
从0到1搭建react后台管理系统项目
如果我们需要从0到1搭建一个全新的企业级web后台管理系统,我们应该怎么做呢?今天我们要讲的是基于react框架,如何从0到1快速搭建一个后台管理系统。主要分为以下几步:1. 安装node.js(基本环境,自带npm);2. 安装git(版本管理);3. 安装VSCode(开发工具);4.使用Ant Design Pro搭建项目。
如果我们需要从0到1搭建一个全新的企业级web后台管理系统,我们应该怎么做呢?基于我以往的开发经验,给大家讲下我在实战中用到的一些环境、工具、框架等,让大家快速入门上手前端项目开发,并少走弯路。
在企业,我们首先可能要面临前端框架技术选型问题,个人建议从目前的3大主流框架(vue、react和angular)做选择。具体怎么选,需要结合公司的前端技术方向、公司现有人员对各框架的熟悉程度以及综合系统需求和不同框架的生态圈考虑,在此这不做详细分析。
今天我们要讲的是基于react框架,如何从0到1快速搭建一个后台管理系统。
主要分为以下几步:
1. 安装node.js(基本环境,自带npm)
2. 安装git(版本管理)
3. 安装VSCode(开发工具)
4. 使用Ant Design Pro搭建项目
一、基础安装
1、安装node.js
node.js是一个JavaScript运行环境,已经集成了npm包管理工具。npm主要用于管理node包的安装、更新、卸载等。
官方下载地址:
建议下载稳定版本,下最新版的话后续在依赖安装中可能存在报错(可能是版本太高导致部分插件不兼容)

在没安装之前,电脑打开cmd(window+R,输入cmd回车)查询node和npm版本是查不到的
node -v //查询node版本
npm -v //查询npm版本此时我的电脑还没安装node

下面开始安装node.js,双击打开下载好的安装文件

······
此处忽略安装步骤,一路按默认选项点下一步即可(也可视自身需要进行修改,比如更改默认安装路径等)
······

安装完成后,我们重新打开cmd查询node和npm版本。由下图可以看到已经查到版本,node安装成功,npm也随同一起安装好了

2. 安装 git
在实际项目开发中,我们需要用到版本控制器来管理我们的代码。在此我推荐用git。
官方下载地址:

官网下载如果存在下载不了或者下载太慢的问题,如果是windows系统用户,我们可以用淘宝的镜像进行下载(选择最新版本),地址如下:
https://npm.taobao.org/mirrors/git-for-windows/
下面开始安装git,双击打开下载好的安装文件

······
此处忽略安装步骤,一路按默认选项点下一步即可(也可视自身需要进行修改,比如更改默认安装路径等)
······

安装完成后,在开始菜单里可以找到Git Bash(Git配套的控制台)、Git GUI(Git可视化操作工具)等工具。
二、前端开发工具
推荐使用VSCode,全称Visual Studio Code,是一款免费开源的现代化轻量级代码编辑器,也是目前大部分企业都在用的前端开发工具。
官方下载地址:
https://code.visualstudio.com/

下面开始安装VSCode,双击打开下载好的安装文件

······
此处忽略安装步骤,一路按默认选项点下一步即可(也可视自身需要进行修改,比如更改默认安装路径等)
······

安装完成后,我们就可以用此工具进行项目代码的编辑了。功能非常强大,界面既简洁又好看。
三、搭建项目
借助Ant Design Pro(简称Antd Pro)实现后台管理系统的搭建。Antd Pro是一套开箱即用的企业级中后台前端/设计解决方案,是一个基于React开发中后台系统的脚手架,它可以帮助我们快速搭建企业级中后台产品原型,同时也方便我们上手开发和学习。
Antd Pro集成了antd(React UI组件库)、umi(可插拔的企业级react应用框架)、dva(轻量级JS框架)等一系列组件和插件,后续大家可以慢慢深入学习。Antd Pro官方网址:https://pro.ant.design/。
现在,我们先来进行Antd Pro的安装。
1. 新建一个空的文件夹(以react-demo为例)作为项目目录,并在目录下执行:
npm create umi
2. 选择模板类型,选默认的ant-design-pro即可

3. 选择版本,选默认的Pro V4即可,目前V5还是beta版

4. 选择语言,目前我开发项目基本都用ts,所以我选默认的TypeScript

5. 选择脚手架模式,simple为简单项目(只有基础功能,包含的组件和功能较少),complete为完整项目。选择默认的simple即可

6. 选择antd的版本,选择默认的antd@4即可

经过上述几步操作后,Antd Pro 脚手架将会自动安装。

安装完成后,react-demo目录下就拥有了项目所需的各种基础文件。
至此,我们已经把Antd Pro脚手架安装完成,那我们怎么启动项目,让项目跑起来呢?
首先,我们需要在项目的根目录下安装依赖,命令如下:
npm install // 简写为npm i
如果网络状况不佳,可以使用cnpm代替npm进行加速。
依赖安装完后,会多出一个node_modules文件夹。node_modules是安装node后用来存放用包管理工具下载安装的包的文件夹。

其次,安装完依赖后启动项目,命令如下:
npm start
下图代表项目已启动完,运行在本地的8000端口

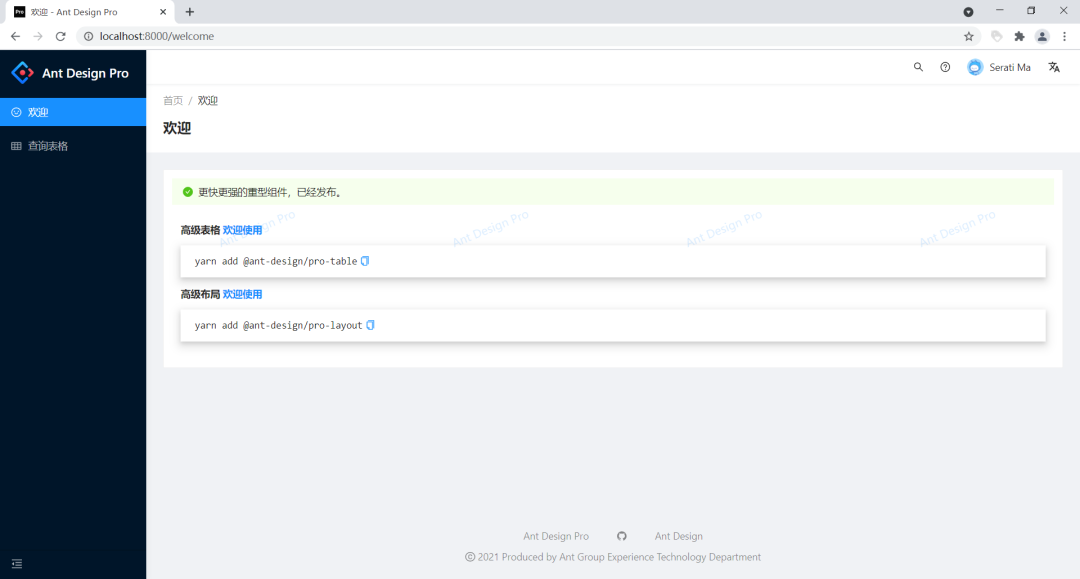
这时,我们在浏览器打开localhost:8000

至此,从浏览器的展示可以看到,后台管理系统的基本结构已经出来了。接下来,我们就可以用vscode工具进行具体项目需求的开发,大家可以具体看下antd pro、umi、antd的Api,以及当前已经搭建好的基础项目的结构和写法,参考着进行开发,相信你很快就能快速上手。
感谢您读完本文!如果本文对您有帮助,请点个赞呗,您的点赞是对我最大的支持和认可!
我的公众号:大前端教程,欢迎关注,会定期更新前端知识,希望能帮到您。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)