简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
CSS3新增了多个背景相关属性:background-origin控制背景定位区域(border-box/padding-box/content-box),background-clip控制背景裁剪区域,background-size调整背景图尺寸(cover/contain/具体值)。还引入了复合属性background,可一次性设置颜色、图片、位置等参数。同时支持多背景图叠加显示。在边框方面新
HTML5新增了多种语义化标签和表单功能。布局标签包括header、nav、aside、article、footer等,帮助构建更清晰的页面结构。状态标签如meter和progress可直观展示数值和进度。列表标签datalist提供下拉选项,details实现可折叠内容。文本标签ruby支持注音,mark高亮文本。表单新增了required、autofocus、autocomplete、patt
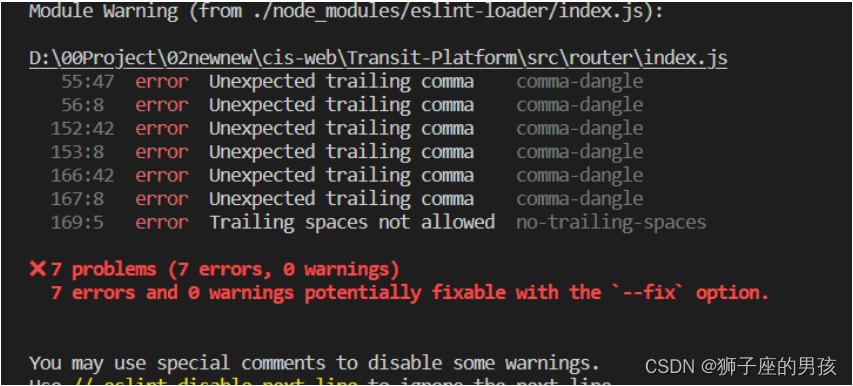
在项目打包的时候 `npm run build`,没有报错,页面也正常显示,但在浏览器调试的时候 `F12` 报错;

/ 想将obj中的flag值,根据不同的值来变化(即:修改对象中原有的属性值);

但好像没有很好的效果,只是将原有的颜色变了而已;

/ 想将obj中的flag值,根据不同的值来变化(即:修改对象中原有的属性值);

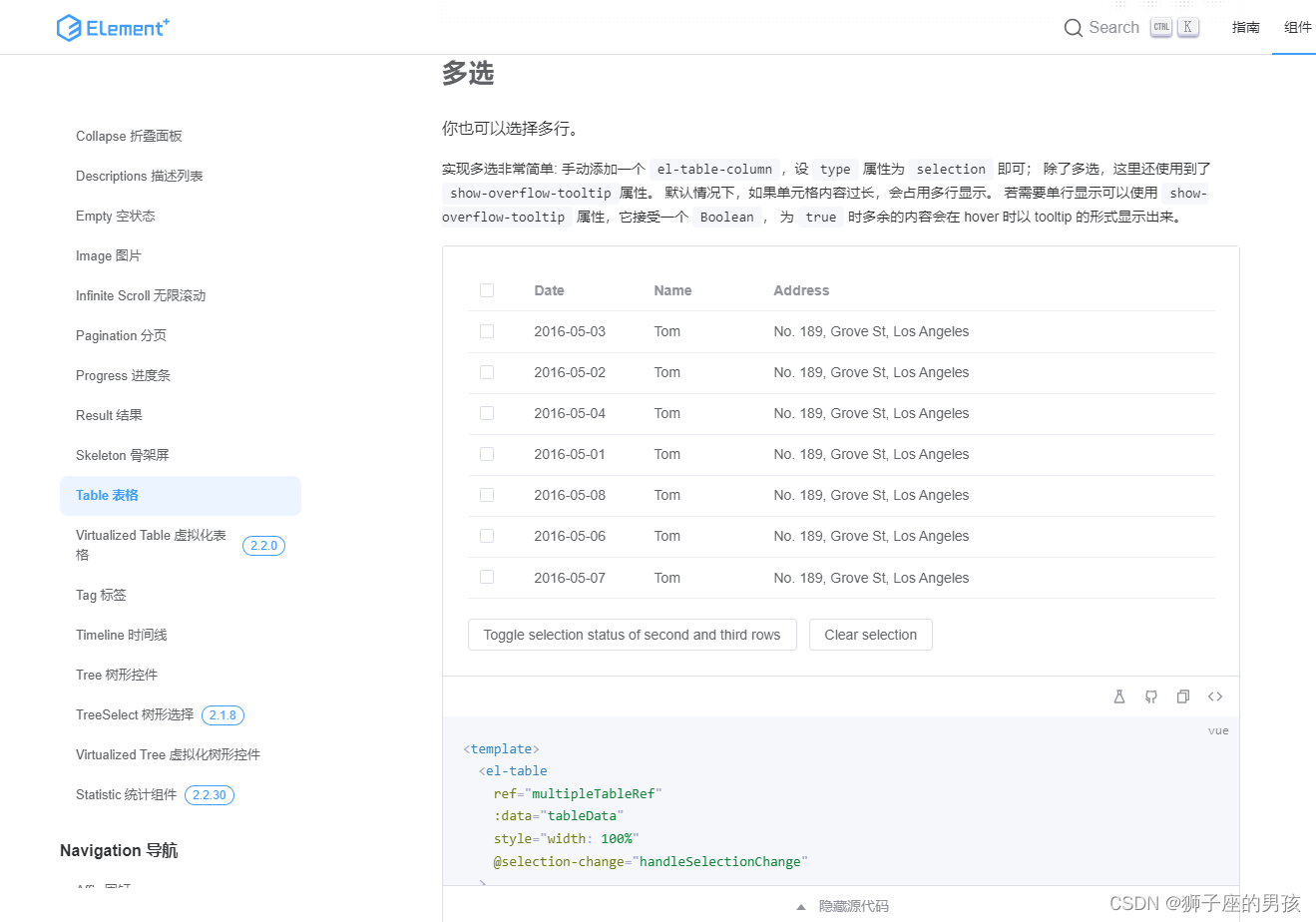
Ⅰ、Element-ui 提供的组件与想要目标情况的对比:1、Element-ui 提供组件情况:其一、Element-ui 自提供的代码情况为(示例的代码):其二、页面的显示情况为:2、目标修改后的情况:Ⅱ、实现 Select 选择器下拉框样式及输入框样式变化的过程:1、输入框样式的修改:其一、代码:其二、效果展示:2、下拉框样式的修改:其一、代码:其二、效果展示:3、整个代码的页面展示效果为:
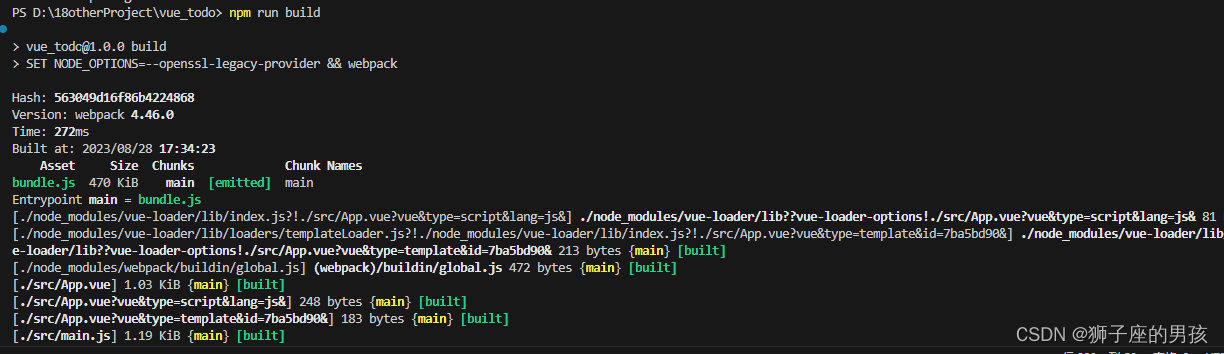
在项目打包的时候 `npm run build`,控制台报错,并抛出一个 `Cannot find module 'vue-loader/lib/plugin'` 的问题;

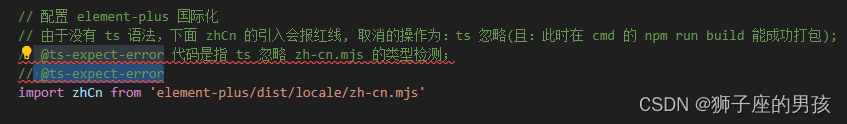
想要在 **`Vue + TS + Element-plus`** 的项目中的入口文件中,引入 **`element-plus`** 国际化,却标红(如下图),此时的原因是:由于没有 **`ts`** 的语法才标红;但此时的 **`"lint": "eslint src"`** 命令,检测 **`eslint`** 的语法问题并没有问题;