
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
OAuth 2.0是目前最流行的授权机制,用来授权第三方应用,获取用户数据。OAuth(开放授权)是一个关于授权的开放标准,该标准允许用户授权第三方应用访问他们存储在另外的服务提供者上的信息(比如照片、视频、用户信息等),而不需要将用户名和密码提供给第三方应用或分享他们数据的所有内容,OAuth2.0是OAuth协议的延续版本,但不向后兼容OAuth 1.0。即完全废止了OAuth1.0。OAut

当我们通过 iframe 展示图片,或是通过 iframe 展示 PDF文件 时,如果图片和 PDF 超出 iframe设置的宽高,就会出现横纵向的滚动条,如下图。所以, iframe 展示图片时可以通过设置scrolling=“no”属性来隐藏滚动条,iframe 展示 PDF文件时 设置scrolling=“no”属性并不能隐藏滚动条。如果 iframe 存在纵向滚动条,则 iframe宽度=

说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供 服务器在国内cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。1、我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在nodejs安装文件夹【E:\nodejs\node_modules】下, 新建 【node_global】和 【

单点登录(Single Sign On),简称SSO。是指在多个应用系统中,用户只需要登录一次,就可以访问所有相互信任的应用系统。采用OAuto2.0授权协议实现单点登录功能。本系统使用 Authorization Code(授权码模式)来获取 访问令牌 (access_token)系统说明统一身份认证平台用于业务系统登录,身份认证管理后台对集成单点登录的业务系统进行管理,包含业务系统注册、修改、

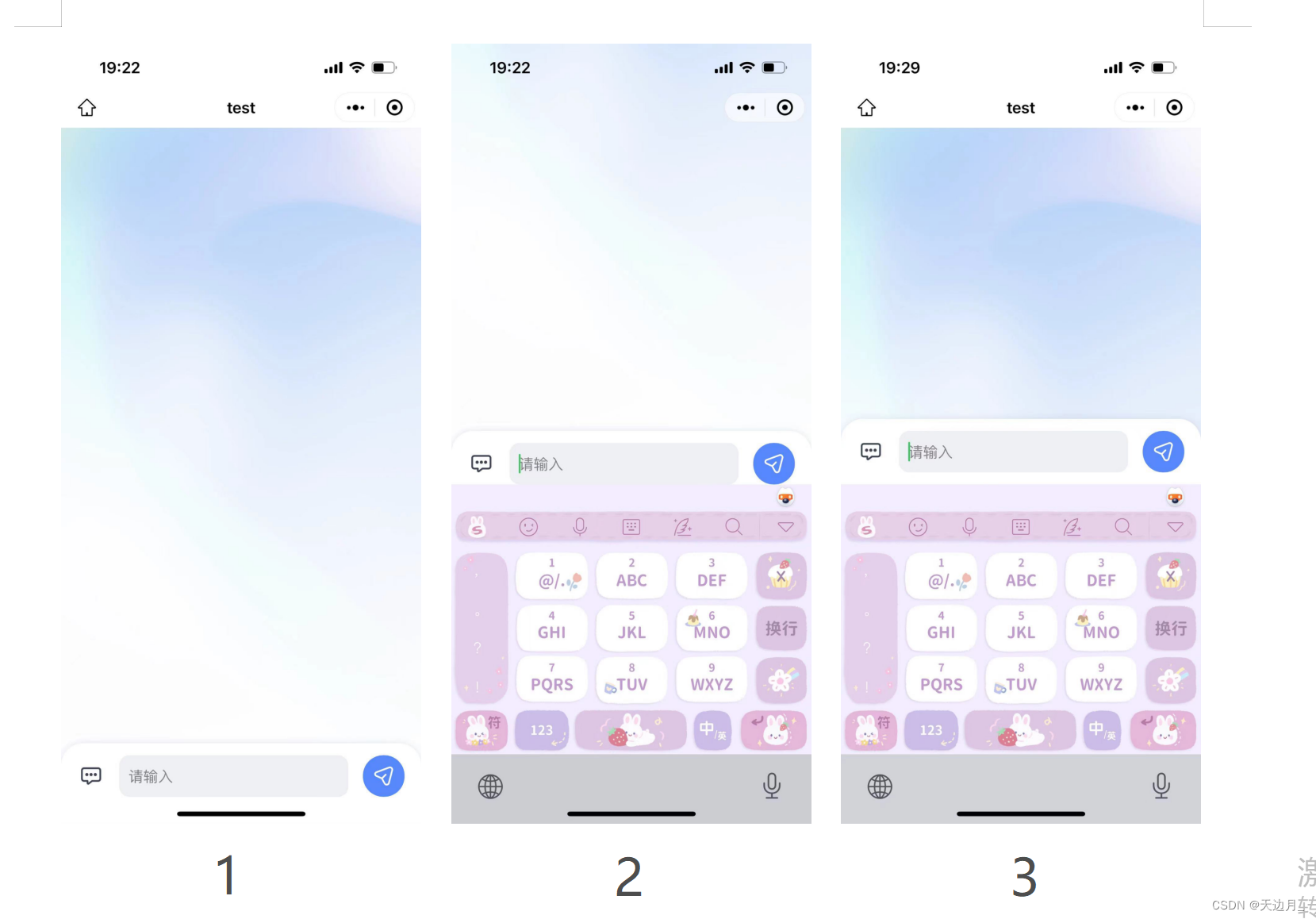
小程序中,当input输入框位于页面底部时,输入框聚焦后键盘弹起,页面会整体上移,将输入框所在位置定位到键盘上方(图2)1、input设置属性 :adjust-position=“false”,键盘弹起时,不上推页面。由于获取的系统的尺寸单位都是 px ,给 bottom 设置的值单位也需要使用 px。2、input获取焦点事件中,监听键盘高度,赋值给bottom属性。3、input失去焦点事件中

利用定时器,以一定频率更改展示的文本内容长度,直至全部文本展示完毕。聊天对话时,将文本内容逐字展示,类似打字机效果。
当项目需要开发列表滑选删除功能时,可以借助uni-app 扩展组件 uni-swipe-action实现。将内容区域向左滑动,显示右侧删除按钮;当点击内容区域或右侧删除按钮时,组件都会自动收缩。有时候,点击删除按钮,弹出对话框询问用户是否确认删除,此时删除按钮不需要隐藏。如何实现?
通过onShareAppMessage(OBJECT) 将小程序到分享微信聊天,onShareTimelin将小程序分享到朋友圈。全局引入只需要在小程序main.js中引入一次,可以复用,便于维护;单页面引入需要在每一个支持分享的页面都单独引入,重复代码多,维护不方便。
通过在head标签中添加meta,当浏览器访问index.html时,会向服务器重新请求静态资源。该方法了解即可,不推荐使用,会导致用户每次访问程序都需要重新请求服务器,所有静态资源都无法使用缓存,浪费流量,网络压力大。项目打包时给js、css文件加上时间戳,保证输出的文件名不会相同,通过 vue.config.js 进行配置。chunkFilename: 指未列在 entry 中,却又需要被打包











