
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
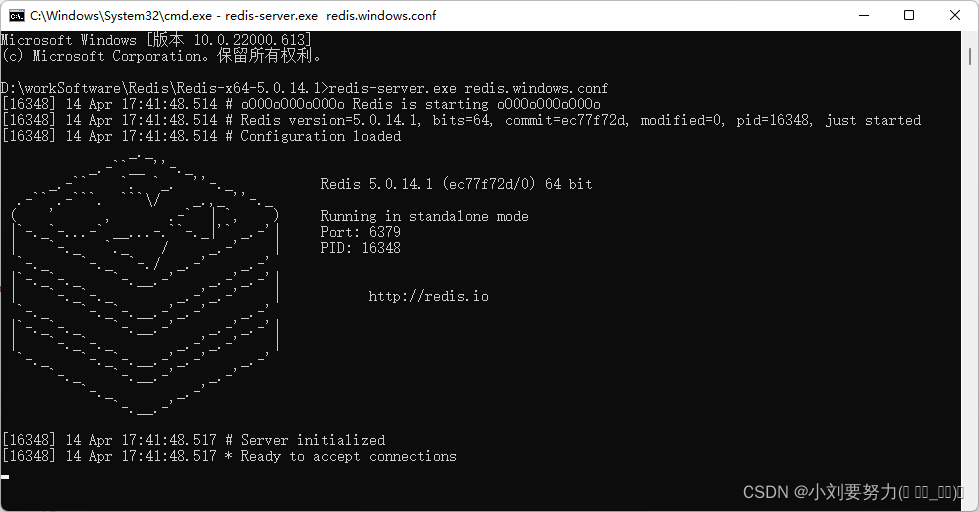
问题:按理说启动Windows上的Redis需要先启动redis-server.exe服务,再接着打开redis-cli.exe控制台界面的,可是在启动redis-server.exe服务的时候直接闪退,再接着点击redis-cli.exe打开控制台界面却报错Could not connect to Redis at 127.0.0.1:6379: 由于目标计算机积极拒绝,无法连接。解决办法:在R

目录1、相关前提步骤1)、定义一个接口继承 IService接口2)、定义一个实现类,实现自定义的接口UserService之前要继承IService的实现类ServiceImpl3)、测试类注入自定义UserService 接口4)、后面就可以进行相关的CRUD的操作了2、增1)、save方法(插入一条数据)2)、saveBatch方法(批量插入数据)3)、saveOrUpdate方法(插入数据

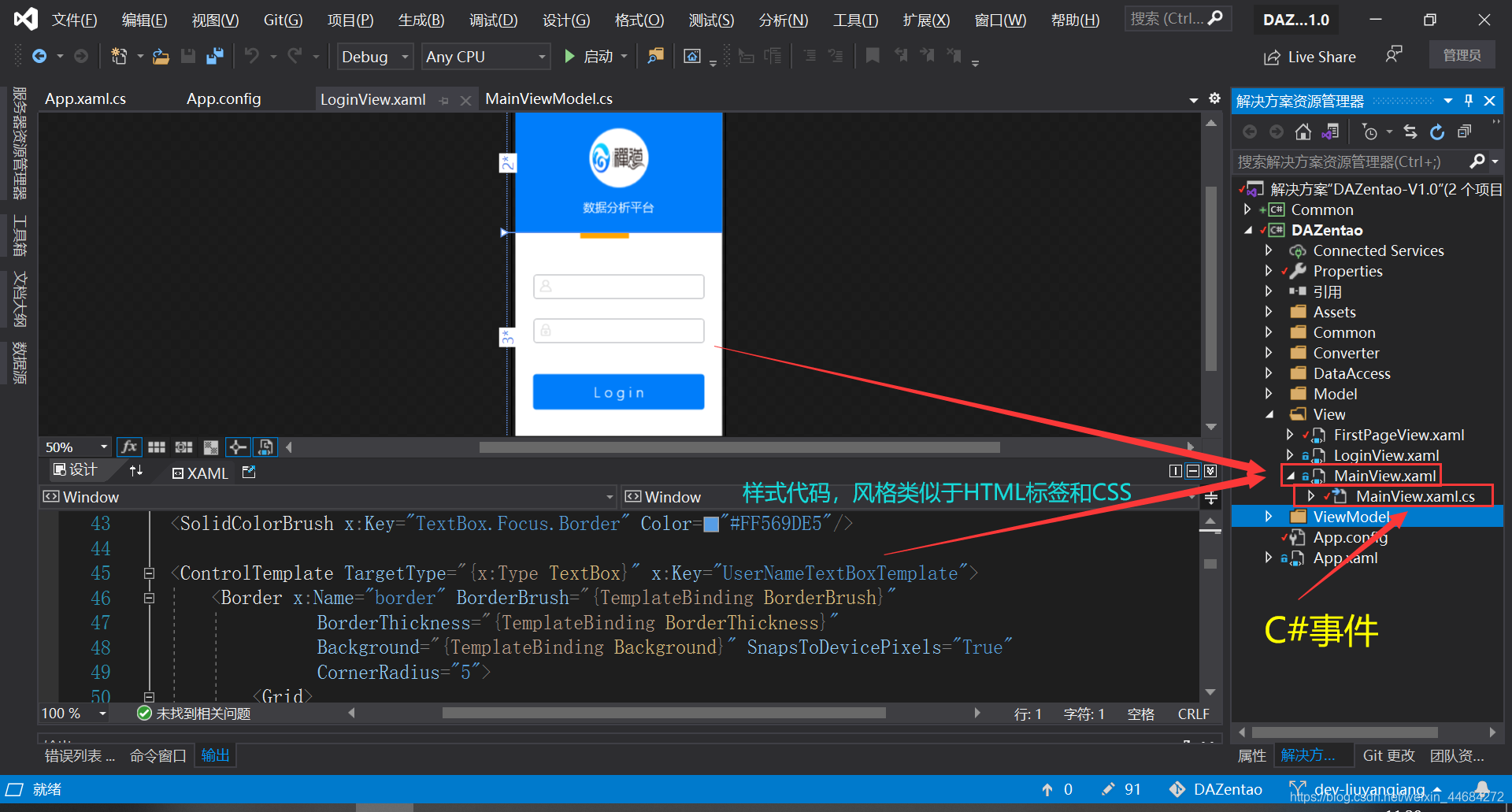
WPF,即windows presentation foundation,windows呈现基础,属于.net framework3.0,是微软推出取代winform的产品,能做到分离界面设计人员与开发人员的工作,提供多媒体交互用户图形界面,三大核心程序集是presentationcore、presentationFramework、windowsBase。如下图是wpf的结构:它的设计器是用xa

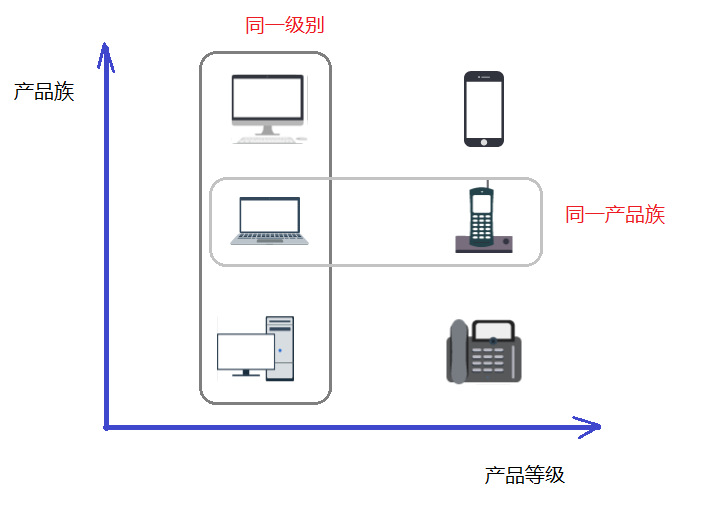
工厂模式是一种非常常用的创建型设计模式,其提供了创建对象的最佳方式。在创建对象时,不会对客户端暴露对象的创建逻辑,而是通过使用共同的接口来创建对象。

查了半天发现是我们在发请求的时候用的是异步模式,即使promise立刻被处理返回,但是浏览器在开始加载对象的时候,这个对象还是没有定义,所以也就读不到返回的值属性。参考:vue过程中遇到的Uncaught (in promise) TypeError: Cannot read property '$message' of undefined - 简书在写一个vue项目,想把项目中使用的vue-re










