简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
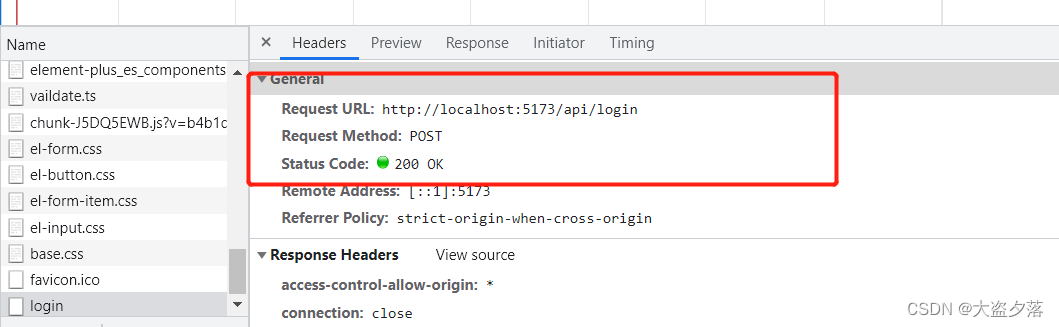
在 vite.config.js中配置代理,实现跨域等请求。通过在vite.config.js中配置后,调用就变成了。**全局使用并2次封装axios **新建一个文件 service.js。调用成功这里原API接口是。在vue页面中使用axios。

安装 marked npm install --save marked安装 npm install highlight.js --save在detail.js中引入import marked from 'marked'import hljsfrom 'highlight.js'import 'highlight.js/styles/magula.css';//css可以找自己喜欢的样式export
在项目中监听change值变化的时候报错This synthetic event is reused for performance reasons. If you're seeing this, you're accessing the propertytargeton a released/nullified synthetic event<TextAreaclassName="mark
通过exports暴露出去,require获取暴露的内容。
node中的包管理器叫做npm(node package manage),我们可以将自己开发的包上传到npm中共别人使用,也可以直接从npm中下载别人开发好的包。version(必备:版本号,规则:1.0.0 最后一个是修复bug,中间是增加功能,第一个是更新功能,会影响兼容。3.会自动添加package.lock.json文件,用来记录当前项目的下包的结构和版本的,提升重新下载包的速度。npm在
【代码】vue3中使用vuedraggable。

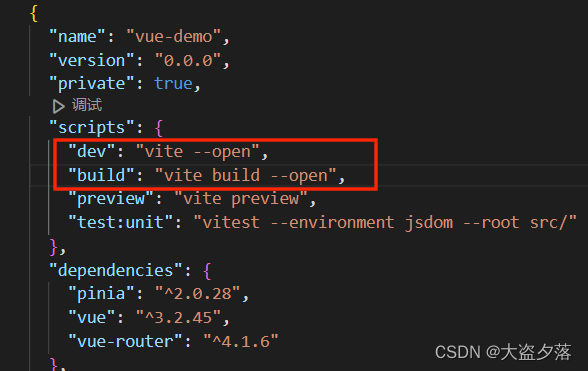
1). 找到左侧目录中的package.json文件,在。2)在启动后面加上--open即可。立即启动 并打开浏览器。

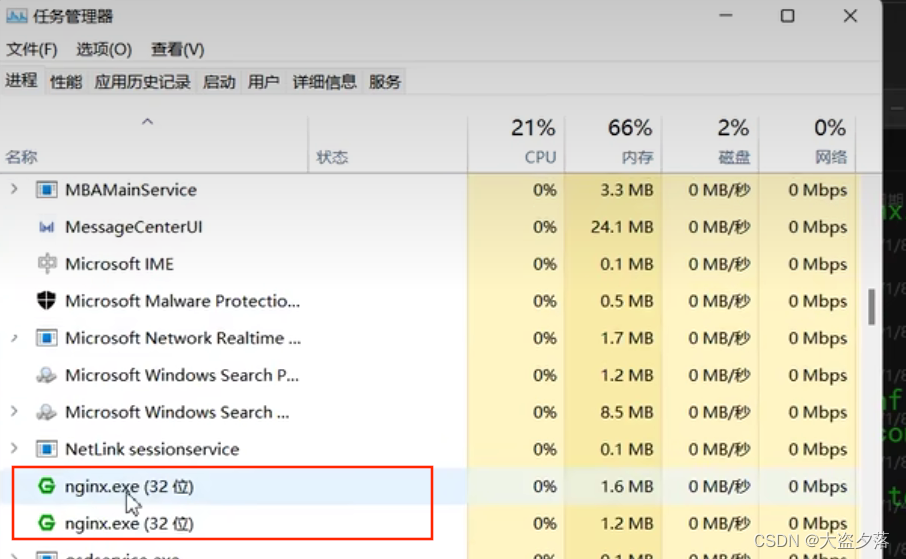
这时候可以去任务管理器中查看是否启动成功,成功可以在任务管理器进程中看到。这个是我的配置,大家可以查看上面 第3 步配置的具体是什么。可以看到successful配置成功。6. 在浏览器中访问配置的路径。4. 去cmd中检查一下配置的文件,访问之后再次刷新页面会报404。5. 启动 Nginx。