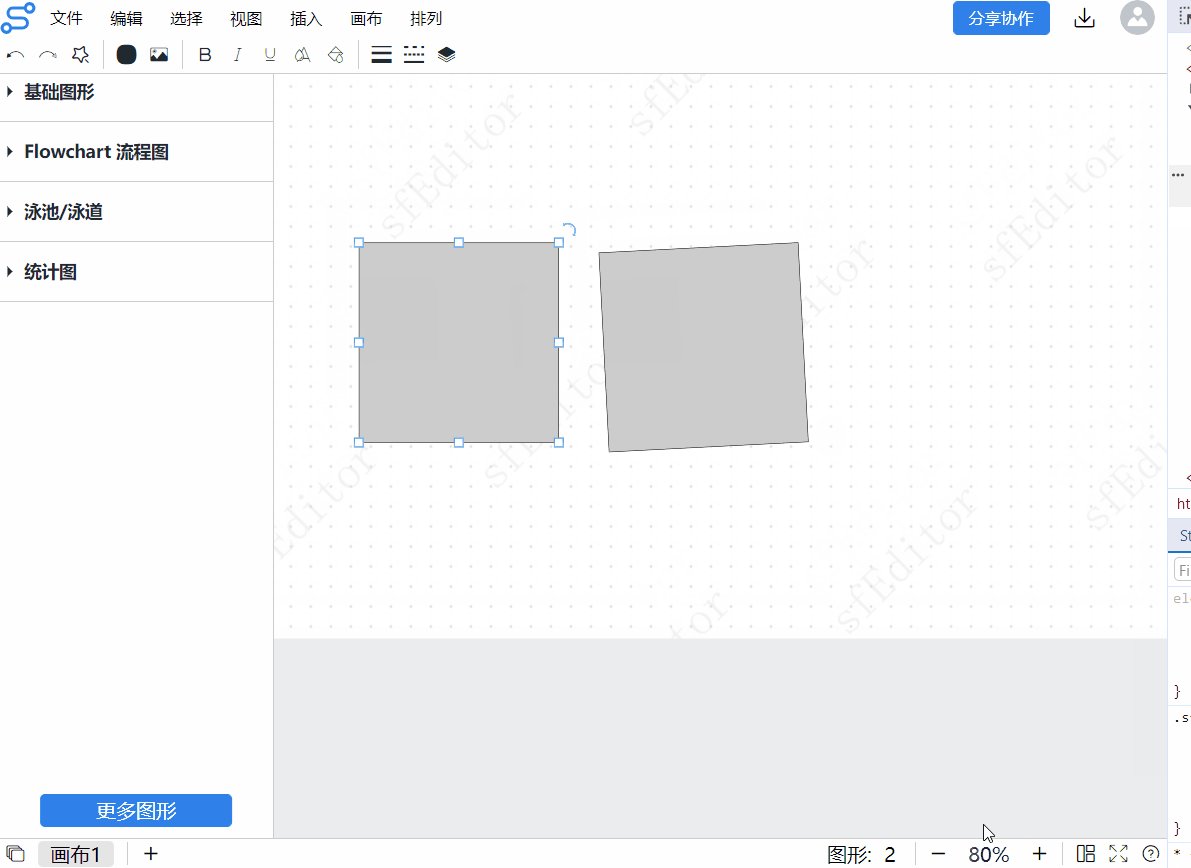
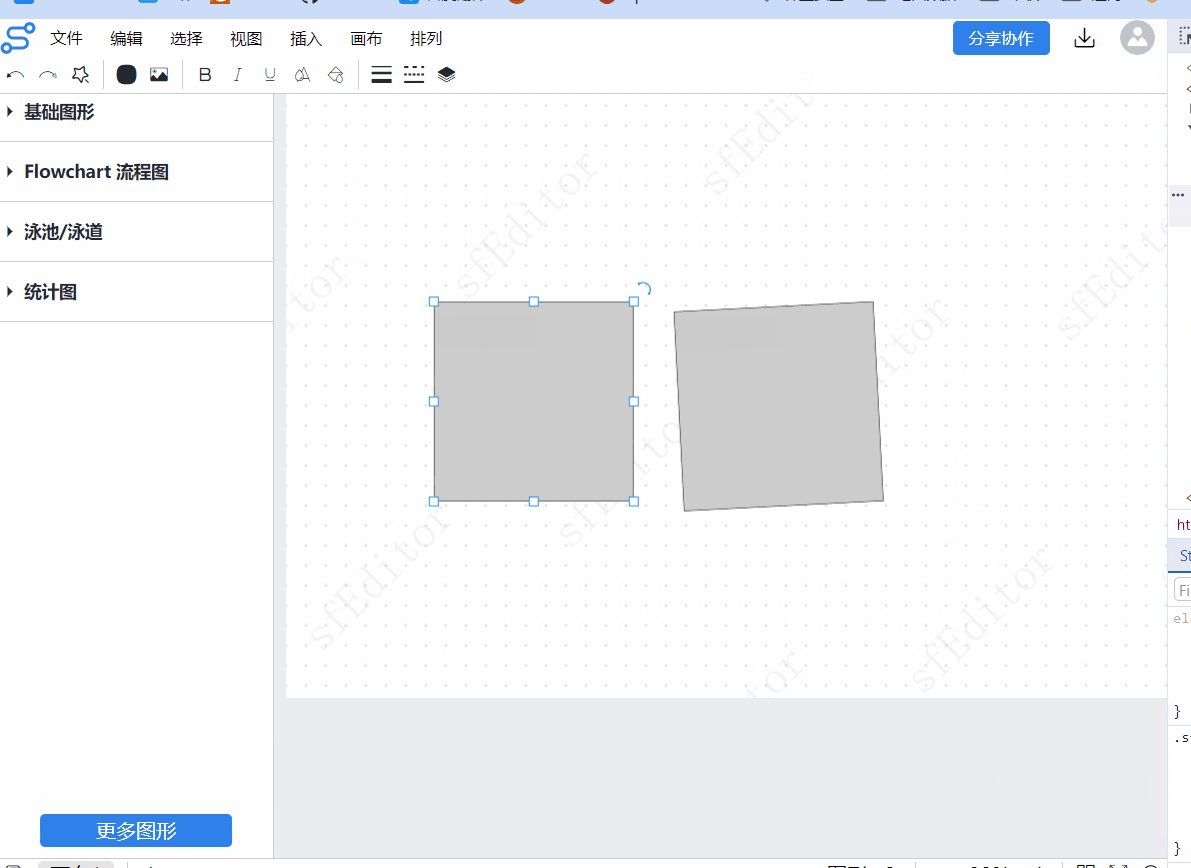
本篇历时较久,原因是对项目进行了重构,使用mvp版本,不再使用单一 svg 实现整个元件的实现,而是使用div+svg的结构实现,使得旋转、层级处理上更加简单;目前旋转后,会导致一些位置异常问题,还有待深究,大家有好的想法,欢迎留言讨论呀,同时发布npm后,worker路径也会有问题,个人能力有限,如果大家有好的解决办法,可以分享下;下一篇的重点是实现折线的绘制,以及command API的完善。

对 Monaco Editor 官网的译文,翻译目前最新版本 V0.49.0,全网最全API,共计 500 + 文章,保持了与官网一致的目录结构,针对特定API提供了示例DEMO,方便用户更快速了解Monaco Editor 的使用。

根据大家的私信、留言,还是决定对地图这块的东西进行拓展讲解一下,希望大家能够真正了解、使用、绘制自己想要的地图效果,让大家彻底弄懂Echarts地图,涉及绘制原理、行政区划、SVG地图、地图打点、线路图、飞线图等内容。

本文带大家分析了Yjs的API、y-websocket 的实现原理、Yjs的应用及底层协同模型,并使用Logic Flow 简单实现了其协同。大致的协同实现都有类似的思想,大家以后需要协同的场景,希望也能自行开发。
Socket.IO,支持及时、双向与基于事件的交流。它可以在每个平台、每个浏览器和每个设备上工作,可靠性和速度同样稳定,本文将详细介绍 socket.io、socket.io-client、vue-socket.io三者的关系,Vue3 中使用 Socket.io-client 进行通信的分析过程,快来看看吧~

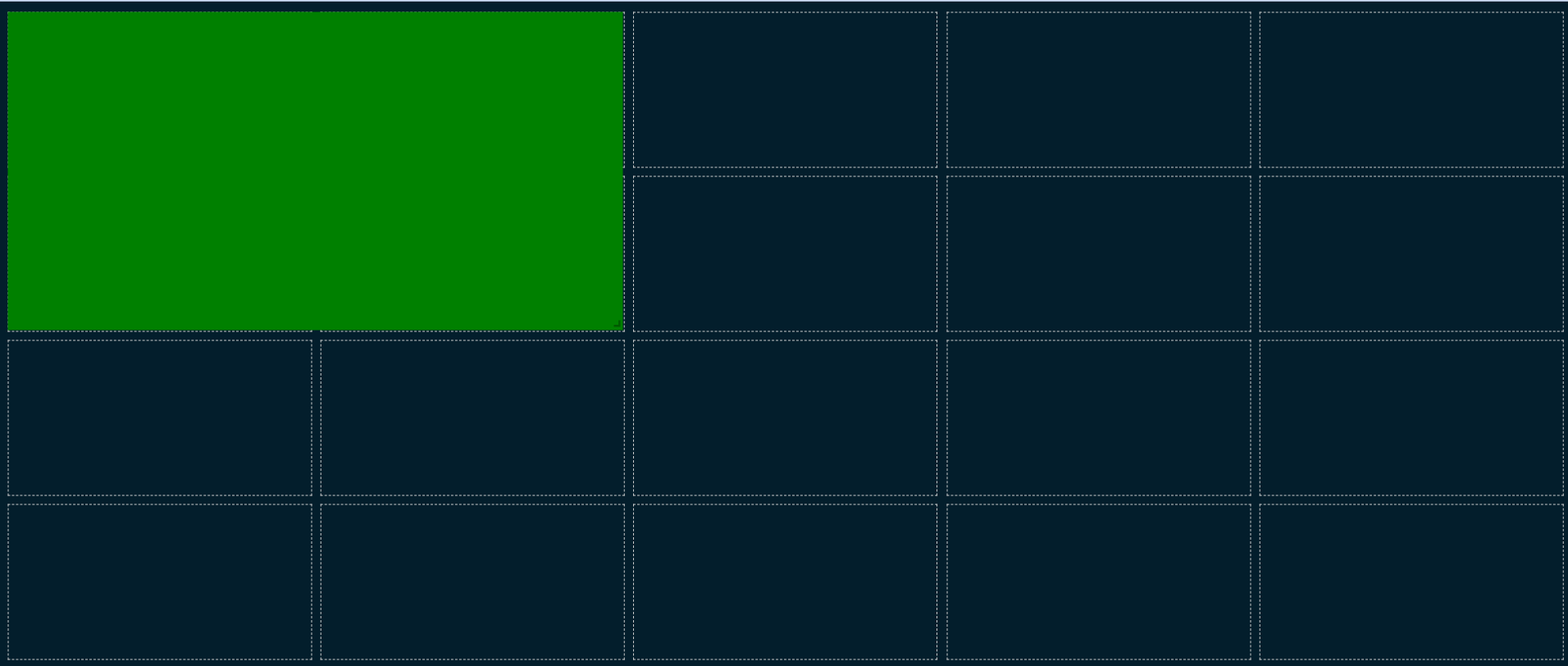
在具有拖拽组成页面、组件动态调整大小、边缘碰撞监测的系统中,使用该布局无疑是最合适的。该栅格系统目前对 vue2 的支持是最好的,vue3 是需要用插件支持的,会在小节详细讲解。栅格布局难度不大,但是要理解里面的原理,并实际应用到自己的项目开发,还要结合自己项目的实际情况。

多人协同开发确实是比较难的知识点,在技术实现上有一定挑战。但随着各种技术库的发展,目前已经有了比较成熟的解决方案,而Yjs+Quill是比较简单实现多人协同编辑的开发技术

1. 上次的博客已经讲述了如何建立服务器,如何建立客户端,并且与服务器进行连接,那么本文接着上次,讲述一下客户端与服务器端的通讯是如何实现的。PS:事件的发布与监听、广播事件、私聊事件、其他常用事件。2. 事件的发布与监听:2.1 emit()、on():在vue中,组件可以发布自定义事件,使用emit,其他地方直接使用 on 监听这个事件即可。而socket.io 也是类似的,发布事件用 emi










