简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
报错原因杀毒软件拦截了程序解决:关闭该软件(1)电脑右下角(↑),找到杀毒软件(我电脑是 联想杀毒Plus)(2)找到 “更改设置” - 选择 “实时扫描”(3)点击“关闭”即可(4)关闭成功

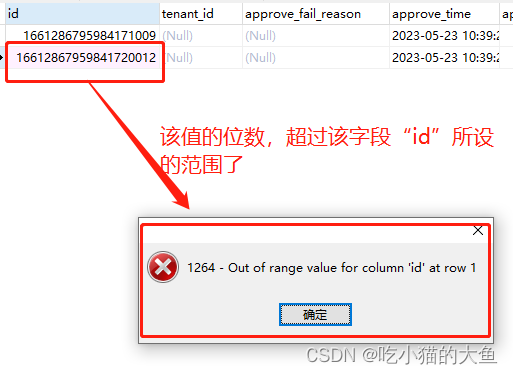
原因:前端使用组件el-data-picker实现筛选时间功能,在传参时传的时间类型是’String’,然而在后端接收时转为了‘Date’原因:如下设置默认为NULL,那么默认为 ‘0000-00-00 00:00:00’阐述:在xx数据库的xx表中xx列是不正确的日期值。原因:建表时,类型bigint且长度20,如下。阐述:第 “x” 行的列 “xx” 超出范围。阐述:俩表联查,操作的数据里查询

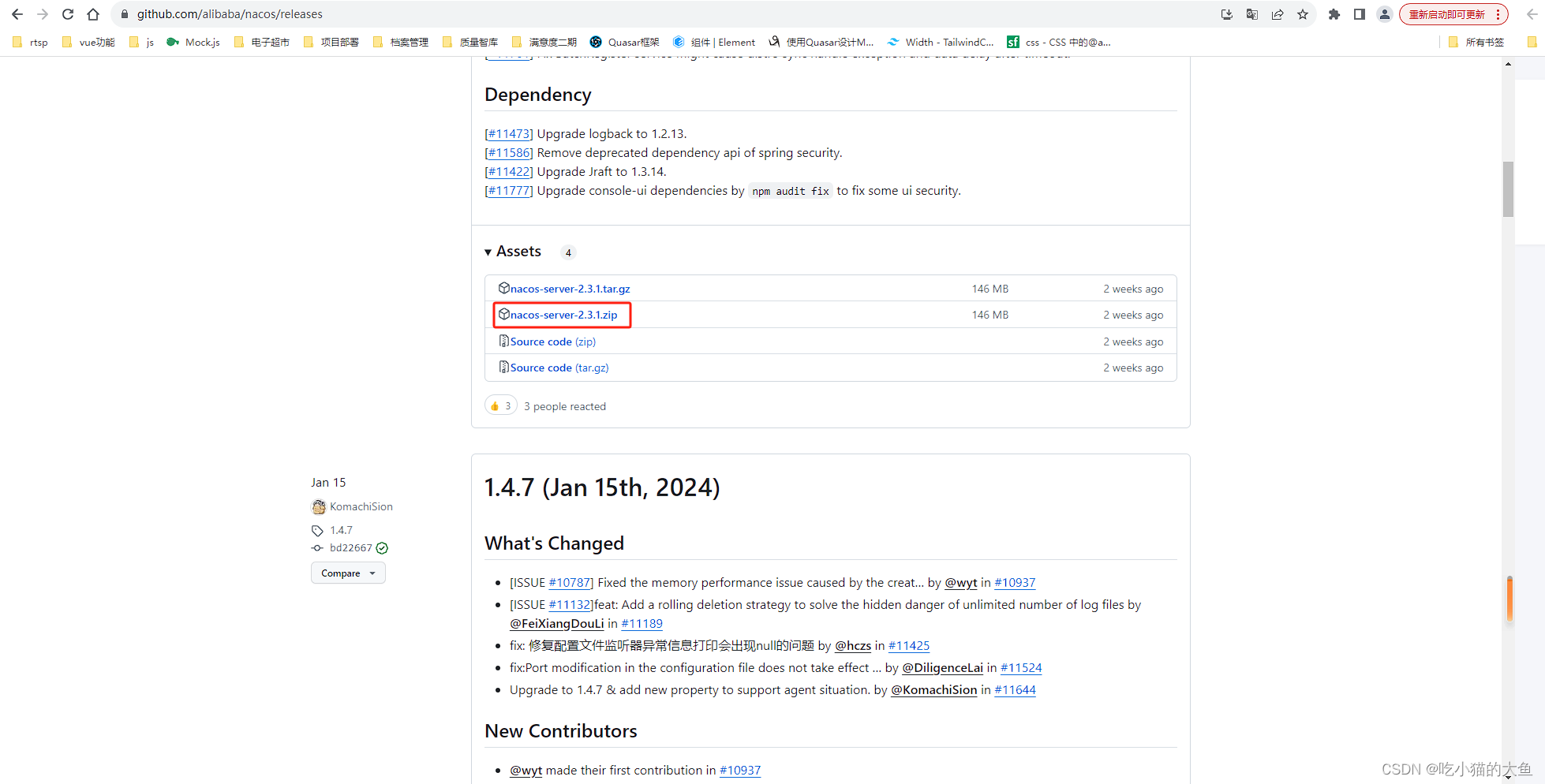
nacos:服务注册与发现,动态配置管理

选中“HBuilderX.exe”,鼠标右键,创建快捷方式,将新生成的执行文件剪切到桌面(此步骤可有可无,我是为了方便之后的操作)进入解压的文件夹,找到执行文件“HBuilderX.exe”导入已有项目(文件-导入-从本地目录导入)双击打开桌面的执行文件。解压上述下载的安装包。

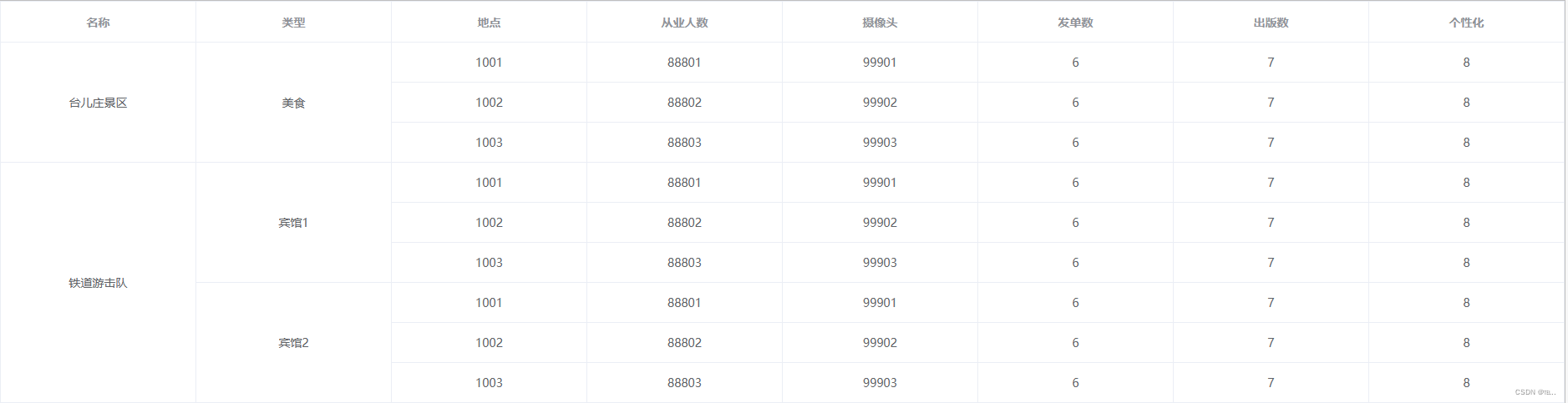
el-table表格行和列的动态渲染

海康威视:需要申请accessKey、ip、port等,有专门的管理平台(太麻烦,没有研究,简单了解了下)。(1)支持:WebRTC、FLV、HLS的直播流地址,以及HLS、FLV、MP4等格式的点播播放地址。vue-video-player+video.js:只支持flash插件的浏览器。(2)不支持:RTSP、RTMP流地址。(2)支持:FLV格式的点播播放地址。(3)不支持:非FLV格式的地

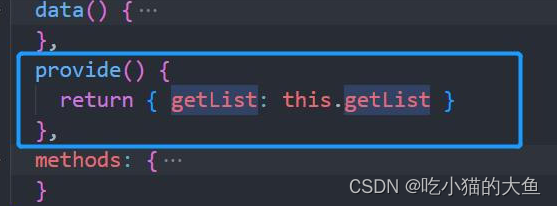
这里切记:通过props接受到的值是不能改变的,如果要改变只能重新再子组件定义,然后通过watch将父组件的值传给该定义好的属性,即可渲染。若inject:[‘方法名报错’],则可更改为。provide抛出去。

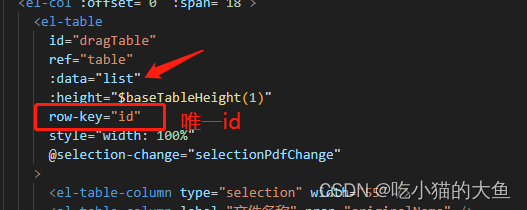
methods写方法,并根据需要在watch或mounted调用。elementui没自带的拖拽排序功能,所以需要借助第三方插件。以上并没有更新数据库。要想更新数据库需要调用接口。是为了通过document找到该父容器。template文件应用。

uni.previewImage参数为base64类型图片预览