
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前言大家好,我是木偶人,本次每周题库我给大家带来了一道算法题目——猴子爬山,这道题目运用到了数组递推算法的求解方法,我们一起来看看吧!题目描述一个猴子在一座不超过30级的小山上爬山跳跃,猴子上山一步可跳1级或跳3级,试求上山有多少种不同的爬法。样例输入30样例输出58425解题思路:首先探求f[k]递推关系设n=30,上山最后一步到达第30级台阶,完成上山,共有f[30]种不同的爬法;到第30级之
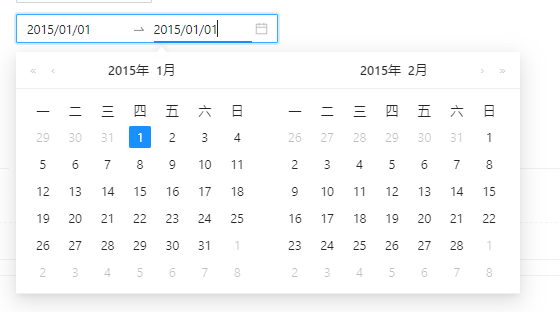
在vue3+antd项目中我们需要对日期数据进行格式化,通常大家会想到moment,但是在antd的v3版本中自带dayjs,强大的Day.js也拥有非常强大的日期数据格式处理的api,本文就来讲解如何在项目中进行使用

前言通常我们启动node项目都是通过node 项目名 去启动,然后在node中修改代码之后,必须要重新启动,修改的代码才会生效,这样在开发过程中会显得很麻烦,今天给大家介绍自动重启的工具—nodemon安装nodemonNodemon是一个实用程序,它将监视源中的任何更改并自动重新启动服务器npm install nodemon这里还推荐大家装一个cross-env的工具,可以让代码兼容多种环境(
最近在学习react-antd框架,表格这一块在项目中的使用频率很高,最近在学习这一块的内容,所以记录一下

概要本小结主要讲解哈夫曼树的定义以及其具体的构造过程,带权路径长度WPL的计算方法哈夫曼树的基本概念哈夫曼树也称最优二叉树。1)结点的路径和路径长度路径是指树中一个结点到另一个结点之间的分支构成这两个结点之间的路径。路径长度是指路径上的分支数目。2)树的路径长度从树的根结点到每一个结点的路径长度之和,称为树的路径长度。3)结点的权和带权路径长度树的每一个结点赋予一个具有某种实际意义的实数,称该实数
前言公众号好伙伴们大家好,今天我们给大家带来了一个全新的系列——数据结构,这门课程主要介绍如何合理地组织数据、有效地存储和处理数据,正确地设计算法以及对算法的分析和评价。不少同学即将接触这样门课程,跟着我们一起带你学好数据结构!数据结构基础数据结构是介于数学、计算机硬件和软件之间的一门核心课程,看看他们的联系基本概念和术语数据(Data):是信息的载体,能够被计算机识别、存储和加工处理。数据元素(
在做后台管理系统的时候,为了防止用户通过地址路由访问而跳过了登录页面,所以要进行token的检查此时我们就需要路由导航守卫// 挂在路由导航守卫router.beforeEach((to, from, next) => {// to 将要访问的路径// from 代表从哪个路径跳转而来// 访问登录页面 直接放行if (to.path === '/login') return next()c
先来看前端代码,这一行的数据我是通过v-for进行渲染的然后给这个icon绑定了点击事件,需要获取到这一行的数据,所以传入 item和$event的值在函数中打印这两个值查看控制台打印的数据item即为这一行的数据,$event即为当前组件的数据...
在实际开发中,浏览器的localstorage会经常被用到来存储一些信息。比如我写到的这个项目:登录页面登录成功后,会获得用户的信息比如头像之类的,登录进去之后需要获得这个用户的信息,那么我们就需要在请求的时候讲用户信息存入浏览器的localstorage中,方便取用。下面一起来看一下如何具体实现

报错提示:[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined(reading ‘XXX’)”原因分析:在data中定义了这个userserverData,页面打开时就会将这个值给渲染进去,但是在发送请求之前就渲染了这个值,导致报错说找不到这个值里面的东西。所以我们需要在请求到值之后再去渲染出来。解










