简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文通过 CSS 伪类、伪元素,结合动画 animation 和 Vue 动态样式属性(通过 CSS 变量)的写法,来实现电池充电、高能进度条的效果。CSS 伪类是对当前元素下,处于某些特定状态时而添加特殊效果的样式(基于文档之外的抽象,所以叫伪类),不产生新元素,写法用单冒号(:)开头。CSS 伪元素是对当前元素下,某些特殊部位应用样式,通过创建虚拟元素实现,一般与 content 属性一起使用

JavaScript 中将字符串转换成数字有三个函数 Number()、parseInt()、parseFloat() 这三个函数,都可以将数字格式的字符串转换成数字1、Number()<script>var str1 = 'hxh';// 字母字符串var str2 = '11223344';// 数字字符串var str3 = 'hxh666';// 字母 + 数字 字符串var
以 Element-UI 分页组件的完整功能为例官方文档组件实例的代码如下:<template><div class="block"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage1":page-si

Vue + Element 前端调用后端接口获取微信支付二维码和支付宝支付二维码。在表格点击“支付”按钮,跳出支付弹窗,有微信支付和支付宝支付的两种方式按钮选择,当点击某个方式会跳出相应的二维码,并设置定时器去查询支付状态是否支付成功。

整体总结:var vm = new Vue({el: '#app',// 控制区域data: { },// 定义数据methods: { },// 定义事件方法filters: { },// 定义私有的过滤器directives: { },// 定义私有的指令components: { },// 定义实例内部私有的组件watch:{ },// 监听值的变化
Vue + Element 前端调用后端接口获取微信支付二维码和支付宝支付二维码。在表格点击“支付”按钮,跳出支付弹窗,有微信支付和支付宝支付的两种方式按钮选择,当点击某个方式会跳出相应的二维码,并设置定时器去查询支付状态是否支付成功。

此文章是本人在前端开发工作中遇到的问题,然后对解决问题的方案进行一次做笔记记录下来。需求
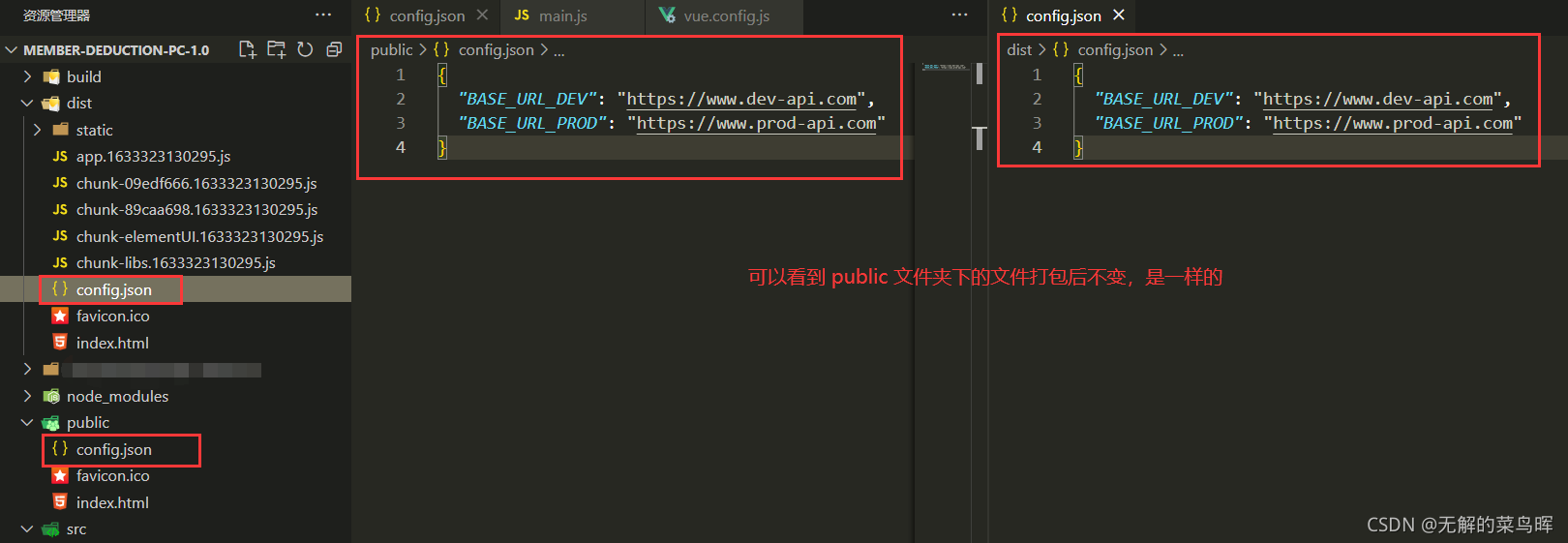
一、目的最近在学习或工作中遇到,把 Vue 前端项目打包后,要求可以再次修改请求后端接口的基础地址。平常开发中在 Vue 项目中使用 axios 时把请求后端接口的基础地址写在了 baseURL 里。这样子打包后如果要改图里红框处的地址,要么去打包编译后的文件堆里一个个搜索(如果项目不小的话,这文件堆可不少...),找到后直接改,要么在源码里改完后重新再打包部署,这两种做法都显得有些麻烦,且维护性

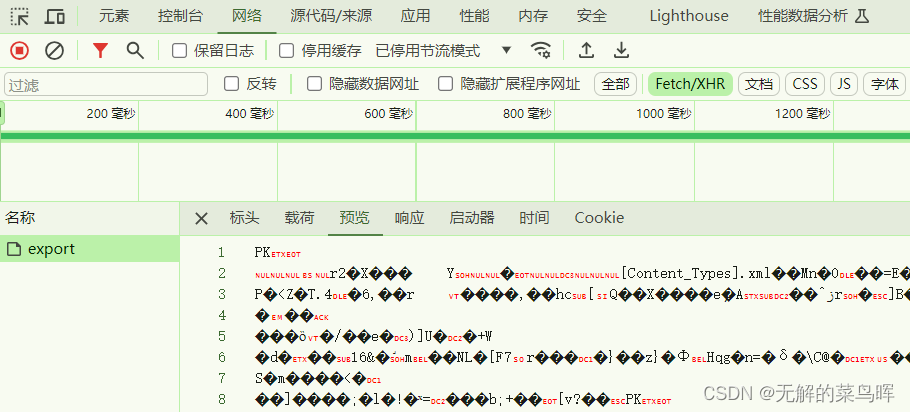
本文对前端 Vue 项目开发过程中,经常遇到要对文件做一些相关操作,比如:文件导出下载、文件上传、图片压缩、文件转换等一些处理方法进行归纳整理,方便后续查阅和复用。1、后端的文件导出接口,返回数据是文件流 blob,转成 url 链接下载;2、后端接口返回数据是文件下载的 url 链接;3、文件 file 或文件流 blob 转成 base64;4、base64 转成文件 file 或文件流 bl