
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue-router偶现返回失效问题描述解决方式问题描述vue-router 动态addRoute 后 router.back和router.go(-1) 失效,点击返回之后仅仅是路由改变,页面不刷新解决方式在调用 $addRoutes 动态添加方法时,调用一下 router.history.setupListeners()for (let i = 0; i < arr.length; i+
webstorm忽略文件夹一、问题描述二、当前项目三、全局配置一、问题描述当我们项目中某个文件夹中有很多文件,并且是配置文件时,比如node_module文件,webstorm读取时会耗费大量时间,而且还可能会造成webstorm卡顿。这时我们可以让webstorm忽略这个文件夹。二、当前项目如果我们只想在当前项目生效,可参考如下配置右键文件夹——>点击菜单的 Mark Directory
打开setting-plugins,搜索Chinese,下载选中的那个插件,下载完成启用之后重启webstorm即可
现在大文件上传或下载时,大概率要使用分片上传或下载,来达到断点续传的效果。不然一旦网络中断,之前已经上传或下载的一部分就丢失了,需要全部重新上传或下载。

使用marked解析markdown文件并实现图片点击放大效果

阿里云服务器的连接以及安全组配置阿里云远程服务器的连接云服务器密码重置xshell xftp下载、安装与连接远程服务器阿里云安全组配置阿里云远程服务器的连接当我们在阿里云官网购买了远程服务器之后,会收到阿里云的官方短信提醒你重置密码。(建议下个阿里云app方便对远程服务器进行管理–虽然很卡。。。)云服务器密码重置首先根据短信提示到官网对密码进行重置进入ECS控制台-实例列表重置完密码之后就可以进行
vue与nginx配置websocket反代vue配置websocket反代创建连接config配置nginx配置websocket反代vue配置websocket反代创建连接this.url = `ws://${location.host}/UMS-CLUSTER-WS/websocket/test` // 使用location.host的目的是在当前项目运行的域名和端口号下发起ws连接,例如本
Local Storage学习笔记一、什么是Local Storage二、Local Storage的优势与局限1.优势2.局限三、Local Storage的使用1.Local Storage的浏览器支持情况2.Local Storage的写入3.Local Storage的读取4.Local Storage的修改5.Local Storage的删除(1)删除键值对(2)清除所有内容6.Loca
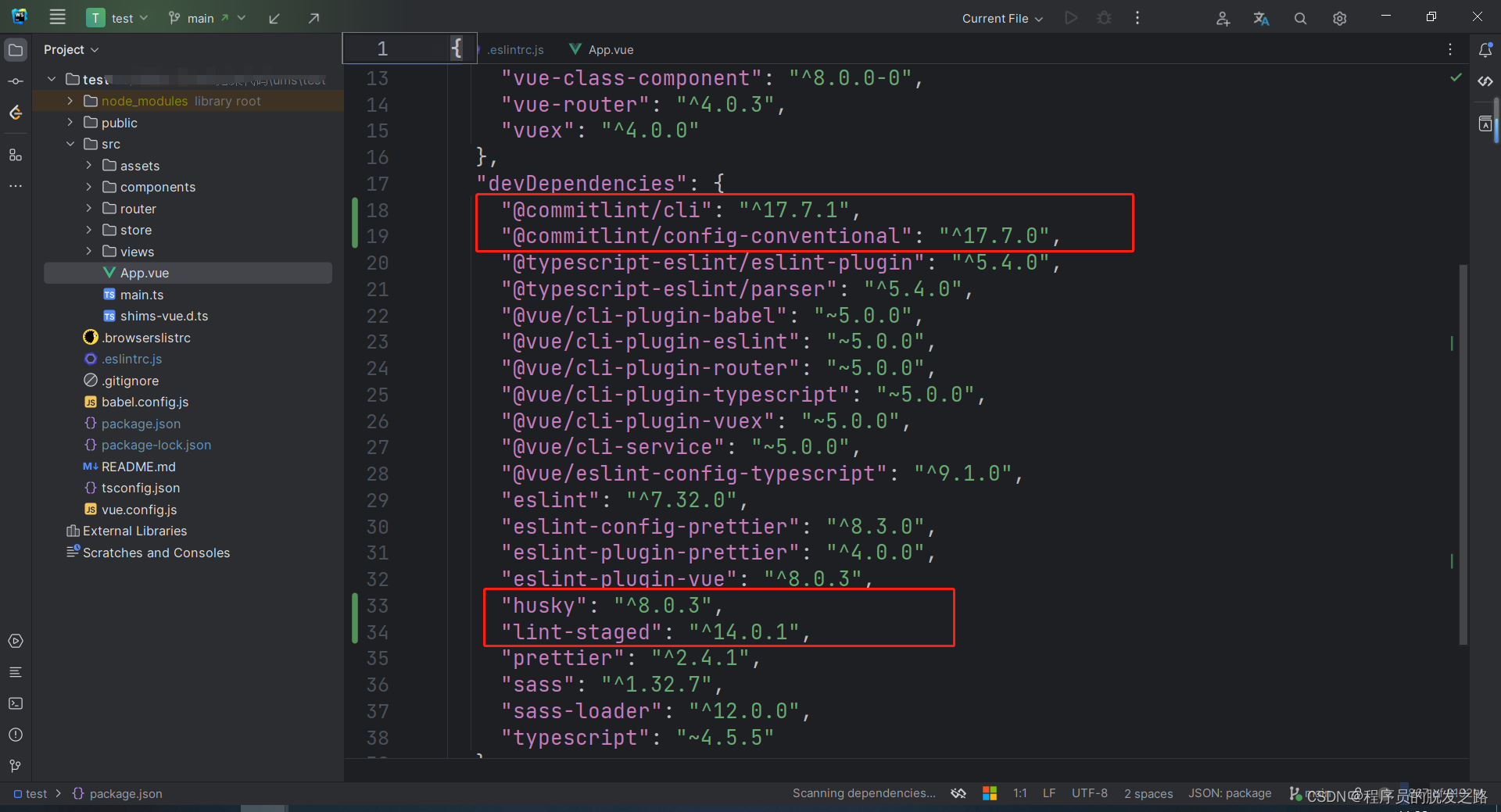
项目中代码格式以及git message如果不加以约束,可能最终的格式会五花八门,这样很不利于我们的项目合作。所以我们需要使用工具来约束提交代码和信息的格式。

时间戳timestamps一、简介二、开启与关闭1.开启时间戳2.关闭时间戳3.自定义关闭一个二、自定义时间戳字段三、时区设置一、简介默认情况下,Sequelize 使用数据类型 DataTypes.DATE 自动向每个模型添加 createdAt 和 updatedAt 字段。 这些字段会自动进行管理 - 每当你使用Sequelize 创建或更新内容时,这些字段都会被自动设置.。createdA










