简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
红绿灯贴图,500左右的像素和250左右的像素,收费站都可以正常渲染,这时候你就可以选择像素更小的图片作为纹理。jpg、png格式图片通过简单压缩后,文件缩小,这样三维场景gltf文件就会更小,可以提升三维模型加载速度。同样清晰情况下,对比收费站模型,天空盒背景图,红绿灯的贴图,你会发现像素宽高度差别很大。一般来说在网页上渲染范围越大,需要纹理图像像素越大,渲染范围越小,需要纹理图像越小。对于不需
注意:另一方面就是网格模型的位置、角度、缩放属性,也会对转化代码也会有影响,后面遇到具体问题具体分析。对于不同形状的碰撞体Body,需要选择CannonJS不同的几何体表示,比如用球体。如果没有index数据,转化代码和上面稍微有区别。获取gltf模型的三角形顶点数据,转化为CannonJS凸多面体。提醒:学下面内容之前,确保你已经掌握前面基础课程介绍的几何体。注意:课程案例gltf模型有顶点索引

预处理命令#define、#ifdef、#if、#include本文是WebGL电子书的2.17节内容宏定义#define注意宏定义和着色器声明的变量不同,着色器程序执行前需要进行编译处理,着色器程序编译处理之后程序才会在GPU上执行,宏定义主要是在编译处理阶段起作用。比如宏定义#define PI 3.14,PI符号表示圆周率3.14,如果在代码return float f = PI*10...
需要生成一条飞线轨迹线,要求轨迹线把这两个点作为起始点,曲线有一定的高度。表示一个飞线曲线轨迹有多重方案,圆弧、椭圆弧、贝塞尔、样条…下面曲线的起始点设置在XOZ平面上,y方向为曲线高度方向。下面曲线的起始点设置在XOZ平面上,y方向为曲线高度方向。比如你有一个项目,已知平面上两个点坐标。
设置播放模式为非循环模式的时候,你会发现关键帧动画执行完成一个后,模型回到了关键帧动画开头状态,如果你希望模型停留在关键帧动画结束的状态,可以设置。,做了整体介绍,下面进一步介绍关键帧动画播放的知识,比如关键帧动画停止播放、暂停播放、倍速播放…对象的功能就是用来控制如何播放关键帧动画,比如是否播放、几倍速播放、是否循环播放、是否暂停播放…方法,动画会停止,并结束,模型回到动画开始状态,注意不是暂停
这就是告诉大家,矩阵的乘法运算,不满足交换律,矩阵顺序,不能随意设置,先发生的平移矩阵,放在后面,后发生的缩放矩阵放在前面,或者说,先发生的平移矩阵,更靠近顶点的齐次坐标。假设一个顶点原始坐标(2,0,0),先沿着x轴平移2,变为(4,0,0),再x轴方向缩放10倍,最终坐标是(40,0,0)。把上面缩放矩阵和平移矩阵的顺序调换,重新计算结果,你会发现,和上面计算的模型矩阵不同,变换后坐标也不是(

如果你想模拟下雨效果,一个雨滴用一个3D水滴形曲面表示,假设一个水滴用40个三角形表示,1万个雨滴,就是40万个三角形,精灵模型Sprite在threejs内部就像相当于两个三角形构成的矩形,1万个精灵模型,相当于2万个三角形,Sprite模拟雨滴相比比3D曲面几何体表示雨滴顶点数量就会少很多,这样threejs渲染性能就更好。Sprite分布渲染范围和数量,根据渲染范围来预先给一个大概的值,然后
自定几何体顶点颜色数据,然后用网格模型Mesh渲染,和Line一样,也会产生颜色渐变效果。,下面以以点模型为例给大家演示,你可以看到geometry的不同点被你设置为了不同颜色。自定几何体顶点颜色数据,然后用线模型Line渲染,你可以看到直线的颜色是渐变的。章节2中介绍过顶点位置、顶点法向量数据,下面给大家介绍顶点颜色。下面代码两端直线,分别是红色到蓝色渐变、蓝色到绿色渐变。每个点对应一个位置数据

透视投影相机的投影规律是远小近大,和人眼观察世界一样,模型距离相机越远,模型渲染的效果越小,两个mesh之间的间距同样也会变小。当两个面间隙很小,也可能出现深度冲突。下面代码创建两个重合的矩形平面Mesh,通过浏览器预览,当你旋转三维场景的时候,你会发现模型渲染的时候产生闪烁。属性,你会发现当相机距离三维模型较远的时候,两个面也可能出现深度冲突,当然你也可以通过相机控件。作用简单来说,就是两个面间
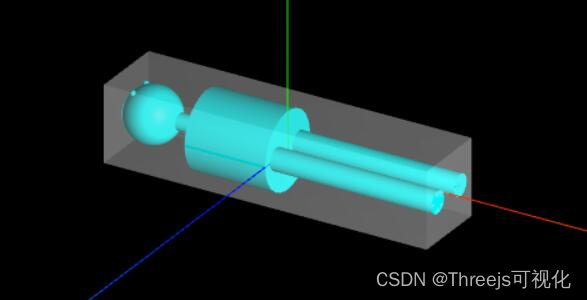
所谓包围盒Box3,就是一个长方体空间,把模型的所有顶点数据包围在一个最小的长方体空间中,这个最小长方体空间就是该模型的包围盒Box3。