
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
网页浏览和编辑CAD的库如何使用

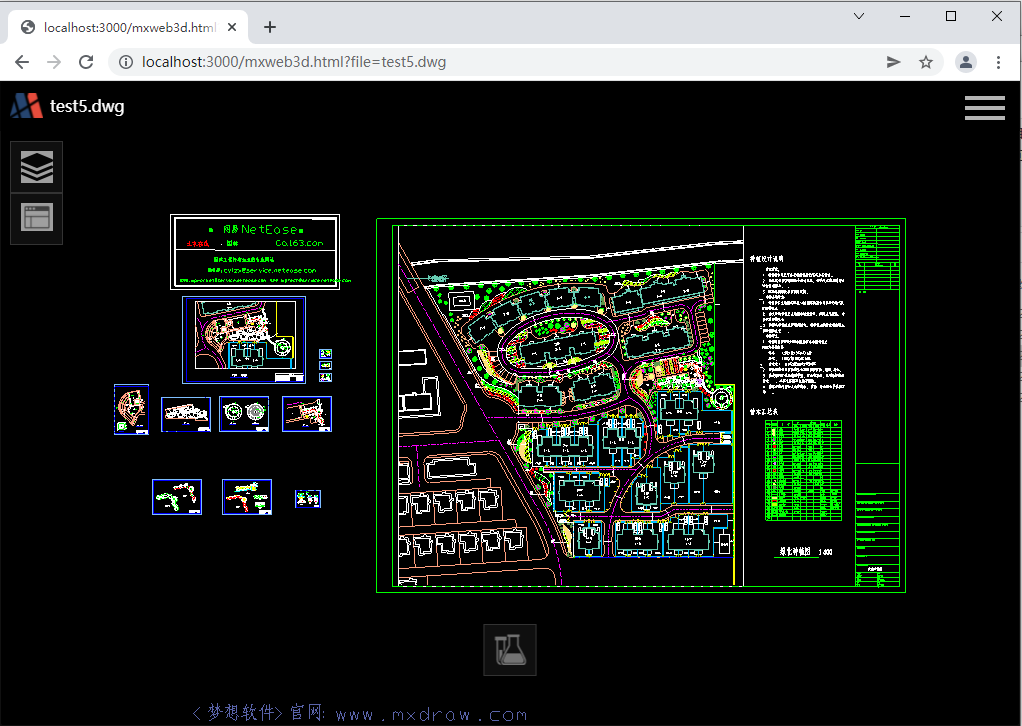
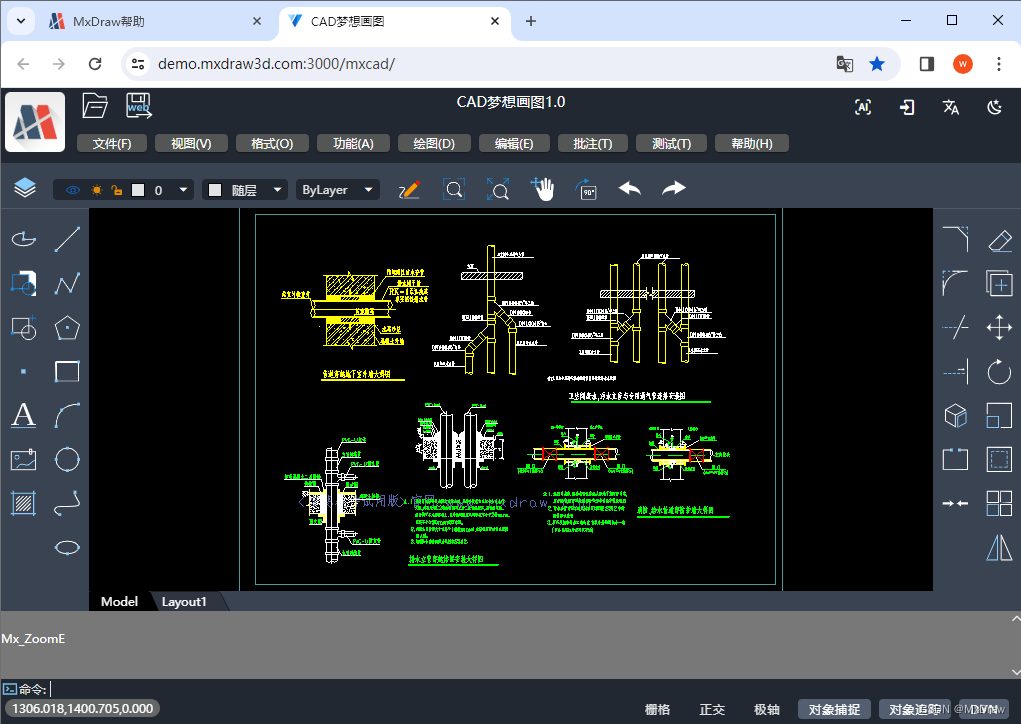
DWG格式的图纸是AutoCAD的私有格式,很多用户需要在网页端查看和编辑CAD图纸,传统的方式是企业购买梦想CAD控件的OCX方案,此方案开发时间久且编辑功能丰富,但因新版谷歌浏览器不再支持AcitveX控件,因此更多的用户希望以Html5的方式实现在线CAD功能,今天我们就来讲一下梦想CAD控件的H5方案如何在网页显示CAD图纸。

软件名称(,梦,,想。CAD ,控件)1、环境搭建: 31.1、安装Eclipse 31.2、下载JDK 31.3、下载AndroidSDK 51.4、给Eclipse安装ADT插件81.5、运行Eclipse设置AndroidADT插件101.6、NDK安装 121.7、安装Cygwin 131.8、创建虚拟机1
注意DEMO中的mxcad和mxdraw库是通过CDN方式引入的,如果你发现打开页面后没有CAD图纸显示,可能是你无法访问CDN资源,可以。最后我们将转换的文件放在了服务器上,当然你也可以上传到oss或者其他云存储上,然后返回对应的访问地址就可以了。来实现保存CAD图纸, 它实际上帮我们将当前的mxweb数据上传到了你指定的一个后端接口中,然后上传到服务器,后端将mxweb格式的数据写在一个mxw

Node环境安装这里以一个Vue3工程为例子,首先安装Node下载 | Node.js请根据电脑操作系统安装对应的安装包步骤 1 : 双击下载后的安装包,如下所示:步骤 2 : 点击上图的Run(运行),将出现如下界面:步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :步骤 4 : Node.js默认安装目录为 C:\Program Files\nodejs\, 你可以修改目录,并
Node环境安装这里以一个Vue3工程为例子,首先安装Node下载 | Node.js请根据电脑操作系统安装对应的安装包步骤 1 : 双击下载后的安装包,如下所示:步骤 2 : 点击上图的Run(运行),将出现如下界面:步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :步骤 4 : Node.js默认安装目录为 C:\Program Files\nodejs\, 你可以修改目录,并
在cad设计时,需要绘制文字,用户可以设置设置绘制文字的高度等属性。主要用到函数说明:MxLibDraw.drawText绘制一个单行文字。详细说明如下:参数说明double dDx文字的位置的X坐标double dDy文字的位置的Y坐标double height...
下载地址:http://www.mxdraw.com/ndetail_20155.html1.增加计算曲线长度函数,点到曲线开始点的曲线长度2.修改SelectEnt选择不准的问题3.修改图片路径不支持相对路径4.增加层的冻结函数5.修改带ucs坐标的图纸选择不上对象的问题6.增加ucs坐标7.增加捕捉返回被捕捉对象Z值8.把程序C++升级到a...
简介:全新在线CAD平台,基于JavaScript,WebGL,C++,Node.js,Three.js技术,前台使用html5方式,在线处理二维、三维CAD图纸,用于图纸管理、交流、批注、信息提取、三维展示等场景,支持dwg,dxf,dwf等文件格式,后台使用高效C++程序开发,异步多线程,多进程架构。平台前后台都提供js语言开发接口,开发人员就只需要会js语言,就可以快速搭建自己的在线CAD绘










