
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在Linux/Centos服务器上,如果使用的git版本过低,使用的时候可能会由于低版本不支持遇到各种问题,比如Centos7系统自带的git版本一般是1.8.3.1的,比较旧,通常建议升级git后再使用。下面我们来说下如果升级git最新版本。1、查看git版本git --version查看当前git版本,和安装2、源代码安装和编译git,需安装一些依赖yum install curl-devel

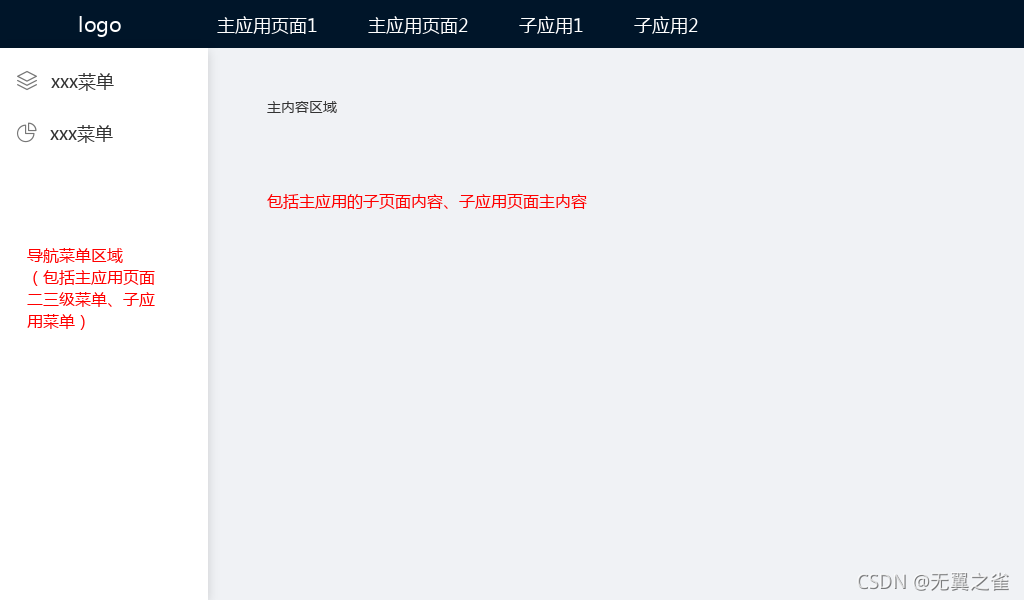
1. 微前端架构介绍微前端架构是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。考虑到qiankun作为蚂蚁的微前端架构,具备以下特点:①简单。微应用接入像使用接入一个 iframe 系统一样简单,但实际不是 iframe。②能力完备。几乎包含所有构建微前端系统时所需要的基本能力,如样式隔离、js 沙箱、预加载等。③健

我的小程序代码编译后的工程文件目录为:dist/dev/mp-weixin/2. 配置miniprogramRoot,指定小程序代码的根目录。1. 程序根目录打开project.config.json文件。

一、问题描述。举个例子,在TypeScript中,当我们需要给window对象添加全局变量(如testName),或者需要使用window下自定义创建的变量(以testName为例)。会出现以下ts报错:类型“Window & typeof globalThis”上不存在属性“testName”。二、解决方案。1、增加自定义属性声明。2、将window类型强制转换为any。3、使用方括号

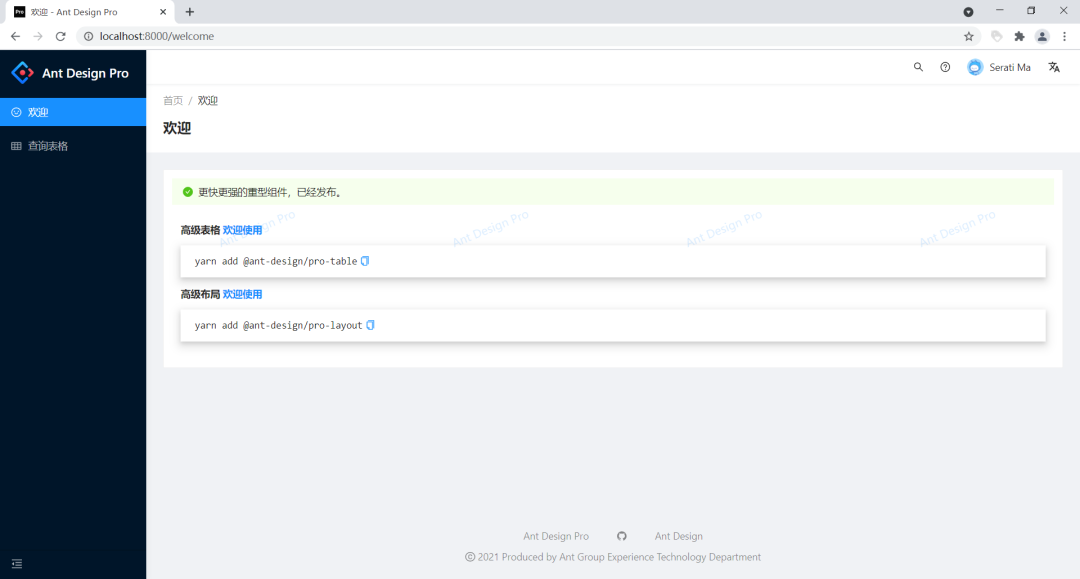
如果我们需要从0到1搭建一个全新的企业级web后台管理系统,我们应该怎么做呢?今天我们要讲的是基于react框架,如何从0到1快速搭建一个后台管理系统。主要分为以下几步:1. 安装node.js(基本环境,自带npm);2. 安装git(版本管理);3. 安装VSCode(开发工具);4.使用Ant Design Pro搭建项目。

在用react进行函数式编程时,父组件可以通过props向子组件传值,那么子组件怎么向父组件传值呢?首先,父组件需要向子组件传递一个函数,然后,子组件通过props获取函数并附上参数,最后,父组件通过函数拿到子组件传递的值。一、具体案例父组件:home.tsximport React, { useState } from 'react';import Child from './component

一、问题说明我在使用我的CentOS服务器成功搭建好GitLab服务后,打开GitLab地址访问时,界面出现的是502的报错,如下图:【说明】服务器用的硬件配置是:腾讯云服务器2核4G,CentOS 7.6 64位系统二、问题排查使用top命令查看系统状况由下图可以看到gitlab占用内存太多(user为git和gitlab-+的全是gitlab的东西),导致服务器崩溃。配置 swap 交换分区新

开发过程中,我们可能会遇到单击(onclick)和双击(ondblclick)需要实现不同的交互效果。当我们在同一个对象同时绑定了onclick和ondblclick事件,双击对象会执行2次单击事件和1次双击事件。如果我们要把它们做区分,双击事件不会执行单击事件,怎么处理呢?那如果需要实现连续点击事件,我们又该怎么处理呢?请看下文。1、区分单双击事件在单击事件设置一个定时器,执行双击时,不会马上执
在用react进行函数式编程时,父组件可以通过props向子组件传值,那么子组件怎么向父组件传值呢?首先,父组件需要向子组件传递一个函数,然后,子组件通过props获取函数并附上参数,最后,父组件通过函数拿到子组件传递的值。一、具体案例父组件:home.tsximport React, { useState } from 'react';import Child from './component











