
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
查询优化指的是旨在提高大型语言模型(LLMs)理解及回答查询的效率和质量的一系列技术,特别是在检索增强生成(RAG)场景中处理复杂查询时。通过改进用户的原始查询,这一过程带来了更加准确和上下文适当的响应,包括语义模糊、复杂需求以及查询与目标文档之间的相关性差异。为了提供完整且细致的响应,大型语言模型(LLMs)必须学会通过识别用户的意图来澄清查询,然后制定更针对性的搜索查询。查询消歧主要分为两种类

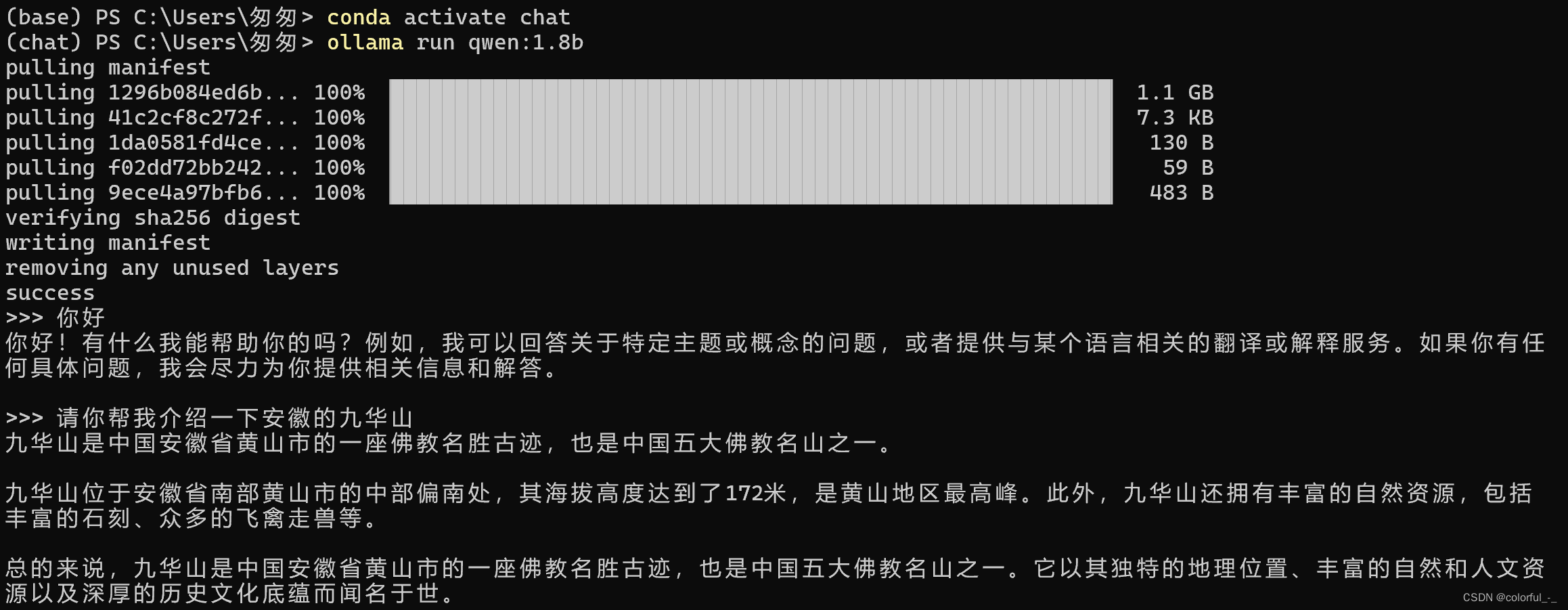
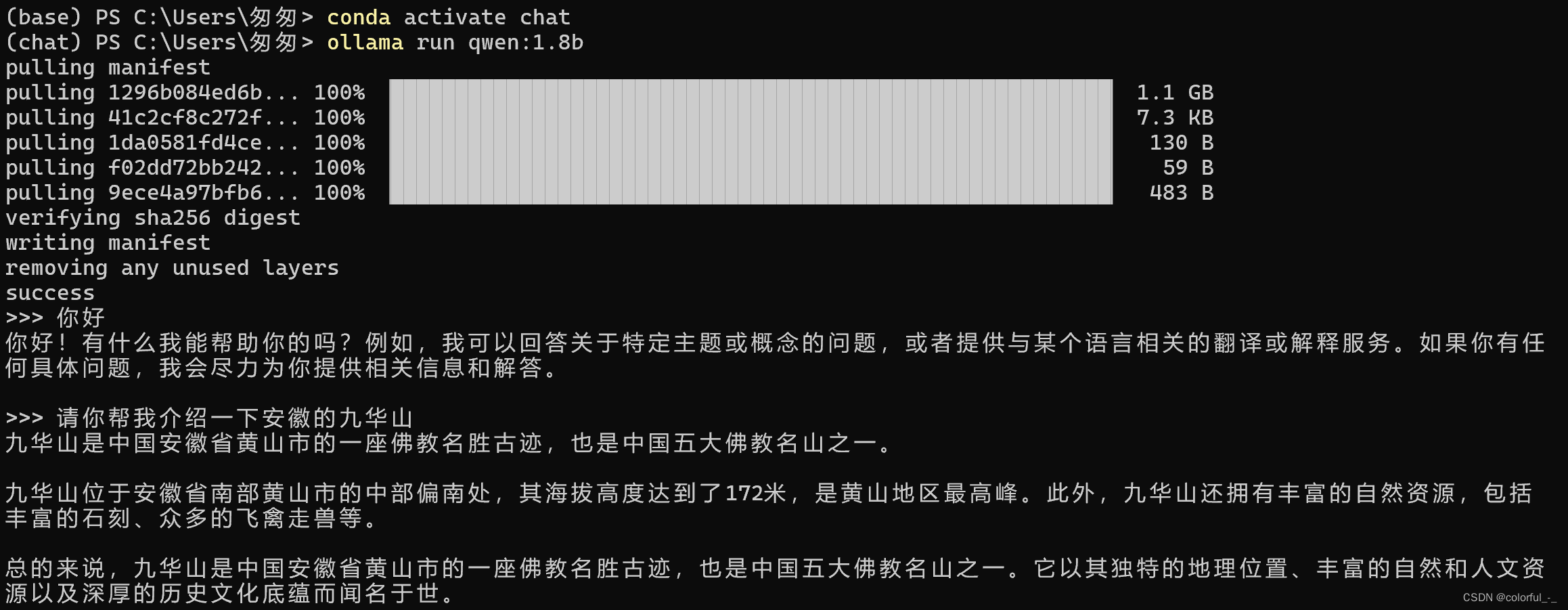
官网地址:Ollama 是一个基于 Go 语言开发的简单易用的。可以将其类比为(同基于 cobra (opens new window)包实现命令行交互中的 list,pull,push,run 等命令),事实上它也的确制定了类 docker 的一种模型应用标准,在后边的内容中,你能更加真切体会到这一点。在管理模型的同时,它还基于 Go 语言中的 Web 框架 gin (opens new win

OpenAI 接口管理 & 分发系统,支持 Azure、Anthropic Claude、Google PaLM 2 & Gemini、智谱 ChatGLM、百度文心一言、讯飞星火认知、阿里通义千问、360 智脑以及腾讯混元,可用于二次分发管理 key,仅单可执行文件,已打包好 Docker 镜像,一键部署,开箱即用.由于我的fastGPT使用的是docker部署的,而OneAPI直接下载的exe

官网地址:Ollama 是一个基于 Go 语言开发的简单易用的。可以将其类比为(同基于 cobra (opens new window)包实现命令行交互中的 list,pull,push,run 等命令),事实上它也的确制定了类 docker 的一种模型应用标准,在后边的内容中,你能更加真切体会到这一点。在管理模型的同时,它还基于 Go 语言中的 Web 框架 gin (opens new win

微软最新开源的 Python Markitdown 工具,能将 PDF、Office 文档(Word/PPT/Excel)、图片、音频等多种格式的文件智能转换为 Markdown 格式,支持 OCR 文字识别、语音转文字和元数据提取等功能,特别适合文档分析和内容索引场景。项目地址:https://github.com/microsoft/markitdown。

#Tensorflow中实现双向RNNs在tensorflow中已经提供了双向RNNs的接口,使用**tf.contrib.rnn.bidirectional_dynamic_rnn()**这个函数,就可以很方便的构建双向RNN网络。def bidirectional_dynamic_rnn(cell_fw, # 前向RNNcell_bw, # 后向RNNinputs, # 输入s...
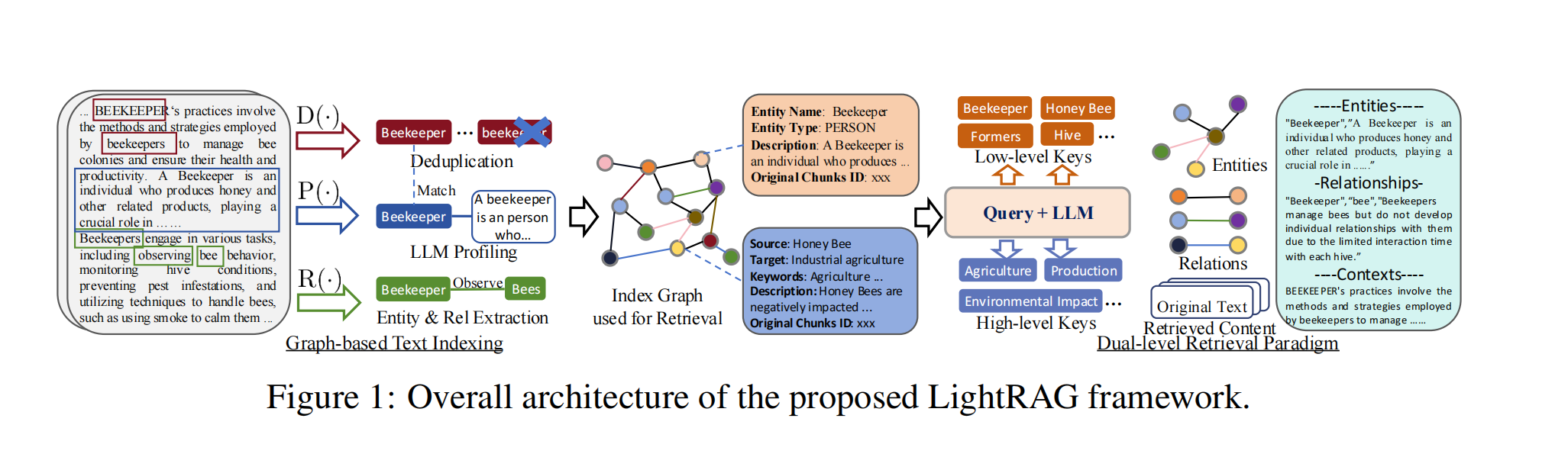
在 RAG 系统中,生成模块的效果基于通用大语言模型的能力,而数据索引和检索对系统的效率和质量是非常重要的。为了改善检索增强生成(RAG)系统,使其能更好地整合外部知识源并提供更精准和上下文相关的回答,捕捉复杂的相互依赖关系,这篇文章提出了一种名为LightRAG的新框架。LightRAG 通过引入图结构来改进文本索引和检索过程,同时该框架采用了两阶段检索机制,首先在低级层面进行基础信息的检索,然

一. 朴素贝叶斯在所有的机器学习分类算法中,朴素贝叶斯和其他绝大多数的分类算法都不同。对于大多数的分类算法,比如决策树,KNN,逻辑回归,支持向量机等,他们都是判别方法, 也就是直接学习出特征输出Y和特征X之间的关系,要么是决策函数Y=f(X),要么是条件分布P(Y|X)。 但是朴素贝叶斯却是生成方法,也就是直接找出特征输出Y和特征X的联合分布P(X,Y),然后用P(Y|X)=P(X,Y)/P(.
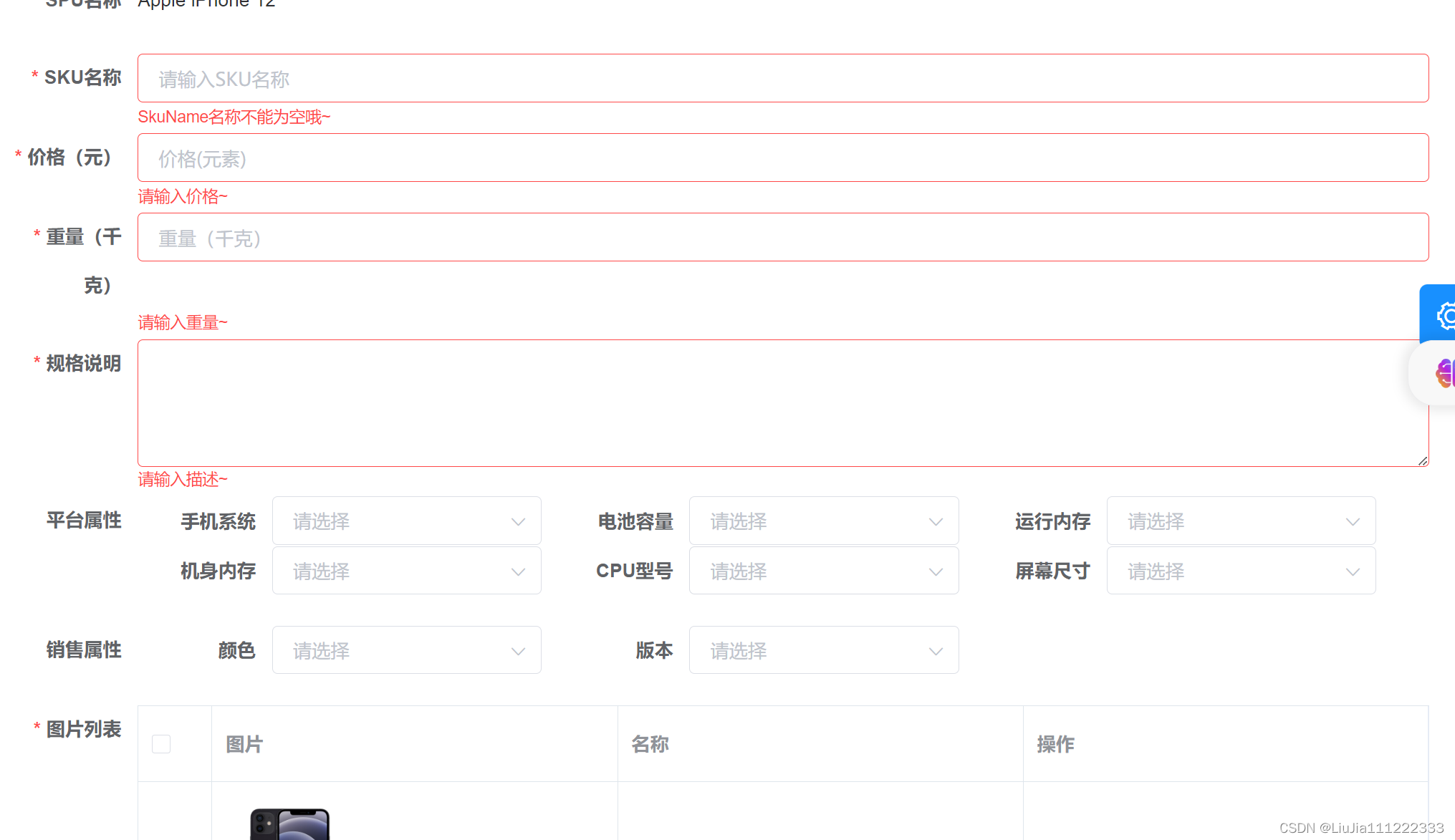
3.需要校验的元素上需要加上prop,这个是对应校验的内容的。注意的是 如果是双向绑定的如(input)的prop的名字必须和绑定的元素名字一样,比如我的收集数据为SkuForm.skuName那么prop值为skuName就好了,否则有可能校验不起来。元素 这里面el-form中:model(v-bind:model)是单项绑定的,如果你写成了v-model=""可能会出现校验没有效果的情况。1

在登陆Microsoft 帐户时总提示错误:抱歉,您的 Microsoft 帐户出现问题。请转到 https://account.live.com 寻求帮助”。试了好多办法也没有解决,最后看到了这个网址:按照上边的操作解决这个问题,分享给大家。https://support.xbox.com/zh-CN/my-account/microsoft-account/something-wrong-m.










