
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
cmd、vscode中想忽略文件大小写带来的冲突,运行 git config core.ignorecase false,运行后报错:“无法将“git”项识别为 cmdlet、函数、脚本文件或可运行程序的名称”,查阅到如下链接:学习链接
centeredSlides这个参数选项配置,设定为true时,active slide会居中,不是默认状态下的居左。设定为false时,active slide会居左显示。
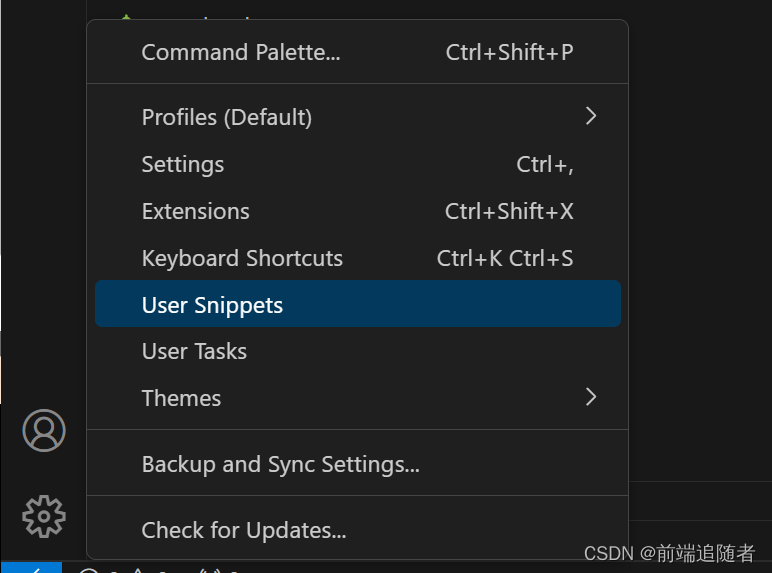
在.vue文件中输入v3,按需回车即可快速生成编写好的vue3.0的模板。scope 指定文件类型,如.vue文件。prefix 自定义快捷指令触发生成模板。

有时再设置一些模块时需要模块可以拖拽移动,比如弹窗,此时给模块加上v-drag属性,然后该模块要设置为绝对定位学习链接<base-dialog v-drag :scale="heightRatio" @close="closeDialog" :show="listObj.show" :styleObject="listObj.styleObject"></base-dialog&
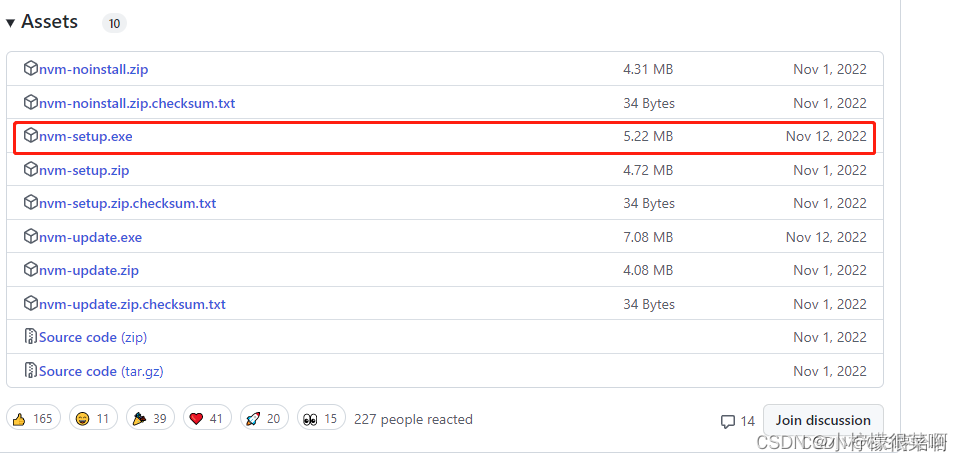
1)在【系统变量】新建环境变量 NODE_PATH,值为D:\install\nodejs\node_global\node_modules,其中D:\install\nodejs\node_global是上述创建的全局模块安装路径文件夹。使用node工程,有时不同项目需要使用不同node版本,来回安装肯定是很麻烦的,所以需要一个方法能够使电脑系统安装多个node版本,并且使用一句命令就能自由切换

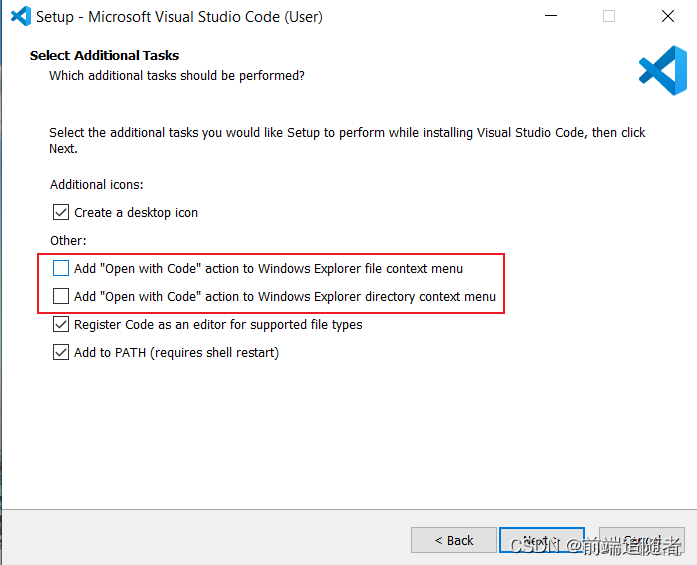
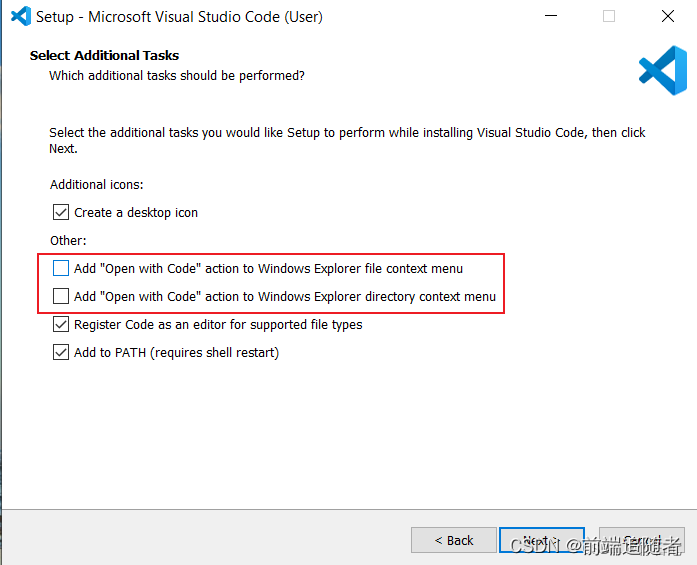
设置icon:然后在vscode处右键-新建 “可扩充字符串(E)”,新建之后的命名为Icon,键值栏中输入刚刚复制的运行程序的地址“D:\softInstall\vscode\vsCode\Code.exe”(这里是自己的地址,不要直接粘贴我的)。3、然后在vscode处右键新建项“command”,在“默认”的键值栏中输入刚刚复制的运行程序的地址“D:\softInstall\vscode\v

有时我们组件中没有设置disabled属性时,可能会需要使用cursor:not-allowed来设置禁用光标标志,同时要使用 pointer-events:none来禁用鼠标点击事件。此时可能会遇到一些问题,即此时的pointer-events:none 将cursor:not-allowed也禁用了,即此时cursor:not-allowed是不起作用的,有两种解决方案,一种是通过在设置cur
设置icon:然后在vscode处右键-新建 “可扩充字符串(E)”,新建之后的命名为Icon,键值栏中输入刚刚复制的运行程序的地址“D:\softInstall\vscode\vsCode\Code.exe”(这里是自己的地址,不要直接粘贴我的)。3、然后在vscode处右键新建项“command”,在“默认”的键值栏中输入刚刚复制的运行程序的地址“D:\softInstall\vscode\v

el-table多选框有时需要禁用,selectable为true此行数据不禁用,为false则本行禁用
项目安装eslint依赖,项目中代码报错:cannot find module ‘@babel/eslint-parser’本地项目babel-eslint依赖包已经被弃用,Babel、-eslint现在是@babel/eslint-parser。重新安装不起作用还是报错,需要先移除babel-eslint,然后安装@babel/eslint-parser。










