
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
首先,安装 babel-plugin-component:npm install babel-plugin-component -D在babel.config.js中配置。配置格式如下plugins: [['some-plugin', {}],['some-plugin', {}, 'some unique name'],]注意这里的'some unique name' ,表示组件唯一标识名称,按
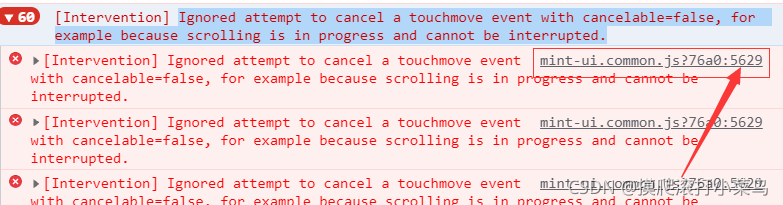
控制台查看报错信息,定位到报错位置,将event.preventDefault();注释掉,报错就没有了mint-ui.common.js文件路径:/node_modules/mint-ui/lib/mint-ui.common.js

最近接手了一个后台管理项目,项目使用了Element-ui组件, 使用了Select 下拉菜单展示并选择内容,使用了cascader做级联城市选择器看了官方文档我们知道可以使用v-model绑定数据,设置初始值/默认值<el-form-item label="班级" prop="classId"><el-select v-model="form.classId" placehol
uni-app 插槽使用v-if报错In order to be iterable, non-array objects must have a Symbol.iterator method.
Caused by: com.android.ide.common.signing.KeytoolException: Failed to read key lfjlalias from store \"[PackagePath]/wgtRoot/__UNI__D60A4D1/.manifest/google-keystore.keystore\": Invalid keystore format
在vue项目中使用js-table2excel导出带有文字、图片类型的excel表格










