简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
3、截取数组,按照滚动到顶部的位置,计算开始显示数据的索引和结束的索引,结束的索引=开始的索引+视口可以展示的元素个数。当我们在父组件当中使用时,只需将组件导入,传入list就可以,单行高度不传时默认50px。为了解决这一问题,就出现了切片渲染和虚拟列表的概念,这里就来说一下虚拟列表。以上就是虚拟列表的解决办法,如有不明白的地方,欢迎私信交流。1、给定一个列表元素,使用for循环加载子元素。在前端

3、截取数组,按照滚动到顶部的位置,计算开始显示数据的索引和结束的索引,结束的索引=开始的索引+视口可以展示的元素个数。当我们在父组件当中使用时,只需将组件导入,传入list就可以,单行高度不传时默认50px。为了解决这一问题,就出现了切片渲染和虚拟列表的概念,这里就来说一下虚拟列表。以上就是虚拟列表的解决办法,如有不明白的地方,欢迎私信交流。1、给定一个列表元素,使用for循环加载子元素。在前端

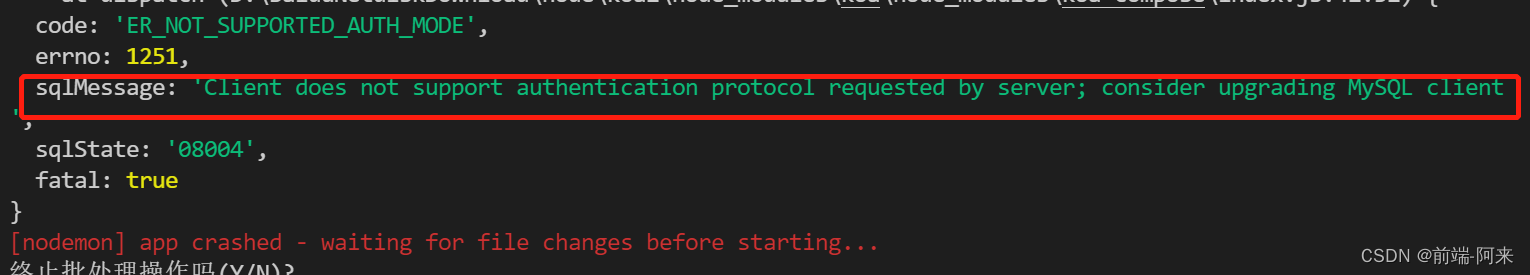
导致这个错误的原因是,目前,最新的mysql模块并未完全支持MySQL 8的“caching_sha2_password”加密方式,而“caching_sha2_password”在MySQL 8中是默认的加密方式。因此,下面的方式命令是默认已经使用了“caching_sha2_password”加密方式,该账号、密码无法在mysql模块中使用。就能完美的解决这个问题。

我们平台在发货的时候需要打印一张发货单,这张发货单上面需要显示客户的收货地址、发货地址、商品的特征信息和库存,以及订单金额等等内容。

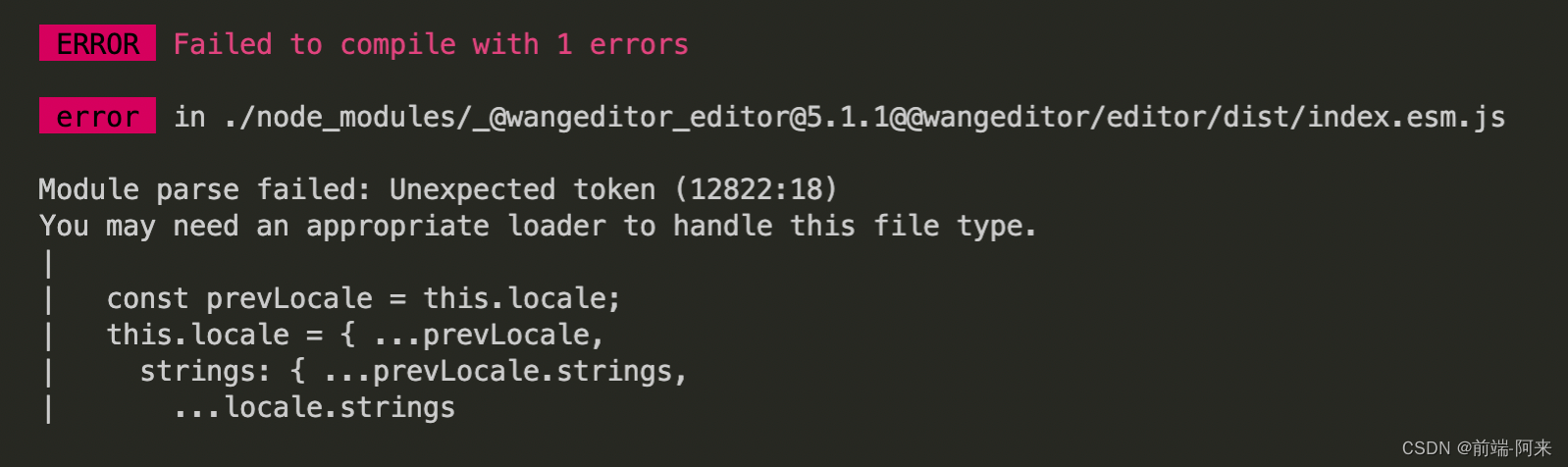
我的项目之前用的富文本编辑器是quill,之前其实考虑用过wangeditor,但是当时wangeditor V3的英文支持不友好,而我们业务是面向海外的,所以综合考虑下来用了quill。最近需求富文本要支持表格,quill的表格支持一塌糊涂,建议不要花时间尝试,直接上wangeditor v5,下面我把wangeditor主要用到的地方和有坑的地方整理出来如下:2. wangeditor v5