
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1. 安装VSCodeVSCode的官网、下载、安装,我就不多说了。VSCode只是一个纯文本编辑器(editor),不是IDE(集成开发环境),不含编译器(compiler)和许多其它功能,所以编译器需要自己手动安装。2.下载编译器MinGW-w64 - for 32 and 64 bit Windows : https://sourceforge.net/projects/mingw-w64/
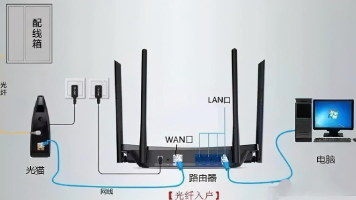
计算机网络中光猫、交换机、路由器、网关、MAC地址是什么?两台电脑是如何联通的?交换机可以记录该终端主机的MAC地址,并生成一个MAC表。路由器是一种基于IP寻址的网络层设备,利用路由表来实现数据转发。路由器主要用于连接不同的局域网以实现广播域隔离,也可以用于远程通信,如广域网连接。

option = {//timeline基本配置都写在baseoption 中baseOption: {timeline: {axisType: 'category',show: true,autoPlay: true,playInterval: 1000,data: ['2016', '2017', '2018', '2
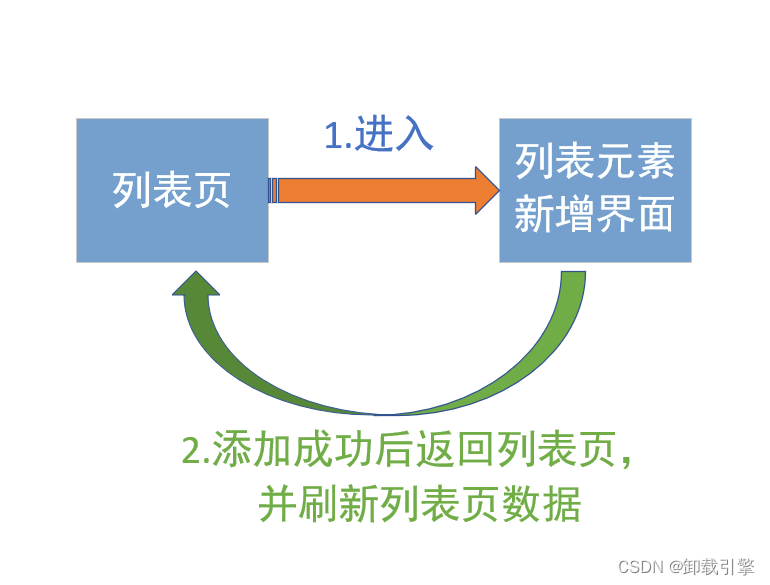
在uniapp中,经常会有返回上一页的情况,官方提供有 uni.navigateBack 这个api来实现效果,但是此方法返回到上一页之后页面并不会自动刷新(不会触发上一页的onLoad()方法)。

有一个经常遇到的场景就是,一个表单最后一列有个编辑按钮,点击编辑按钮之后打开表单弹窗,修改其中的数据,但是如果此弹窗再作为新增弹窗打开的时候,弹窗数据会缓存上次编辑的数据。在 Vue 3 中,由于引入了新的响应式系统,重置数据到初始值的方法与 Vue 2 不同。当你使用 reactive 创建响应式对象时,一个常见做法是保留初始数据的引用,以便在需要时恢复数据。

`WebSocket` 是一种基于`TCP`的**全双工**通信协议,它提供了一种在浏览器和服务器之间建立持久连接来交换数据的方法。数据可以作为“数据包”在**两个方向**上传递,而无需中断连接也无需额外的 `HTTP` 请求。- 使用场景:对于需要连续数据交换的服务,例如网络游戏,实时交易系统等,WebSocket 尤其有用。最典型的场景就是聊天室。

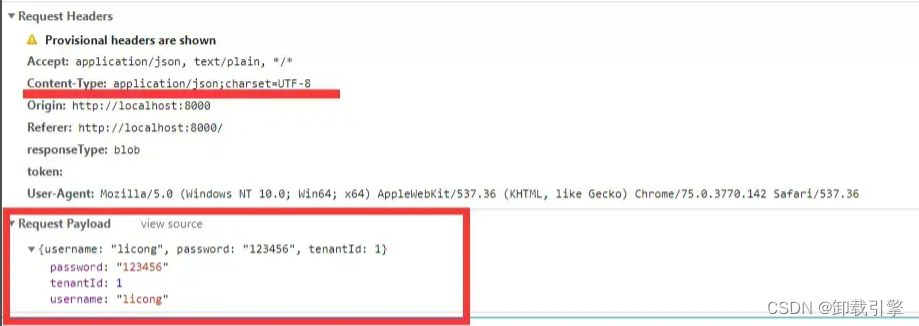
Axios是一个基于 promise的 HTTP`库,可以用在浏览器和node.js中。(本文围绕XHR)axios提供两个http请求适配器,XHR和HTTP。XHR的核心是浏览器端的XMLHttpRequest对象;HTTP的核心是node的http.request方法。

【JS】javascript中string数组和number数组之间快速互转---使用es6的map()函数
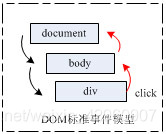
//阻止冒泡事件evt.stopPropagation(); // 只执行button的click,如果注释掉该行,将执行button、p和div的click (同类型的事件)

vue2.6插槽slot使用详解(更新v-slot用法总结)0、 插槽简介1、匿名插槽(默认插槽default)2、具名插槽(name)2.1 对 v-slot:todo 做操作:3、作用域插槽3.2 解构插槽Prop3.3 独占默认插槽(当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽的模板来使用)总结todo-list实例在 2.6.0 中,具名插槽和作用域插槽引入了一个新的统一的语法










