简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、Flutter优点A、混合开发中,最接近原生开发的框架;B、性能强大,流畅;C、优秀的路由设计;D、优秀的动画设计;E、简单易学,Dart语言更具优势;F、跨多种平台,减少开发成本;支持插件,可以访问原生系统的调用。2、Flutter缺点A、脱离不开原生,开发人员需要具备原生(Android、iOS)基础开发能力;B、适配问题,开发工具版本升级后,修改量大;C、原生集成第三方SDK后,兼容性适
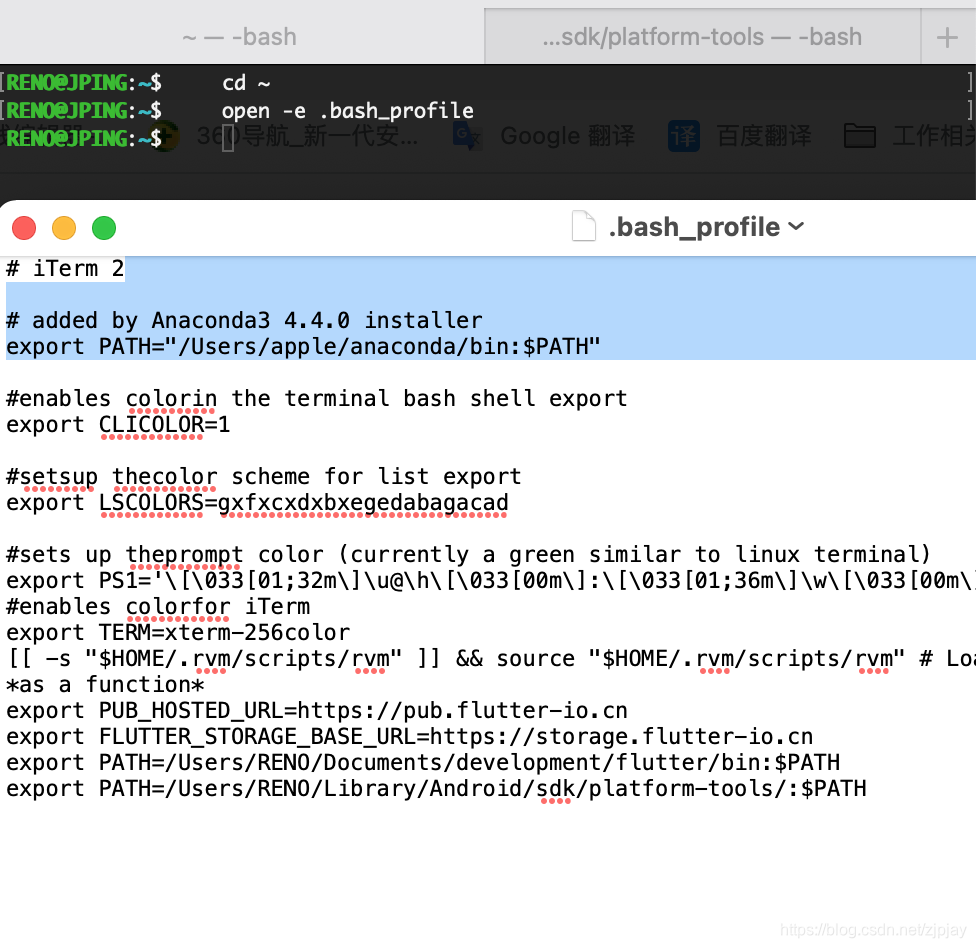
苹果Mac电脑配置flutter开发环境

Flutter-微信项目实战框架搭建

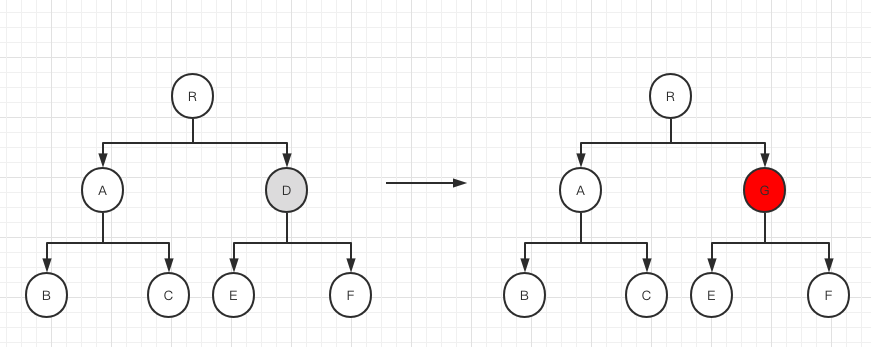
本文介绍 Web、Android、iOS、Flutter 这些前终端平台下,与 “树” 及视图系统有关的技术话题,并尝试分析它们之间的异同点;方便从事大前端开发的同学对各平台的技术特性有更广泛的了解。一、前言从早期 Web 开发中的 DOM 树,再到现在 Flutter 开发中的 “三棵树”,以及 Android 和 iOS 开发中相似的概念,它们有联系又有区别。围绕 “树”,各个平台有一些共同的

我想学Flutter,但是我不知道应该如何开始?

StatsD 最早是 2008 年 Flickr 公司用 Perl 写的针对 Graphite、datadog 等监控数据后端存储开发的前端网络应用,2011 年 Etsy 公司用 node.js 重构。后来其他语言也开发了此功能,它收集数据时基于两大功能:Counting & TimingStatsD 其实就是一个监听UDP(默认)或者TCP的守护程序,根据简单的协议收集statsd客户

highlight: a11y-dark<videowebkit-playsinline="true"></video>使用playsinline属性webkit-playsinline属性
1.人脸捕捉技术使用的tracking.js,关键是要理解它的运作原理和一下参数配置。2.因为要调用手机媒体设备,兼容性问题是大问题,特别是苹果手机的问题,往往不知道如何下手,需要有丰富的开发经验和各种曲线救国的开发思想。

javascript设置数组对象中的key值方法
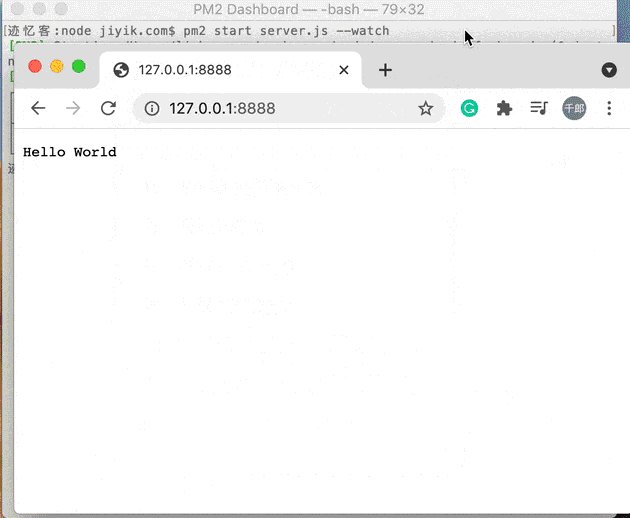
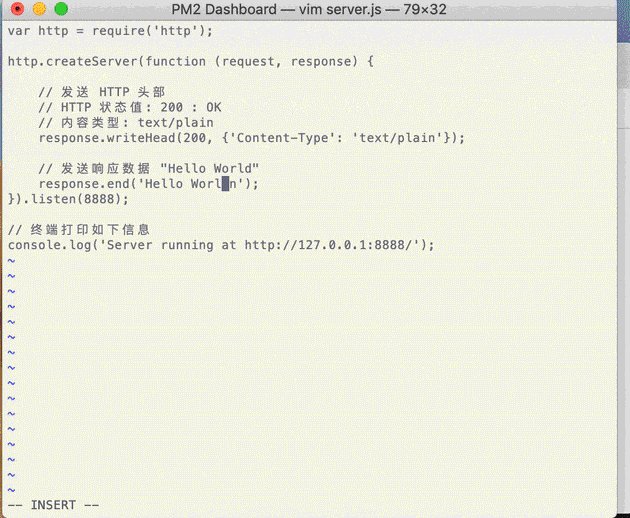
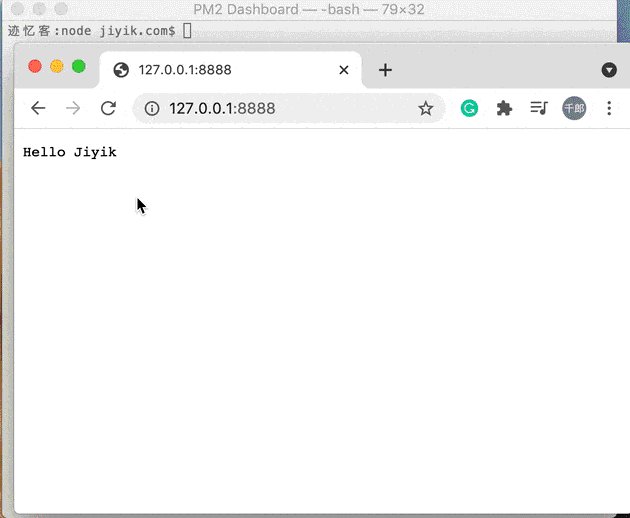
pm2 重启策略(restart strategies)