简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
/这一步出现冲突vscode上处理冲突,点击添加(相当于add,下图1 “+”);vscode上点击“继续(下图1 Continue)”直接弹框报错(下图2)常规来说我们git开分支开发完新功能之后,提交之前rebase dev分支,然后合并到dev上算是开发完成。1.执行变基操作:git rebase dev。

最近偶然处理一个小程序项目设计到后台是express到,上传图片到服务器,然后生成一个路径是一个带有反斜杠的,然后返回到客户端,小程序拉去图片的时候各种被转义了。特别是文件名中"t"之类的开头的非打印字符。然后各种搜资料,你会发现网上各种教你replace(/\\/g, "/"),然而执行效果是这样的:并没有什么乱用。然后我看到服务器发过来的json字符串是会给我自己额外加上一个反斜杠,然后思路出
敲代码多了,发现重发动作很多,于是还是定义自动补全代码吧——懒是第一生产力!里面给了demo照着写就行。

vue3 pinia 数据持久化

问题如题。解决方案:我们可以通过document.documentElement元素调用requestFullscreen,之后在需要全屏的元素使用fixed布局,调整层级可以全屏。
(按照element操作方式来写的,颜色自定义的)

敲代码多了,发现重发动作很多,于是还是定义自动补全代码吧——懒是第一生产力!里面给了demo照着写就行。

问题如题。解决方案:我们可以通过document.documentElement元素调用requestFullscreen,之后在需要全屏的元素使用fixed布局,调整层级可以全屏。
就直接拿出自己的vue3+pinia框架放入uniapp中开始干:项目比较简单,初版直接上线,想着数据流量接过来进行第二版优化:ue+操作体验+后端打点。上线之后甲方那边有些问题,没导入流量,因此第二版本就没提上日程。项目是单机的,直接读入本地题目配置可以跑。之前开发过支付宝小程序和微信小程序,这次是首次开发抖音小程序,老板要求只能下班之后做,给技术三天做完。最近公司临时接一个项目来接手别人的流量

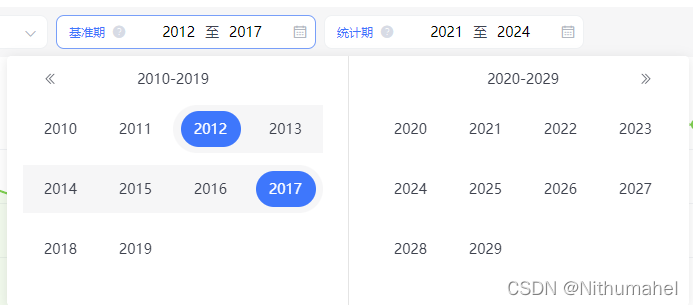
问题:elementUI中有日期范围组件,月份范围选择的,就是没有年份范围选择的,需要加一个类似风格的。先看月份的范围选择效果:在看实际实现效果(因为我们主题是自定义风格,所以颜色有些差异,可以调整):<template><div class="yearPicker" ref="yearPicker" :width="width"><inputref="inputLe