简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
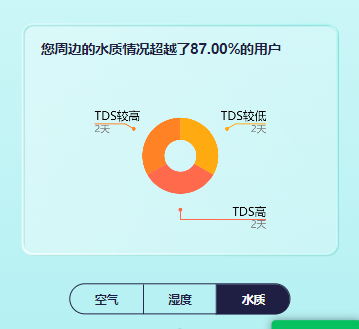
注:是适应不是自适应,指移动端不同尺寸的手机下,为了让canvas宽高能根据外层盒子的大小进行匹配,而非自适应(让canvas随外层盒子大小变化实时自变化)。场景:案例采用的是阿里的AntV F2图表库html:<!-- 环形饼图开始 --><div class="bingtu" id="huanjing"><div class="chart"><canv

原贴地址:https://blog.csdn.net/qq_36538012/article/details/1187880871、打开src/router下的index,js,把路由模式改成hash模式,改成这样:const createRouter = () => new Router({mode: 'hash', // require service supportscrollBeha
vue-element-admin文档里的在线浏览网站里,菜单栏有国际化选项,里边可以自由切换中英文等四种语言,可是克隆下来的项目却只有英文,找了半天都找不到国际化页面。后来也是在官方文档上的国际化里找到了原因:默认的master分支不提供国际化,那切换成i18n分支就可以了。在终端里切换成i18n分支:git checkout i18n,然后重新npm install一下npm run dev跑

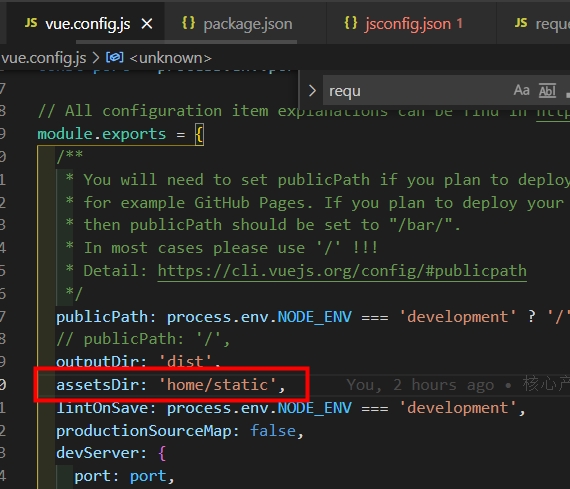
组长两句话说明的需求,其实也简单,就改一行代码。打开vue.config.js,找到assetsDir,默认输出路径是’static’,改成你想要将静态资源输出到的路径就可以了。我改成了’home/static’//assetsDir: 'static',assetsDir: 'home/static',然后打包后的dist里的静态资源就放到了dist/home/static目录下题外话:这样做好

案例:从a页面=>b页面=>c页面,当前在c页面,执行某方法后可以如同按了浏览器后退键一样返回b页面方法:若使用vue-router,this.$router.go(-1)可以回到上一页this.$router.back()window.history.go(-1)区别①与②的区别是:go(-1): 原页面表单中的内容会丢失:1. this.$router.go(-1):后退+刷新;2
普通的vue项目使用this.$router.go(-1)就能同时实现后退+刷新了。但是在vue-element-admin或其他复杂的项目中(尤其是后台管理系统),有独特的路由跳转配置,比如在vue-element-admin中使用this.$router.go(-1),原页面的数据并不会刷新,因为配置了快捷导航(标签栏导航)该方案运用了 keep-alive 和 router-view 的结合
使用window.open()搭配参数_self(新页面替换当前页面),或使用window.location.href跳转到新页面后,再点击后退到原页面,再重新进行跳转事件时,页面不仅没有进行跳转,且没有任何反应(控制台无错误信息)。说得笼统一点,这是因为第一次跳转时window.open()或window.location.href已经记录过一个要跳转的值了,跳转或后退到原页面时,该值没有被清空
@mouseenter与@mouseleave。适用于鼠标移入移出时该块整体元素只执行一次事件的场景,例如自行封装的多层级组件。
本篇文章比较浅显,主要写给想要快速直接上手数据可视化带Echarts图表项目的新人们。1、实例化图表:setOption(Object option)Object类型的参数 option,表示图表数据结构 ,形如:var option= {title: {text: "我的第一个ECharts图表示例"},tooltip: {
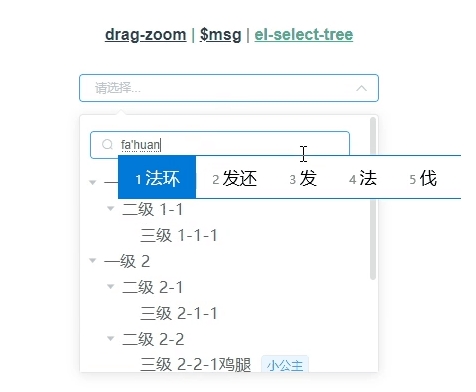
ElementUI下拉框+树形控件+搜索+标签功能