
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
实习学到了什么知识或者遇到什么问题?怎么解决的?学校开设了前端课程吗?怎么学习前端的?盒子模型var、let、const的区别JS的执行会阻塞HTML的解析吗?手写随便一种你熟悉的排序后面会一直做前端吗?反问27min,这面试官真好,还不规定哪一种排序,写错了也会提示你欧科云链技术栈:以React全家桶为主,做可视化比较多...
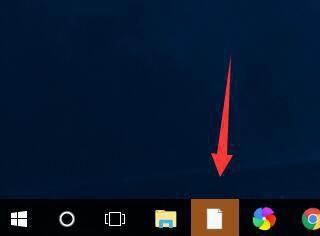
在任务栏上右击鼠标,在弹出的菜单中点击“任务管理器”,或者Ctrt+Alt+del三键组合键选择“任务管理器”,在任务管理器中找到“Windows资源管理器”,右击鼠标,选择“重新启动”即可重建图标缓存。Windows系统为了加快系统响应速度,在安装完应用第一次显示完应用图标后,会将应用的图标放入缓存中,以后每次显示应用直接在缓存中获取,如果缓存中的图标信息发生错误,显示成白色方块。解决思路:将W

vue-devtools的安装有两种方法,第一种是通过谷歌应用商店进行安装,第二种是手动安装:方法一(通过谷歌应用商店进行安装,需要翻墙):打开谷歌的更多工具-扩展程序,打开左上角的“主菜单”,点击下面的“打开Chrome网上应用店”,这个应用商店是需要翻墙的,一般同学是打不开的!能打开的同学搜索Vue.js devtools,把第一个扩展程序添加至Chrome即可。方法二:(手动安装,无需翻墙)
React.memo 是一个高阶组件,它可以用来包装一个函数组件(Functional Component)并返回一个新的组件。这个新组件会对传入的 props 进行浅比较(Shallow Comparison),如果发现传入的 props 没有发生变化,则直接返回上一次渲染的结果,从而避免不必要的重复渲染过程,提升了组件的渲染性能。否则重新渲染组件。React.memo 和 React.Pure
vue-devtools的安装有两种方法,第一种是通过谷歌应用商店进行安装,第二种是手动安装:方法一(通过谷歌应用商店进行安装,需要翻墙):打开谷歌的更多工具-扩展程序,打开左上角的“主菜单”,点击下面的“打开Chrome网上应用店”,这个应用商店是需要翻墙的,一般同学是打不开的!能打开的同学搜索Vue.js devtools,把第一个扩展程序添加至Chrome即可。方法二:(手动安装,无需翻墙)
我的小米商城项目是上传在github的,现在要上传到码云,需要先用git切换远程仓库地址。
useCallback 是 React 提供的一个 Hook 函数,用于缓存需要在组件中多次调用的回调函数。它接受两个参数:回调函数和依赖数组。当依赖数组中的任何一个值发生变化时,useCallback 将会返回一个新的回调函数,否则将会返回之前缓存的回调函数。这样可以避免在每次渲染时都重新生成回调函数,从而提高组件的性能。useCallback 是 React 中一个非常有用的 Hook 函数,
useMemo 是 React 中的一个 Hook,它可以用来缓存计算结果,并在后续的渲染中重复利用这些计算结果。useMemo 接收两个参数:一个函数和一个依赖数组。当依赖数组中的任何一个值发生变化时,useMemo 会重新执行传入的函数,并返回新的计算结果。本文我们浅谈了 useMemo 函数,了解到它可以帮助我们缓存计算结果,提高了组件的渲染性能。要使用 useMemo,我们需要提供一个计算
Vue用到哪些指令v-if和v-show的异同防抖节流是怎么实现的,过程keep-alive大数相加怎么做Vuex的三个属性(她指的是state,mutations,actions这三个?)动态路由怎么实现Hash模式和history模式有什么区别学过数据结构吗,知道几种排序算法那就讲一下冒泡排序吧,它的思路是怎么做的CSS的盒子模型box-sizing有几种值JS的操作数组有哪些APICSS3的
项目有没有后台,你通过什么拿取后台数据的有没有接触过Node.js原型和原型链call、apply、bind的区别用call、apply、bind能改变箭头函数的this指向吗Promise,它有哪些常用的API浏览器的同源策略跨域事件循环哪些是微任务,哪些是宏任务防抖节流数组常用APImap方法filter方法reduce方法浏览器缓存机制,图片资源、JS资源、CSS资源等第一次进入网站的时候需










