
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一,如果是固态硬盘1,win+r 调出运行框,输入msconfig2,引导-高级选项3,把处理器个数调到最大,之后重启计算机二,1,按住Esc+shift+Ctrl,打开任务管理器2,点击文件->运行新任务3,输入cmd,并且以管理员身份运行4,输入chkdsk5,检测磁盘系统完之后,再输入sfc/scannow如果大家想实践学习php,thinkphp,Redis,vue,uni-app,

1.使用快捷Ctrl + Shift + P唤出控制台2,然后输入“snippets”并选择2.接着输入vue,vs code自动生成vue.json文件。3. 将vue.json文件改为下面得模板(可以根据个人需求修改当中的模板内容){"Print to console": {"prefix": "vue","body": [...
这个是原因是由于 lombok 版本太低,切换一下版本就可以了二。

隐藏微信小程序左上角的返回或home按钮 用的是 wx.hideHomeButton方法,但是这个方法是有限制的,管网说得又不清不楚,在百度也找不到相关的问题在用这个方法的时候遇到过很多问题和官方不一至“当用户打开的小程序最底层页面是非首页时” 并不是这样,也不一定在onshow调用,首先,如果想要隐藏图标,在上一个页面跳到要隐藏图标的页面时,在跳转要用到wx.reLaunch,其它跳转方法都没效
这个是原因是由于 lombok 版本太低,切换一下版本就可以了二。

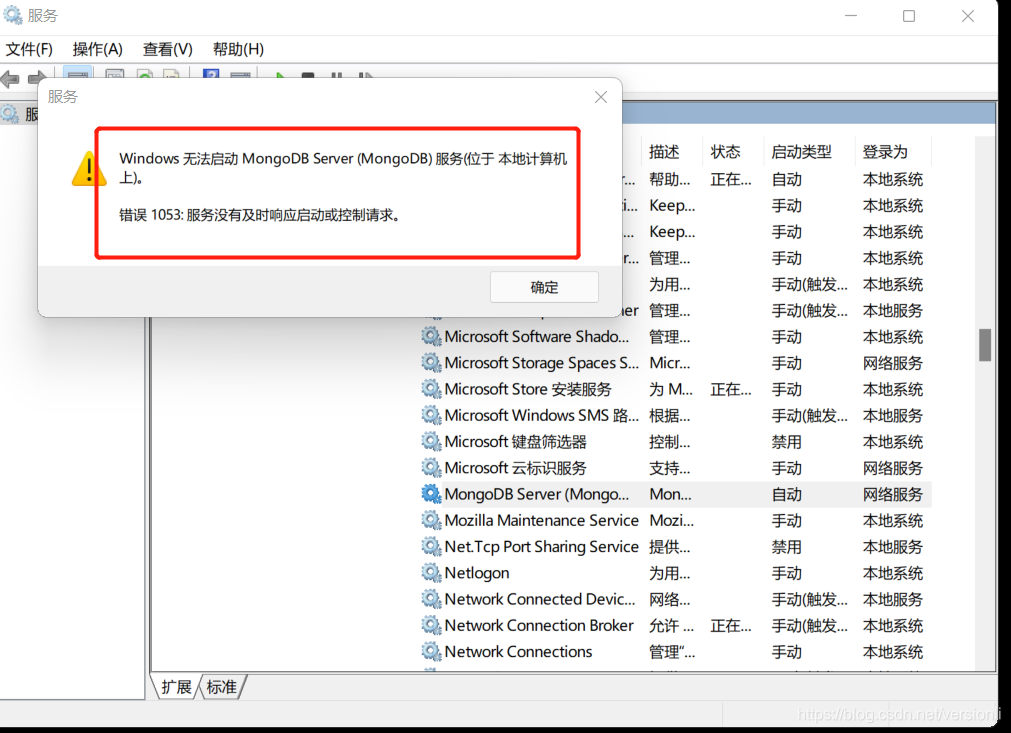
因为平时我们去到某一间公司做开发的时候一般都不是从零开始的,所以很少为公司做这些操作,太多数都是前辈已经搭建好的了。今天为一个mongodb设置一个用户管理,复制以下代码到mongod.cfg文件,就重启mongo服务,一直报这个错网上也找了很多资料,很多说什么要处理data,db这些文件夹。后来才发现原来那一行代码少了一个空格,应该是这样的恶心死了,又浪费了一个多小时...

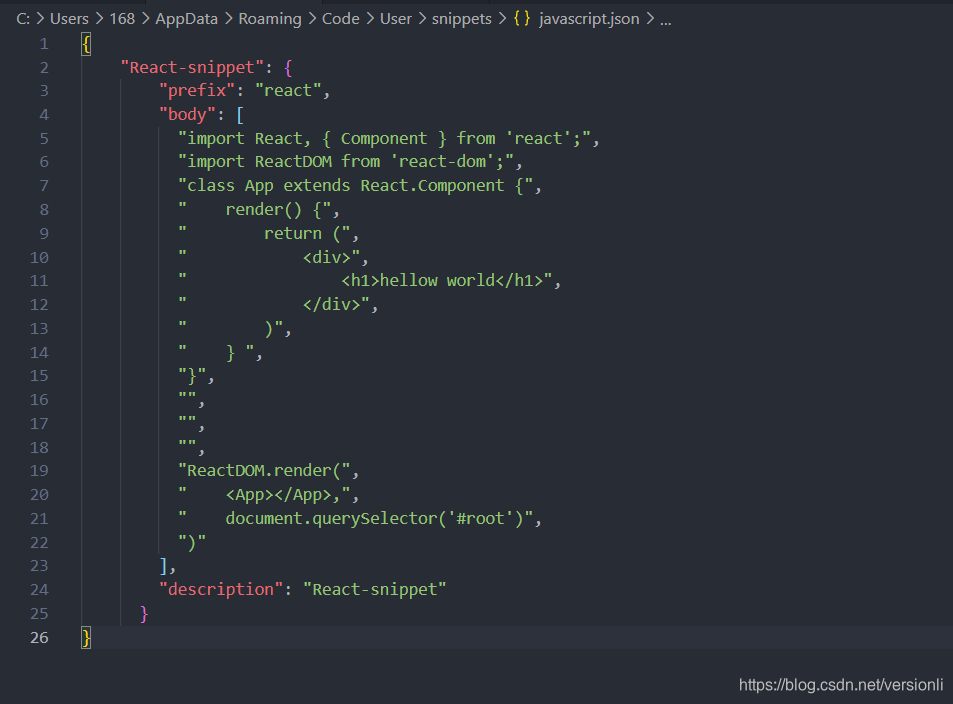
下面以设置React代码片段为例:1, 打开vscode工具 : 文件->首选项->用户片段2,搜索 javascript.jon3,点击打开,如图:4,复制一段react的代码(你喜欢的模板)我以下面这模板为例子import React, { Component } from 'react';import ReactDOM from 'react-dom';class App ext

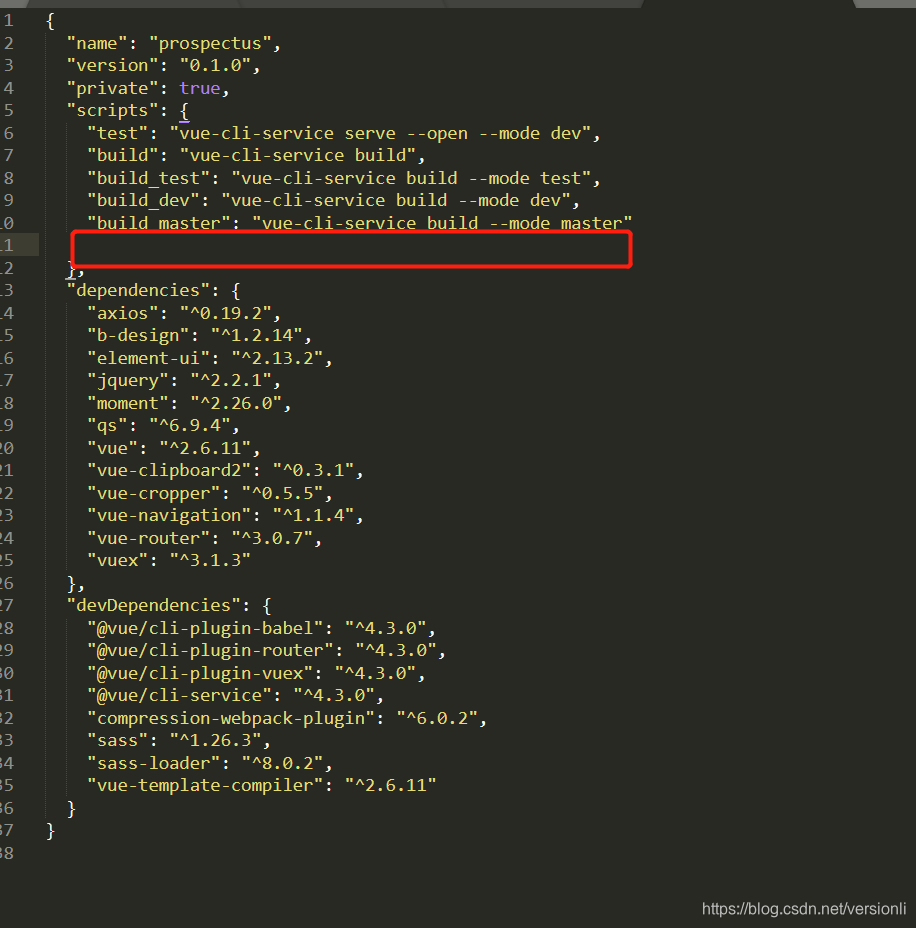
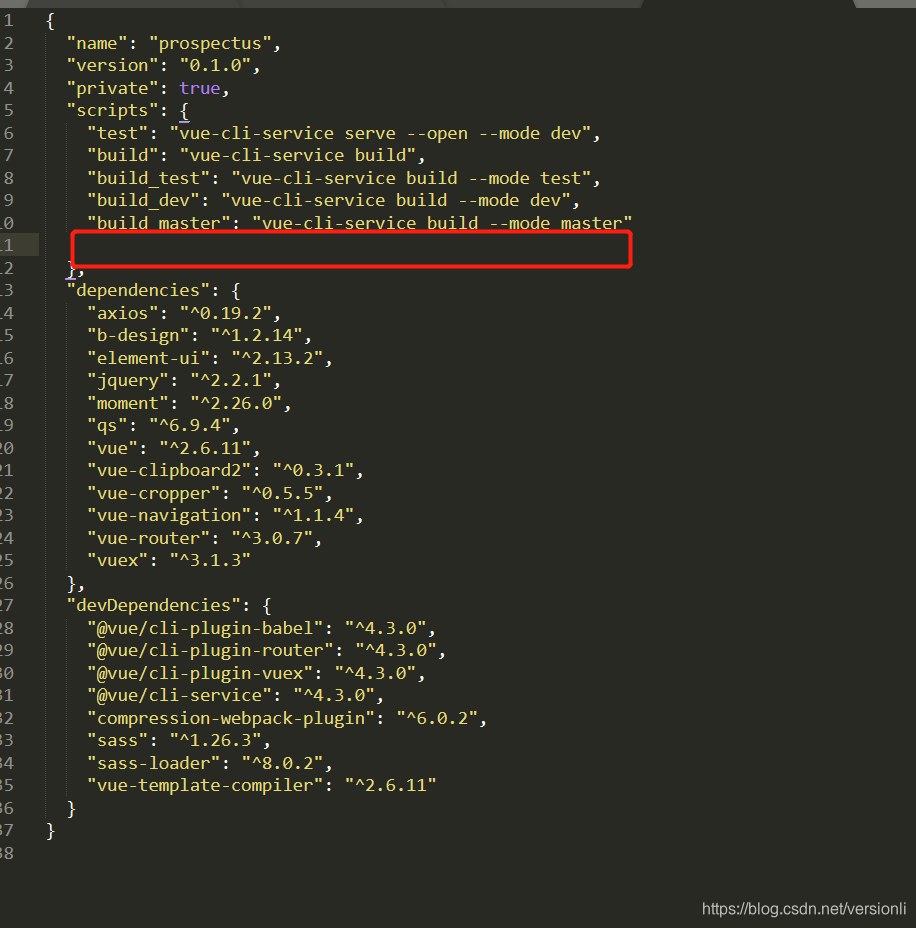
报报名在打包的时候没问题,但是在运行的时候,报了一堆这样的错误东西,一开始以为是会js-core版本过期什么的(因为很两个月没运行了),之后又单独安装了js-core 版本2和版本3,一鬼样没效果,后来是发现package.json这里多一个空格...

报报名在打包的时候没问题,但是在运行的时候,报了一堆这样的错误东西,一开始以为是会js-core版本过期什么的(因为很两个月没运行了),之后又单独安装了js-core 版本2和版本3,一鬼样没效果,后来是发现package.json这里多一个空格...

一,在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools找到下载文件的目录解压出来二,1,cmd定位到目录这里2,npm install (也可以 cnpm install 前提是你要装了这个淘宝镜像)3,之后再npm run build (等待完成)三 , 修改...










