
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
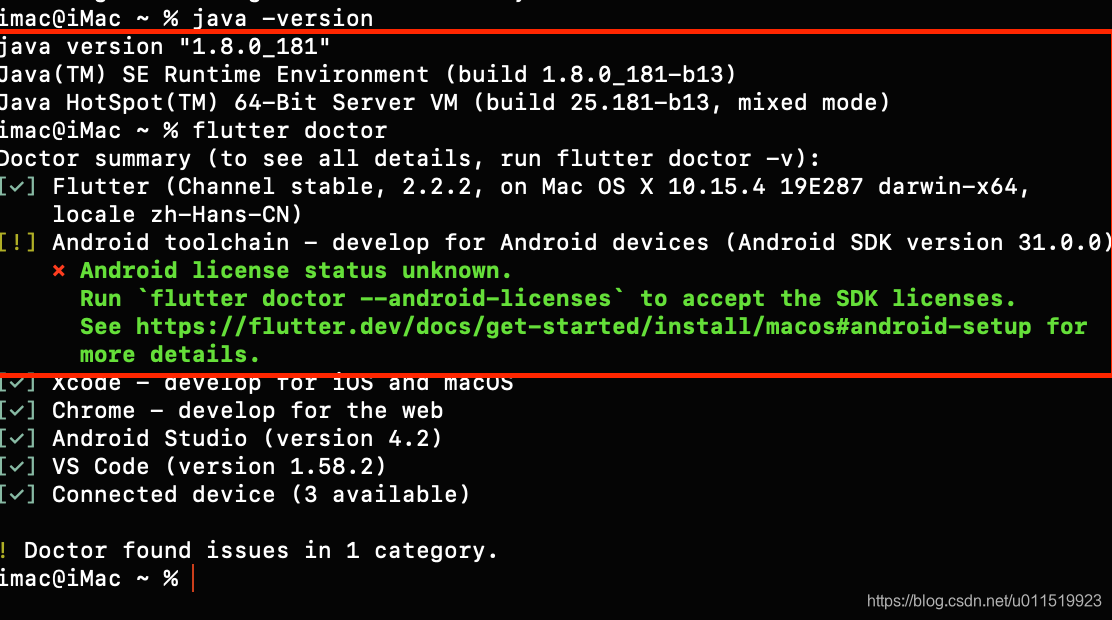
一般情况是java运行环境版本和java环境版本不一致导致的。一、运行 flutter doctor -v 和 java -version 分别查看对应的版本号二、解决办法:1. #vim编辑.bash_profile文件vim ~/.bash_profile2.找到 java sdk路径/Library/Java/JavaVirtualMachines/jdk1.8.0_181.jdk/Cont

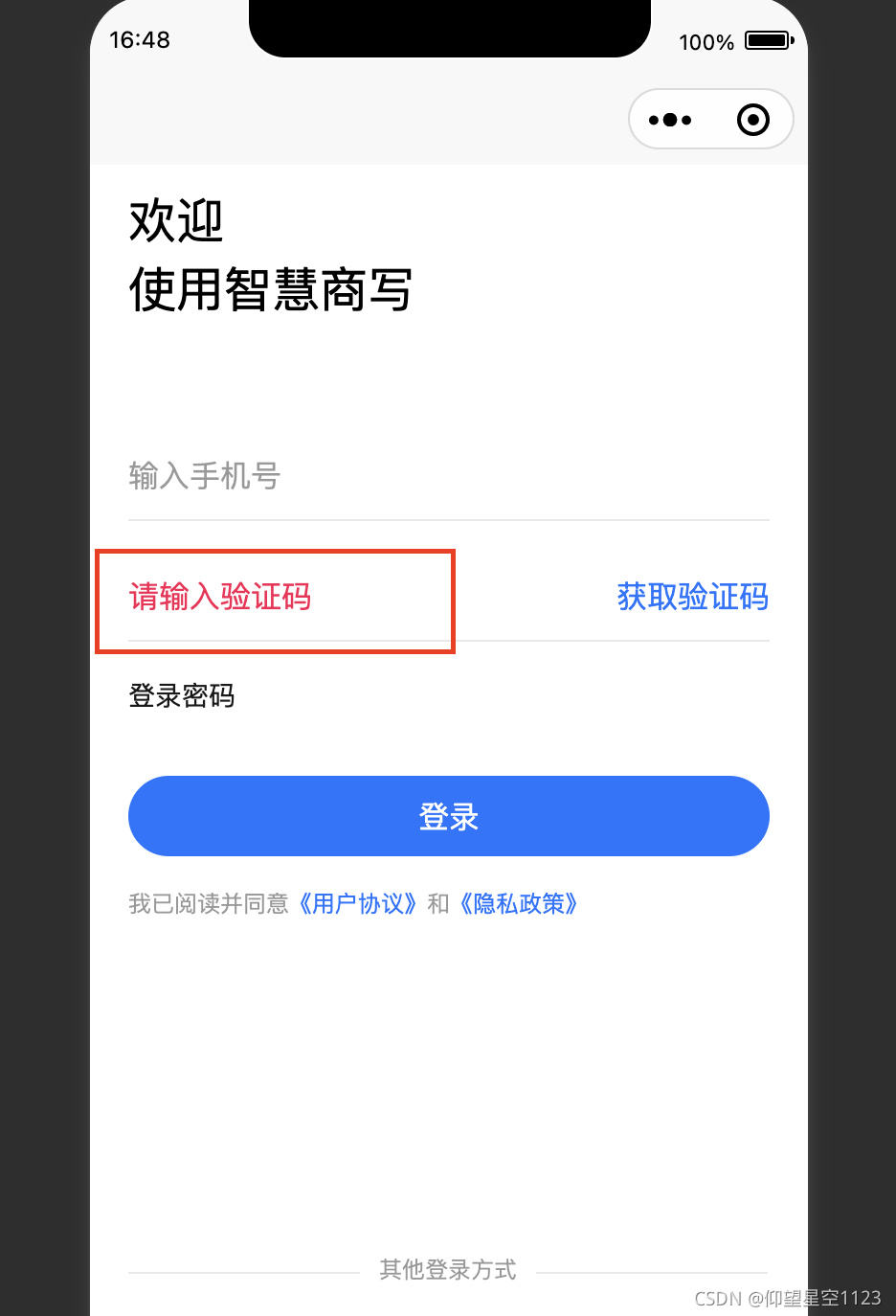
<input placeholder-style="color:rgba(0, 0, 0, 0.4);" placeholder="输入手机号"></input>

关于 ...dependency were found,but they required a higher minimum deployment target.Specs satisfying the `XXXXX` dependency were found,but they required a higher minimum deployment target.由于 podfile 里配置的
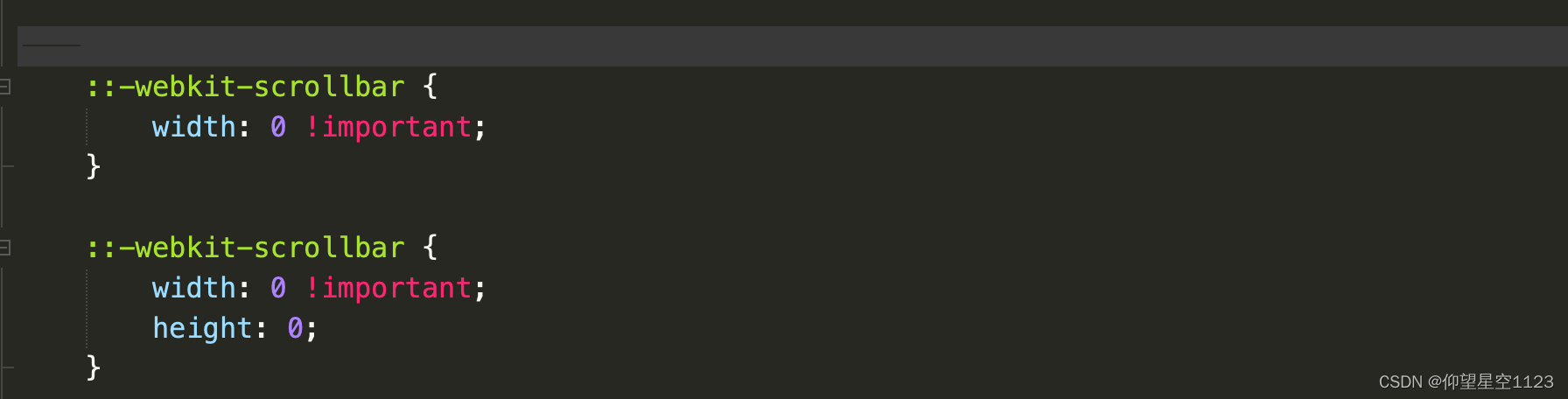
div内容滚动显示:overflow-x: scroll;div隐藏滚动条:

由于没有直接删除元素的方法,只能通过元素获取下标,再通过元素的下标删除元素array.splice(start, deleteCount, item1, item2,...)注:如果deleteCount 为 0 ,表示添加元素的方法const months = ['Jan', 'March', 'April', 'June'];//获取元素的下标var index = this.labelLis

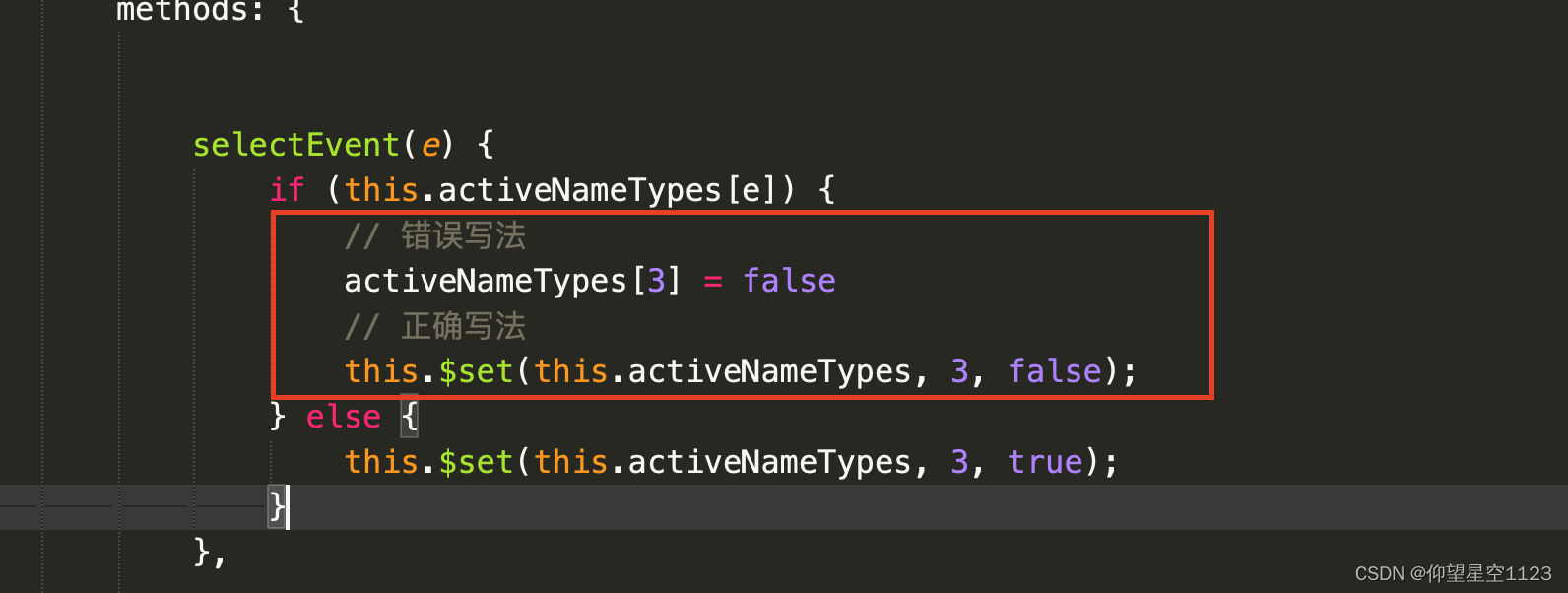
已经赋值过的对象、数组时,向对象中添加新的属性,如果更新此属性的值,页面不会更新视图。是因为我们用错更新方法由于 JavaScript 的限制,Vue不能检测数组和对象的变化。尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性。对于对象/数组Vue 无法检测 property 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 p

解决方案: 在android文件项目下 build.gradle --->allprojects{ }添加 maven {url 'http://developer.huawei.com/repo'}











