简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
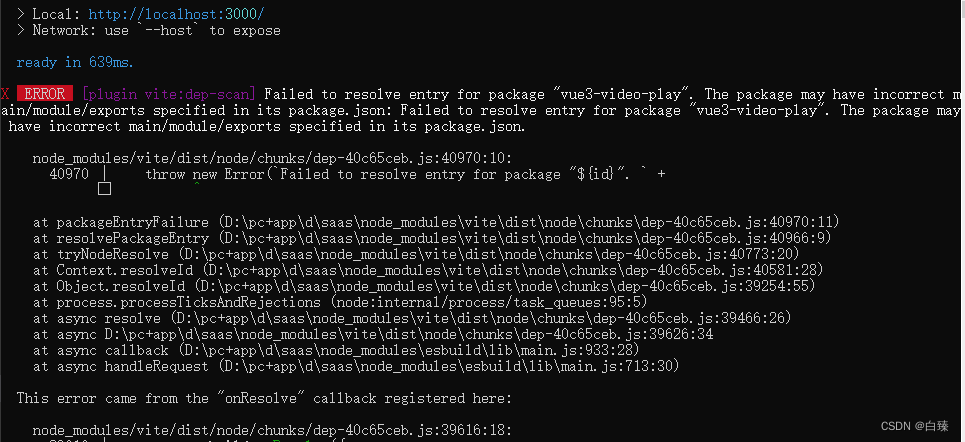
Failed to resolve entry for package “vue3-video-play“. The package may have incorrect main/module/e
按照流程在组件中引入vue3-video-play后一直出现这个报错。

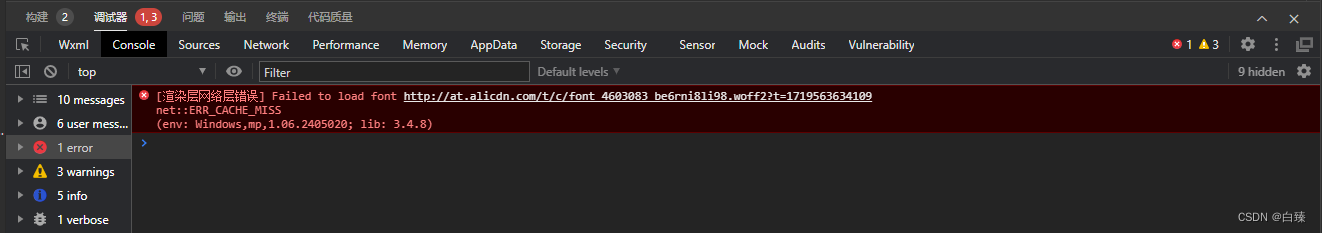
[渲染层网络层错误] Failed to load font http://at.alicdn.com/t/c/font_4603083_be6rni8li98.woff2?t=17195636341
这错误原因是:小程序用iconfont 代码的时候报错的。

小程序 全局数据共享 getApp()
App({// 全局共享的数据token:''},// 全局共享的方法// 如果想获取token,可以使用 this 的方法进行获取// 在 App() 方法中如果想获取 App() 实例,可以通过 this 的方式进行获取// 不能通过 getApp() 方法获取})

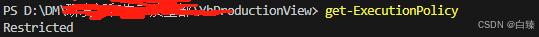
第一次安装VSCode 终端显示 npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
第一次安装 vscode 终端下载npm包的时候 vscode提示系统上禁止运行脚本问题

微信小程序保存后自动格式化代码-微信开发者工具 自动格式化代码设置-设置换行长度
微信小程序保存后自动格式化代码-微信开发者工具 自动格式化代码设置 设置换行长度 等

Three TextureLoader纹理贴图不显示图片(显示黑色)的原因分析
基于vue 导入图片 需要改成。第一种:导入的方式不对。第二种:物体材质不对。

vue3中(兄弟父子传参)Bus详解和使用Mitt
vue3中(兄弟父子传参)Bus详解和使用Mitt

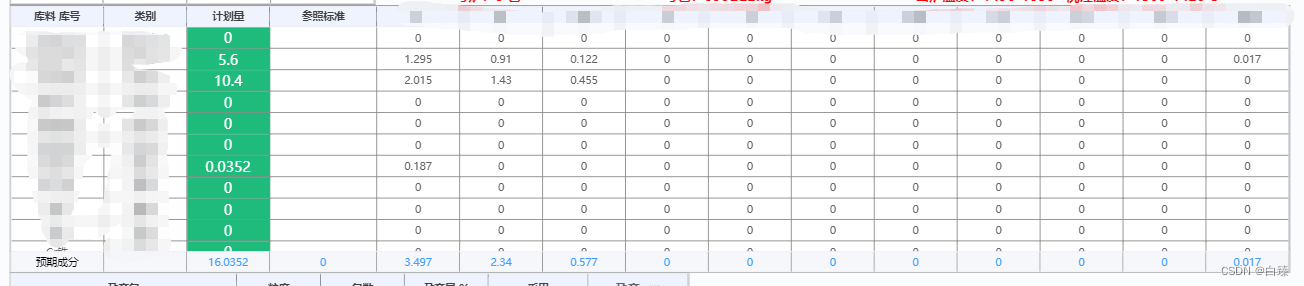
element table合计(修改样式,自定义值,第一行展示,自定义合计)
element table合计(自定义合计,自定义合计的名字,修改样式,第一行展示)

vue3+vite 项目 img src字符串拼接 动态src
vue3+vite 项目 img src字符串拼接 动态src