
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3+ts+vite中封装axios,使用方法从0到1
vue3+ts+vite中封装axios,使用方法从0到1

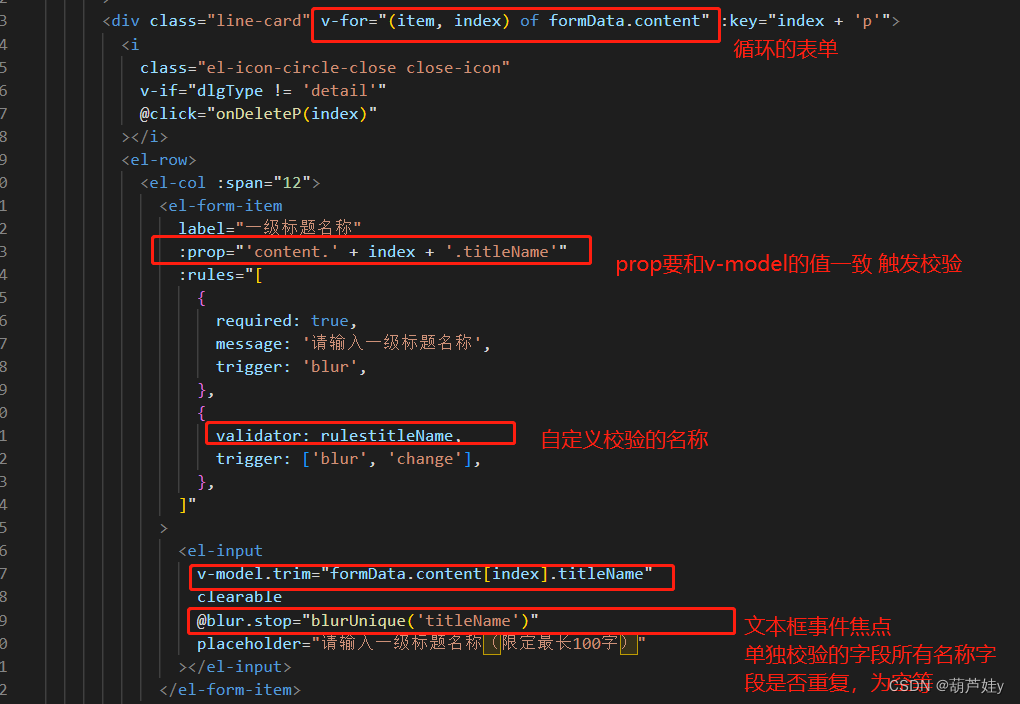
vue+element ui 动态校验表单,validateField的方法使用,单独校验某字段
vue+element ui 动态校验表单,validateField的方法使用,单独校验某字段

vue3中defineProps用法,结合ts接口interface的基本用法
vue3中defineProps用法,结合ts接口interface的基本用法

vue中webpack配置compression-webpack-plugin打包压缩和优化,terser-webpack-plugin在构建过程中对 JavaScript 代码进行压缩和优化
vue中webpack配置compression-webpack-plugin打包压缩和优化,terser-webpack-plugin在构建过程中对 JavaScript 代码进行压缩和优化

vue中webpack配置compression-webpack-plugin打包压缩和优化,terser-webpack-plugin在构建过程中对 JavaScript 代码进行压缩和优化
vue中webpack配置compression-webpack-plugin打包压缩和优化,terser-webpack-plugin在构建过程中对 JavaScript 代码进行压缩和优化

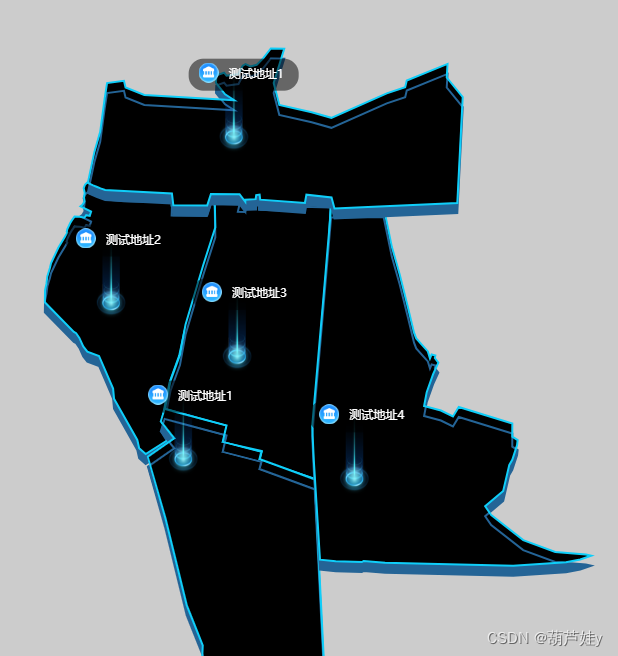
vue中使用高德地图,根据类型显示不同点,点击出现弹框居中显示,并在可视化区域显示所有点
vue中使用高德地图,根据类型显示不同点,点击出现弹框居中显示,并在可视化区域显示所有点

在vue中使用echarts渲染地图,geo点击某个区域可高亮,取消
在vue中使用echarts渲染地图,geo点击某个区域可高亮,取消

Mac安装nvm,安装多个不同版本node,指定node版本
Mac安装nvm,安装多个不同版本node,指定node版本

uniapp,文字超出几行显示省略号...,展开显示更多
html:定义变量:页面加载时执行或请求数据之后获取宽度:效果:
到底了











