
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文中使用Virtual Machine Manager安装kylin v10的虚拟机。

vue中将外部方法的参数值作为json中对象属性的key问题Vue.js动态表单数据获取将数据赋值给key总结问题在使用v-for创建动态表单后,需要通过地图工具组件获取空间坐标给动态表单中的空间位置表单项赋值,由于表单的key是个变量,在外部JavaScript方法中赋值的时候key不好定义Vue.js动态表单动态表单部分.<div v-for="(item, index
vue中将外部方法的参数值作为json中对象属性的key问题Vue.js动态表单数据获取将数据赋值给key总结问题在使用v-for创建动态表单后,需要通过地图工具组件获取空间坐标给动态表单中的空间位置表单项赋值,由于表单的key是个变量,在外部JavaScript方法中赋值的时候key不好定义Vue.js动态表单动态表单部分.<div v-for="(item, index
List item查看element官方文档可以了解到 el-transfer穿梭框的基本使用方法,本文主要介绍数据项的自定义渲染和右侧列表元素变化时触发方法的实现。自定义数据项,除了基本的el-transfer使用方法,还需要使用Scoped Slot。查看官方文档,Transfer 的数据通过 data 属性传入。数据需要是一个对象数组,每个对象有以下属性:key 为数据的唯一性标...
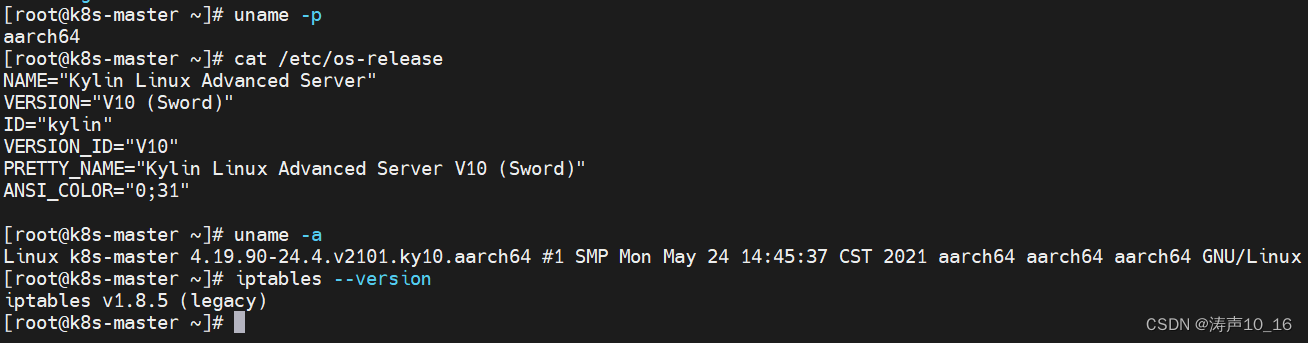
在离线的arm架构kylin v10服务器上使用Kuboard-Spray搭建K8S集群在内网项目中需要安装K8S集群,经过调研,选择使用Kuboard-Spray工具搭建K8S集群,降低学习成本,提高安装效率。为了简化安装使用集群的过程,搭建了私有yum源仓库和harbor私有镜像仓库。

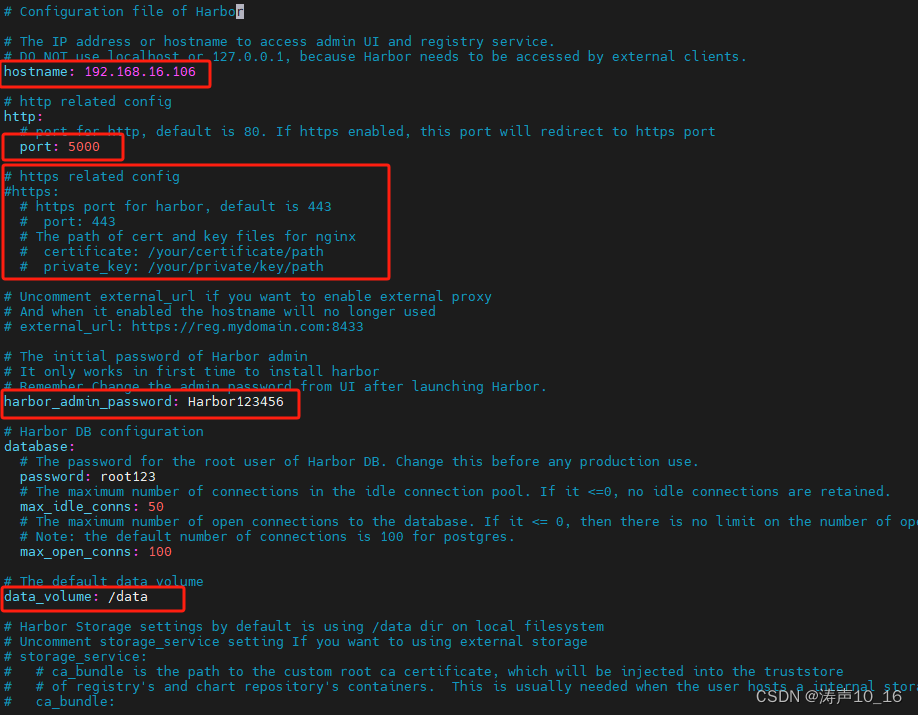
Harbor离线安装以及使用

在微信小程序上线测试的时候,自主开发的后端服务在公司局域网,小程序前端在微信公众平台只支持配置https协议的域名来访问服务端。公司一直在使用frp内网穿透工具实现公网访问公司局域网服务,因此,研究如何实现frp代理https请求,通过自定义域名访问部署于内网的 Web 服务。

离线环境安装软件比较繁琐,像nginx,需要使用源码编译,各种配置。在局域网内搭建私有yum源,可以使局域网内所有服务器使用yum命令快速安装软件,节省大量运维工作。源文件制作一次即可,其他内网环境配置私有yum源,直接从第3章开始看。

webstorm 在vue项目中使用eslint+prettier格式化代码时,报错Error: Failed to load plugin : Cannot find module 'eslint-plugin-'原因是eslintrc.js文件中plugins数组中有空字符串报错缺少某个工具时,npm全局安装它Error: Failed to load plugin prettie...
webstorm 在vue项目中使用eslint+prettier格式化代码时,报错Error: Failed to load plugin : Cannot find module 'eslint-plugin-'原因是eslintrc.js文件中plugins数组中有空字符串报错缺少某个工具时,npm全局安装它Error: Failed to load plugin prettie...










