
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
对数据批量操作成功,将选中的值selectedRowKeys值清空后,值虽然为空但是选择框依旧是选中状态,下面是解决方法操作成功后将值清空这样写就能将选择框
var time = 2021-08-01T13:12:17.870589Z;var data= new Date(time).toJSON();var creationTimeStr= new Date(+new Date(data) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '')转换为2
背景:后端返回的数据不是我想要的,现在需要把 name 替换为title(小声蛐蛐:又让我处理数据)(使用递归的方式将title属性赋了name的值)

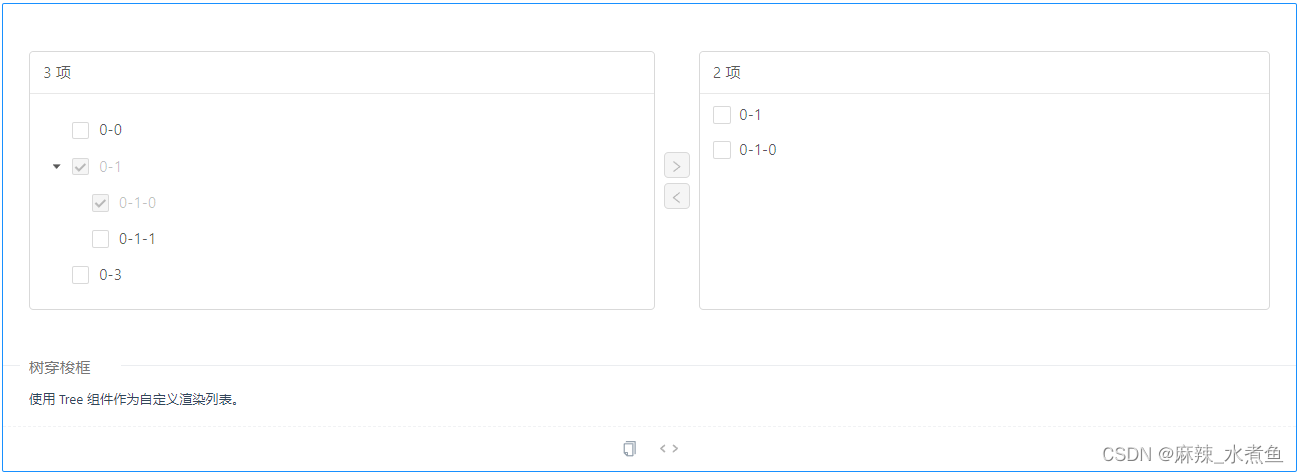
今天实现的是,树形控件右键点击会出现操作菜单,增加、修改、删除按钮会弹出相应的操作弹窗。根据ant design vue 的右键点击事件rightClick 来控制菜单的显示和隐藏就简单了效果如下:(样式还没写,所以比较简单)代码如下//树结构<a-directory-tree:tree-data="filetreeData"@rightClick="onRightClick"><
【代码】video视频禁止快进,禁止倍速。

实际需求:在项目中一个下拉框中需要展示10000条数据,这10000条数据去后端查询虽然比较快,但是将查询结果返回给前端需要进行渲染,前端就会造成卡顿的现象,这时候就可以使用滑动加载只渲染总数据前100条数据以保证不卡顿。然后当需要搜索的时候对从后台拿到的数据进行过滤,也只取前100条,然后通过select下拉框popupScroll事件,下拉列表滚动时的回调,每次回调时都添加一部分数据来解决下拉

1.解决Pycharm的Version Control菜单里找不到Subversion的问题2.pycharm 配置svn
1.在vscode扩展中下载svn插件,如下图2.在vscode下方设置中搜索svn,打开setting.json文件3.将svn.path修改成自己本地地址即可,(svn.exe文件)完成。
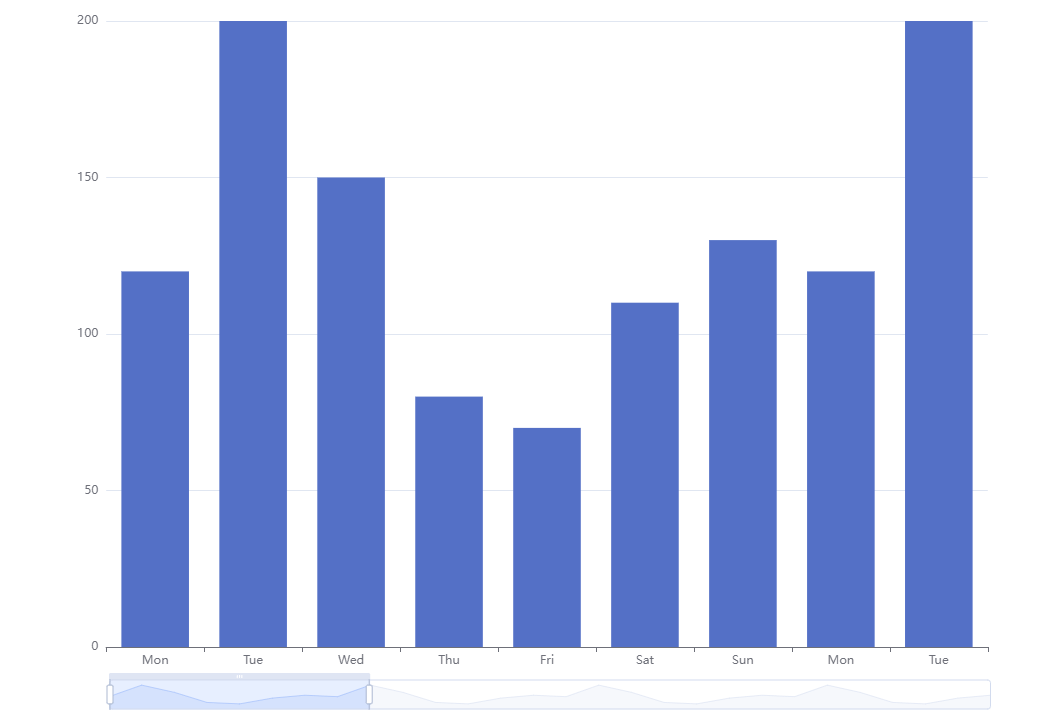
当我们柱状图中X轴数据太多的时候,会自动把柱形的宽度挤的很细,带来的交互非常不好,我们可以用dataZoom属性来解决。如果需要自动滚动,需要再加个定时器,还可以在标签上设置鼠标放上去停止滚动。简易的版本,横向滚动。

实际需求:在项目中一个下拉框中需要展示10000条数据,这10000条数据去后端查询虽然比较快,但是将查询结果返回给前端需要进行渲染,前端就会造成卡顿的现象,这时候就可以使用滑动加载只渲染总数据前100条数据以保证不卡顿。然后当需要搜索的时候对从后台拿到的数据进行过滤,也只取前100条,然后通过select下拉框popupScroll事件,下拉列表滚动时的回调,每次回调时都添加一部分数据来解决下拉











