
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一. 国际化的认识开发一个App,如果我们的App需要面向不同的语种(比如中文、英文、繁体等),那么我们需要对齐进行国际化开发。国际化的英文称呼:internationalization(简称为i18n,取前后两个字母,18表示中间省略字母的个数)App国际化开发主要包括:文本国际化(包括文本的顺序),Widget显示的国际化:比如我们下面开发的这个App某些文本在英文环境下应该显示为英文;某些W
This trailing comma makes auto-formatting nicer for build methods.逗号结尾使构建方法的自动格式化更好。
1 开发前准备1.1系统要求操作系统:Windows 7 或更高版本 (64-bit)磁盘空间:400 MB (不包括Android Studio的磁盘空间).工具:Flutter 依赖 Git 命令行工具Git for Windows1.2获取 Flutter SDK下载安装包:渠道1:官网下载最新 Flutter 安装包,点击下载渠道2:Flutter github 项目中下载,下载安装包安装
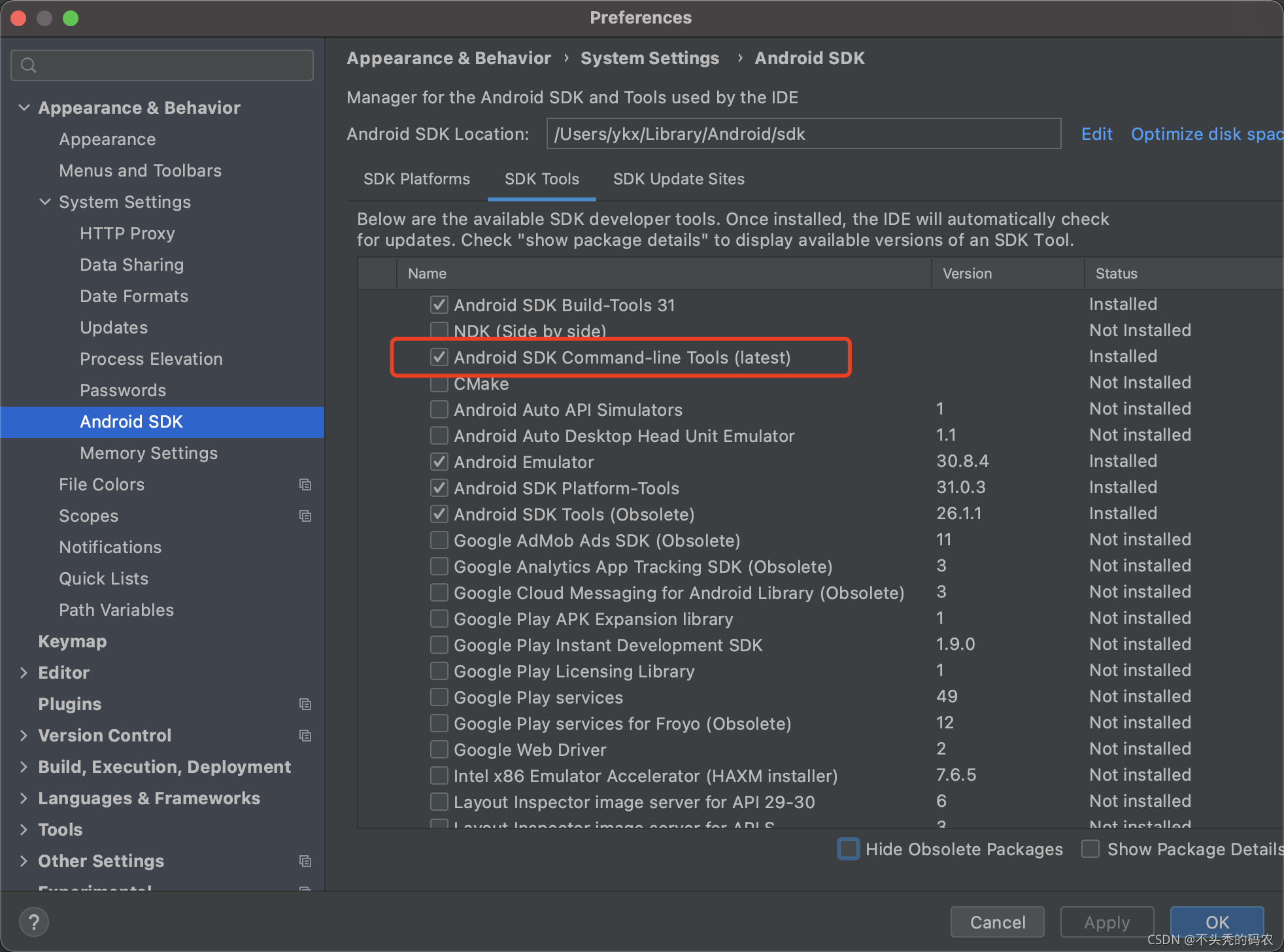
解决问题:path/to/sdkmanager --install "cmdline-tools;latest"flutter doctor --android-licensesAndroid sdkmanager not found.VSCode zsh: command not found: flutter

flutter 报错 DioError [DioErrorType.DEFAULT]: Bad state: Insecure HTTP is not allowed by platform错误解释平台不支持不安全的 HTTP 协议,即不允许访问 HTTP 域名的地址。产生原因IOS 和 Android 9.0 对网络请求做了一些限制,不能直接访问 Http 域名的地址。解决方案1. 为andro
sessionStorage在多窗口之间是否能共享状态?sessionStorage数据存储在哪里?sessionStorage和localStorage区别?
Indexed Database API,简称为 IndexedDB,是在浏览器中保存结构化数据的一种数据库,支持保存、读取、查询、搜索等。
1. 已修改 未暂存已经修改了文件,还未进行 git add。即工作区的内容不想要了。恢复方法使用以下任意命令git checkout .git checkout -- <FILENAME>git reset --hard2. 已暂存 未提交已经进行了 git add,还未进行 git commit即暂存区的内容不想要了恢复方法使用以下任意命令git reset git checkou
1 vue-cli 3.x 简介1.1 简介Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统:是一个类似于create-react-app的可以用命令行快速配置和生成一个 vue 项目CLI:@vue/cli全局安装的 npm 包,提供了终端里的 vue 命令(如:vue create 、vue serve 、vue ui 等命令)CLI 服务:@vue/cli-service 是
git clean 从你的工作目录中删除所有没有 tracked,没有被管理过的文件。太可怕,删除了就找不回了,一定要慎用。但是如果被 git add . 就不会被删除。git clean 和 git reset --hard 结合使用。clean 影响没有被 track 过的文件(清除未被 add 或被 commit 的本地修改)reset 影响被 track 过的文件 (回退到上一个 comm










