简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
后端+前端1.1令牌身份认证[令牌]是服务端对客户端请求进行身份检查的一种技术;1.2用户登录成功后,服务端会生成令牌响应给客户端;客户端后续请求必须携带此令牌,服务端获取令牌进行身份认证判断,确定该请求为正确请求后,才响应请求数据.2.前端实现思路:2.1用户登录成功,保存服务端响应的令牌到本地2.2在AXIOS拦截器中设置令牌到授权请求头...
表单组件的封装。涉及到表单组件的初始渲染,表单提交事件,表单的数据回显。根据系统的不断开发,表单组件的封装也会一直不断优化。

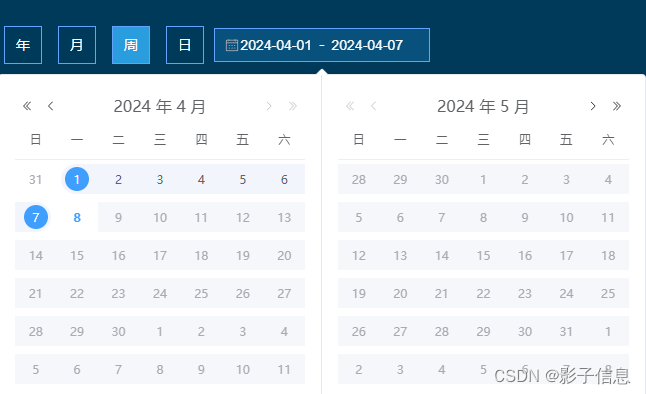
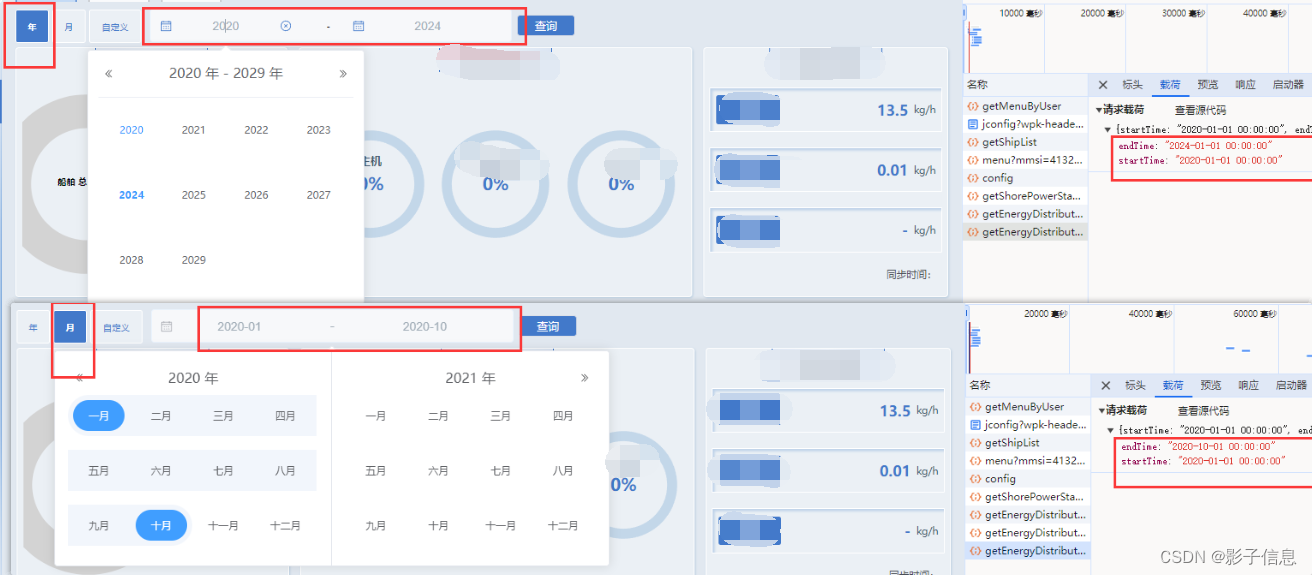
基于elementPlus组件,自己封装了一个日期选择组件。可选年、月、周、日时间类型。传参dateType(参数名称)结合后端的抽稀处理,返回对应数据。

背景:动态更换播放的视频源时,需要先用dispose()销毁,再重新创建,dispose方法会连同dom一同删除,故需要创建dom (如果直接创建video元素,注意生成的object不能在video标签下面,否则页面不报错但不能播放,最好创建一个div ,将其innerHTML设为’

在前端开发中,动态导入资源,导入使用import.meta.glob。在webpack或者vue-cli构建的vue2项目,可以使用require引入,例如:注意:require仅支持在webpack环境中使用,vite中无法支持<img :src="require(`@/assets/images/${xxx}.png`)">在vite或者vue3,构建工具通常搭配vite,引入图片new U

Moment.js 日期处理类库 计算两个时间之间的“时间差”

vue vue3 setup写法的一个组件,基于element的日期选择组件进行封装,此组件可以根据不同的dateType日期类型切换,切换选择不同的年、月、日。

基于element的日期选择组件,以下是达到的效果:1.选择年,日期选择组件默认填充是:当时的年;2.选择月,日期选择组件默认填充的是:当时的年月;3.选择日,日期选择组件默认填充的是:当时的年月日;

vite6和vite5脚手架,引入静态资源的方法。开发环境和生产环境的效果对比。vite6不支持引入图片的子目录,通过不断新增子目录的封装方法,以解决vite6引入失败的问题。

node版本常用常更新;taobao镜像官网的路径需要常更新!